html and css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
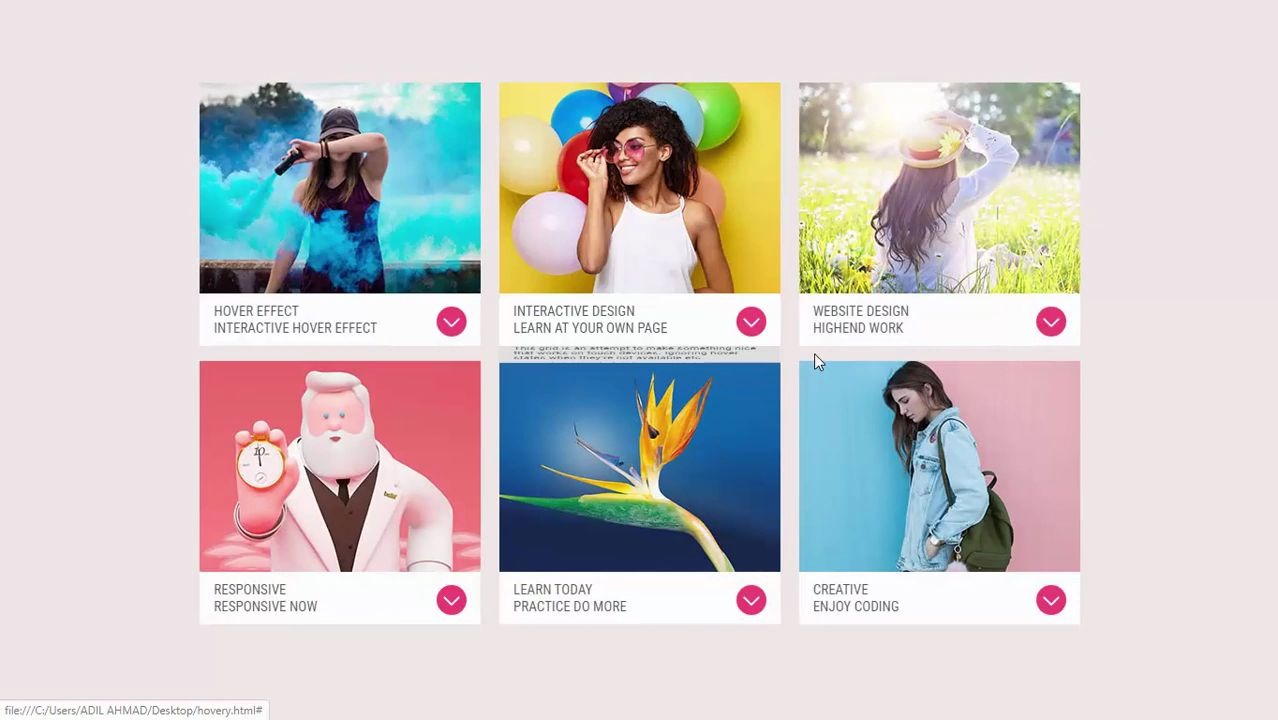
<title>interactive hover effect</title>
<style>
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,200,300,600,700,900);
body {
background: #dce1df;
color: #4f585e;
font-family: 'Source Sans Pro', sans-serif;
text-rendering: optimizeLegibility;
}
a.btn {
background: #0096a0;
border-radius: 4px;
box-shadow: 0 2px 0px 0 rgba(0, 0, 0, 0.25);
color: #ffffff;
display: inline-block;
padding: 6px 30px 8px;
position: relative;
text-decoration: none;
transition: all 0.1s 0s ease-out;
}
.no-touch a.btn:hover {
background: #00a2ad;
box-shadow: 0px 8px 2px 0 rgba(0, 0, 0, 0.075);
transform: translateY(-2px);
transition: all 0.25s 0s ease-out;
}
.no-touch a.btn:active,
a.btn:active {
background: #008a93;
box-shadow: 0 1px 0px 0 rgba(255, 255, 255, 0.25);
transform: translate3d(0, 1px, 0);
transition: all 0.025s 0s ease-out;
}
div.cards {
margin: 80px auto;
max-width: 960px;
text-align: center;
}
div.card {
background: #ffffff;
display: inline-block;
margin: 8px;
max-width: 300px;
perspective: 1000;
position: relative;
text-align: left;
transition: all 0.3s 0s ease-in;
z-index: 1;
}
div.card img {
max-width: 300px;
}
div.card div.card-title {
background: #ffffff;
padding: 6px 15px 10px;
position: relative;
z-index: 0;
}
div.card div.card-title a.toggle-info {
border-radius: 32px;
height: 32px;
padding: 0;
position: absolute;
right: 15px;
top: 10px;
width: 32px;
}
div.card div.card-title a.toggle-info span {
background: #ffffff;
display: block;
height: 2px;
position: absolute;
top: 16px;
transition: all 0.15s 0s ease-out;
width: 12px;
}
div.card div.card-title a.toggle-info span.left {
right: 14px;
transform: rotate(45deg);
}
div.card div.card-title a.toggle-info span.right {
left: 14px;
transform: rotate(-45deg);
}
div.card div.card-title h2 {
font-size: 24px;
font-weight: 700;
letter-spacing: -0.05em;
margin: 0;
padding: 0;
}
div.card div.card-title h2 small {
display: block;
font-size: 18px;
font-weight: 600;
letter-spacing: -0.025em;
}
div.card div.card-description {
padding: 0 15px 10px;
position: relative;
font-size: 14px;
}
div.card div.card-actions {
box-shadow: 0 2px 0px 0 rgba(0, 0, 0, 0.075);
padding: 10px 15px 20px;
text-align: center;
}
div.card div.card-flap {
background: #d9d9d9;
position: absolute;
width: 100%;
transform-origin: top;
transform: rotateX(-90deg);
}
div.card div.flap1 {
transition: all 0.3s 0.3s ease-out;
z-index: -1;
}
div.card div.flap2 {
transition: all 0.3s 0s ease-out;
z-index: -2;
}
div.cards.showing div.card {
cursor: pointer;
opacity: 0.6;
transform: scale(0.88);
}
.no-touch div.cards.showing div.card:hover {
opacity: 0.94;
transform: scale(0.92);
}
div.card.show {
opacity: 1 !important;
