html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
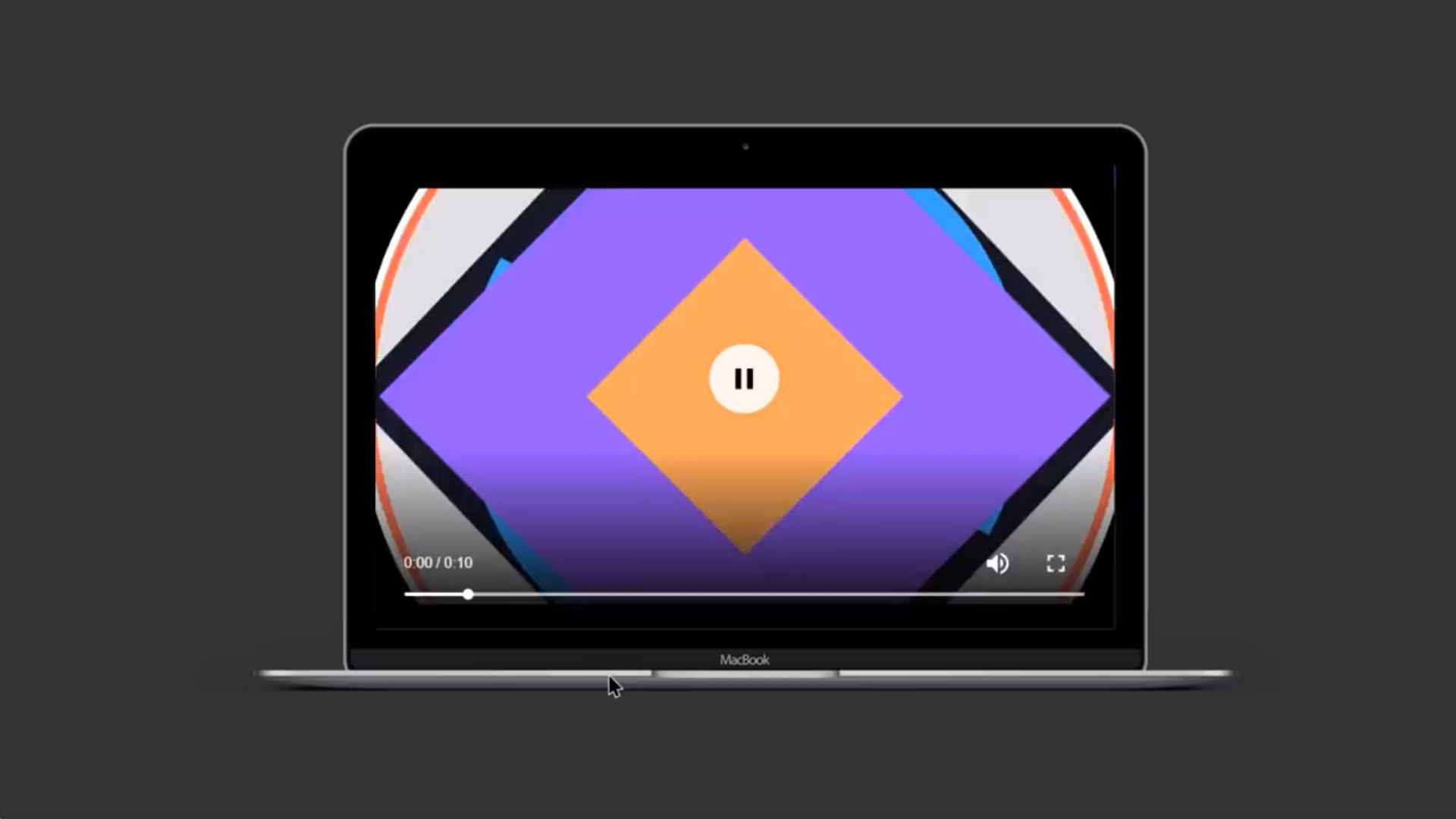
<div class="laptop">
<img src="res/laptop.png" alt="">
<video src="res/video.mp4" controls></video>
</div>
</body>
</html>
css
body{
margin: 0;
padding: 0;
background: #333;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.laptop{
width: 100%;
max-width: 1200px;
position: relative;
}
.laptop img{
width: 100%;
}
.laptop video{
position: absolute;
width: 67.7%;
height: 81.3%;
background: #000;
top: 7.1%;
left: 17.5%;
}
获取源码: Video Inside Of Laptop
下载数:82人次, 文件大小: 1.4 MB, 上传日期: 2020年-11 月-26日
2,034 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付