html and css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #34495e;
overflow: hidden;
}
li {
list-style: none;
cursor: pointer;
background-size: cover;
}
li:nth-child(1){
background-image: url(one.jpg);
}
li:nth-child(2){
background-image: url(006.jpg);
}
li:nth-child(3){
background-image: url(two.jpg);
}
li:nth-child(4){
background-image: url(one.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(5){
background-image: url(3.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(6){
background-image: url(001.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(7){
background-image: url(6.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(8){
background-image: url(002.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(9){
background-image: url(008.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(10){
background-image: url(003.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(11){
background-image: url(004.jpg);
background-size: cover;
background-position: center;
}
li:nth-child(12){
background-image: url(006.jpg);
background-size: cover;
background-position: center;
}
.gridster{
position:relative
}
.gridster>*
{
margin:0 auto;
transition:height .4s,width .4s}
.gridster .gs-w{
z-index:2;
position:absolute
}
.ready .gs-w:not(.preview-holder)
{
transition:opacity .3s,left .3s,top .3s
}
.ready .gs-w:not(.preview-holder),
.ready .resize-preview-holder
{
transition:opacity .3s,left .3s,top .3s,width .3s,height .3s
}
.gridster .preview-holder
{
z-index:1;
position:absolute;
background-color:#fff;
border-color:#fff;
opacity:.3
}
.gridster .player-revert
{
z-index:10!important;
transition:left .3s,top .3s!important
}
.gridster .dragging,.gridster .resizing{
z-index:10!important;
transition:all 0s!important;
}
.gs-resize-handle{position:absolute;z-index:1}
.gs-resize-handle-both{
width:20px;
height:20px;
bottom:-8px;
right:-8px;
}
.gs-resize-handle-x{
top:0;
bottom:13px;
right:-5px;
width:10px;
cursor:e-resize}
.gs-resize-handle-y{
left:0;
right:13px;
bottom:-5px;
height:10px;
cursor:s-resize}
.gs-w:hover .gs-resize-handle,
.resizing
.gs-resize-handle{opacity:1}
.gs-resize-handle,
.gs-w.dragging
.gs-resize-handle
{opacity:0}
.gs-resize-disabled
.gs-resize-handle{display:none!important}
[data-max-sizex="1"]
.gs-resize-handle-x,[data-max-sizey="1"]
.gs-resize-handle-y,[data-max-sizey="1"][data-max-sizex="1"]
.gs-resize-handle{display:none!important}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
<li data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
<li data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
<li data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
<li data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
<li data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
<li data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery.gridster.min.js"></script>
<script>
$(function(){ //DOM Ready
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140],
min_cols: 6,
resize: {
enabled: true,
max_size: [2, 2],
min_size: [1, 1]
}
});
});
</script>
</body>
</html>
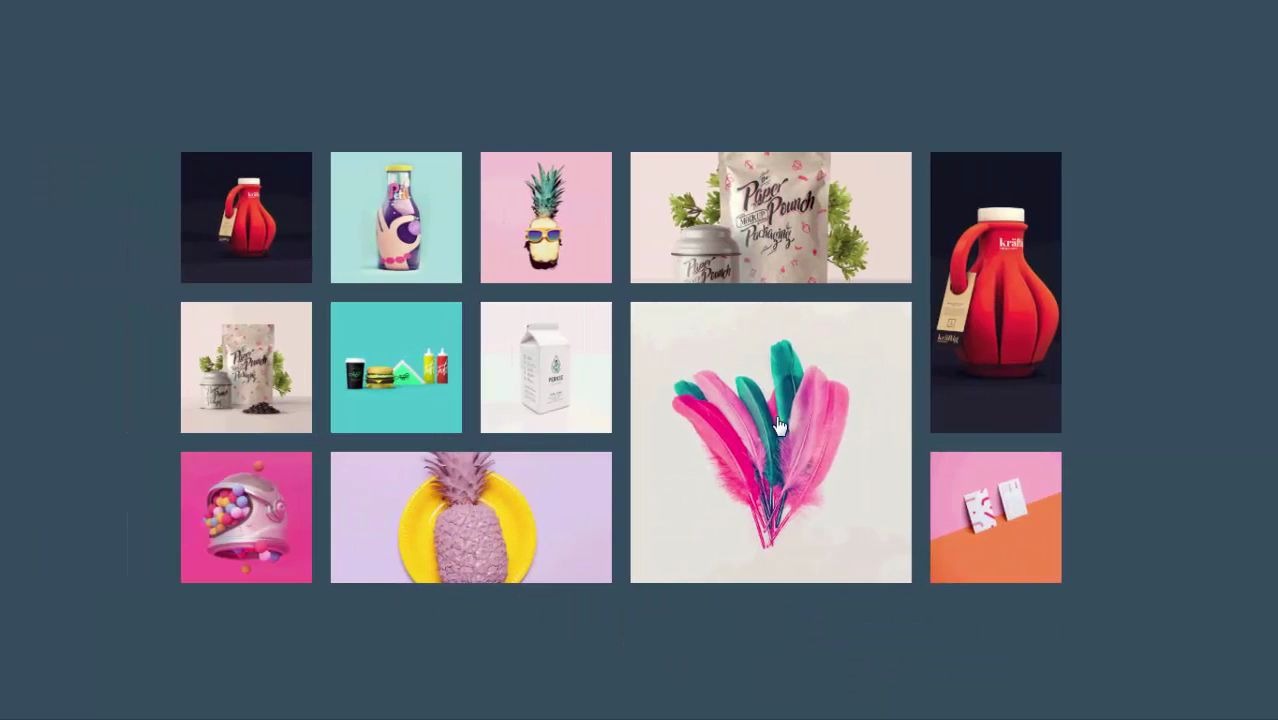
在线演示?
获取源码: Gridst9er.js
下载数:77人次, 文件大小: 665.8 KB, 上传日期: 2020年-11 月-25日
2,243 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付