transform: scale(1) !important;
}
div.card.show div.card-title a.toggle-info {
background: #ff6666 !important;
}
div.card.show div.card-title a.toggle-info span {
top: 15px;
}
div.card.show div.card-title a.toggle-info span.left {
right: 10px;
}
div.card.show div.card-title a.toggle-info span.right {
left: 10px;
}
div.card.show div.card-flap {
background: #ffffff;
transform: rotateX(0deg);
}
div.card.show div.flap1 {
transition: all 0.3s 0s ease-out;
}
div.card.show div.flap2 {
transition: all 0.3s 0.2s ease-out;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
</head>
<body>
<div class="cards">
<div class="card">
<img class="card-image" src="file/one.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
HOVER EFFECT
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
<div class="card">
<img class="card-image" src="file/two.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
INTERACTIVE DESIGN
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
<div class="card">
<img class="card-image" src="file/five.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
HOVER EFFECT
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
<div class="card">
<img class="card-image" src="file/four.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
HOVER EFFECT
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
<div class="card">
<img class="card-image" src="file/six.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
HOVER EFFECT
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
<div class="card">
<img class="card-image" src="file/seven.jpg" alt="">
<div class="card-title">
<a href="" class="toggle-info btn">
<span class="left"></span>
<span class="right"></span>
</a>
<h2>
HOVER EFFECT
<small>INTERACTIVE HOVER EFFECT</small>
</h2>
</div>
<div class="card-flap flap1">
<div class="card-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam, recusandae!
</div>
<div class="card-flap flap2">
<div class="card-actions">
<a href="" class="btn">READ MORE</a>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
var zindex = 10;
$("div.card").click(function(e){
e.preventDefault();
var isShowing = false;
if ($(this).hasClass("show")) {
isShowing = true
}
if ($("div.cards").hasClass("showing")) {
// a card is already in view
$("div.card.show")
.removeClass("show");
if (isShowing) {
// this card was showing - reset the grid
$("div.cards")
.removeClass("showing");
} else {
// this card isn't showing - get in with it
$(this)
.css({zIndex: zindex})
.addClass("show");
}
zindex++;
} else {
// no cards in view
$("div.cards")
.addClass("showing");
$(this)
.css({zIndex:zindex})
.addClass("show");
zindex++;
}
});
});
</script>
</body>
</html>
在线演示?
获取源码: Hoverrrrr
下载数:339人次, 文件大小: 161.5 KB, 上传日期: 2020年-11 月-25日
3,645 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付