html? css js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animated gallery</title>
<script
src="https://code.jquery.com/jquery-3.3.1.js"
></script>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#all{
width: 100%;
height: 100%;
overflow-x: hidden;
overflow-y: hidden;
position: relative;
}
body{
font-family: tahoma;
background: #444;
color: #352e2a;
background: url('background.jpg');
background-size: cover;
background-position: center center;
}
img{
width: 100%;
}
#allcontent{
margin:60px auto 0 auto;
width: 100%;
max-width: 1140px;
height: 700px;
position: relative;
animation: comein 1.5s ease-in-out;
}
.portfolio{
width: 100%;
max-width: 1000px;
position: absolute;
right: 0;
top: 0;
transition: .2s;
cursor: pointer;
box-shadow: -2px 0 3px rgba(0,0,0,0.3);
}
.portfolio:nth-child(1){
left: 10px;
}
.portfolio:nth-child(1):hover{
left: 0px;
transform: rotate(-2deg);
}
.portfolio:nth-child(2){
left: 10%;
}
.portfolio:nth-child(2):hover{
left: 5%;
transform: rotate(-2deg);
}
.portfolio:nth-child(3){
left: 20%;
}
.portfolio:nth-child(3):hover{
left: 15%;
transform: rotate(-2deg);
}
.portfolio:nth-child(4){
left: 30%;
}
.portfolio:nth-child(4):hover{
left: 25%;
transform: rotate(-2deg);
}
.portfolio:nth-child(5){
left: 40%;
}
.portfolio:nth-child(5):hover{
left: 35%;
transform: rotate(-2deg);
}
.opened{
z-index: 1000;
left: 0 !important;
transform: rotate(0deg);
box-shadow: 0 0 3px rgba(0,0,0,0.3);
width: 100%;
max-width: 1140px;
}
.opened img{
z-index: 5;
}
.ombra{
position: absolute;
bottom: 20px;
left: 10px;
width: 90%;
height: 20px;
box-shadow: 0 15px 10px rgba(0,0,0,0.7);
transform: rotate(-2deg);
display: none;
z-index: -1;
}
.ombra:after{
display: block;
content: "";
position: absolute;
bottom: -8px;
right: -93px;
width: 90%;
height: 20px;
box-shadow: 0 15px 10px rgba(0,0,0,0.7);
transform: rotate(4deg);
}
#navi{
position: absolute;
bottom: 50px;
left: 50%;
margin: 0 0 0 -62px;
background: #000;
opacity: 0.8;
color: white;
height: 24px;
border-radius: 20px;
padding: 7px 10px 0 10px;
}
.circle{
display: inline-block;
width: 15px;
height: 15px;
border-radius: 10px;
background: #efefef;
border: 1px solid #000;
margin-right: 6px;
cursor: pointer;
}
.circle:hover{
background: white;
border: 1px solid #ccc;
}
.circle:active,
.activenav,
.activenav:hover{
background: #666;
border: 1px solid #333;
}
.activenav{
cursor: default;
}
.circle:last-child{
margin-right: 0;
}
</style>
</head>
<body>
<div id="all">
<div id="allcontent">
<div id="maincontent">
<div class="portfolio">
<img src="h1.jpg" alt=""><br>
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="h2.jpg" alt=""><br>
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="h3.jpg" alt=""><br>
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="h4.jpg" alt=""><br>
<div class="ombra"></div>
</div>
<div class="portfolio">
<img src="h5.jpg" alt=""><br>
<div class="ombra"></div>
</div>
</div>
<div id="navi"></div>
</div>
</div>
<script>
$('.portfolio').each(function(index)
{
$(this).attr('id', 'img' + (index + 1));
});
$('.portfolio').each(function(){
$('#navi').append('<div class="circle"></div>');
});
$('.circle').each(function(index)
{
$(this).attr('id', 'circle' + (index + 1));
});
$('.portfolio').click(function(){
if($(this).hasClass('opened')){
$(this).removeClass('opened');
$(".portfolio").fadeIn("fast");
$(this).find('.ombra').fadeOut();
$("#navi div").removeClass("activenav");
}
else{
var indexi = $("#maincontent .portfolio").index(this) + 1;
$(this).addClass('opened');
$(".portfolio").not(this).fadeOut("fast");
$(this).find('.ombra').fadeIn();
$("#circle" + indexi).addClass('activenav');
}
});
//navi buttons
$("#navi div").click(function() {
if($(this).hasClass("activenav")){
return false;
}
$("#navi div").removeClass("activenav");
$(".portfolio").removeClass('opened');
$(".portfolio").show();
$('.ombra').hide();
var index = $("#navi div").index(this) + 1;
$("#img" + index).addClass('opened');
$(".portfolio").not("#img" + index).fadeOut("fast");
$("#img" + index).find('.ombra').fadeIn();
$(this).addClass("activenav");
});
</script>
</body>
</html>
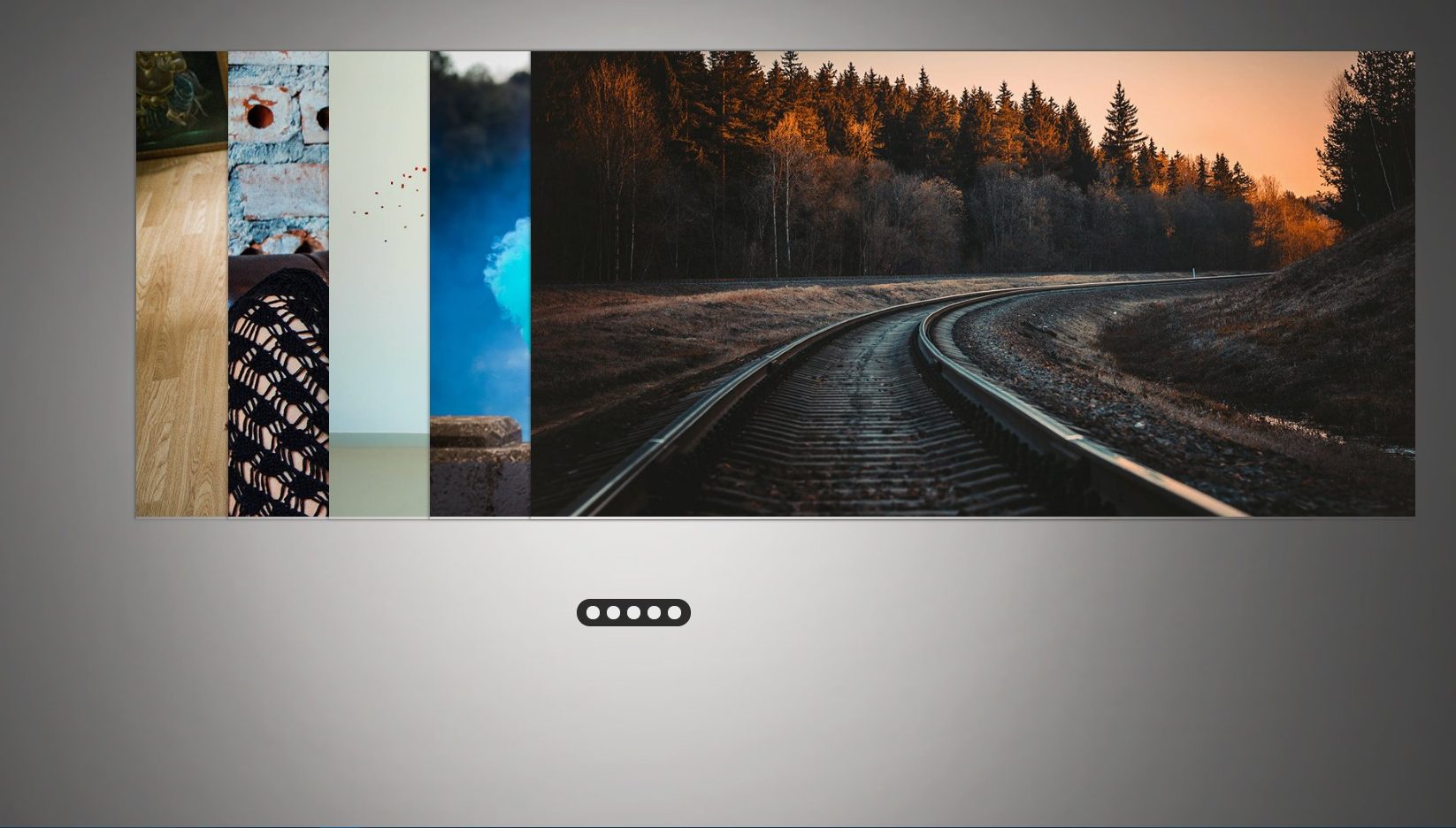
在线演示?
获取源码: Gallery 2
下载数:100人次, 文件大小: 2.8 MB, 上传日期: 2020年-11 月-26日
2,771 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付