<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2020/02/desert-4747664_1280.jpg">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css">
</head>
<body>
<div class="container">
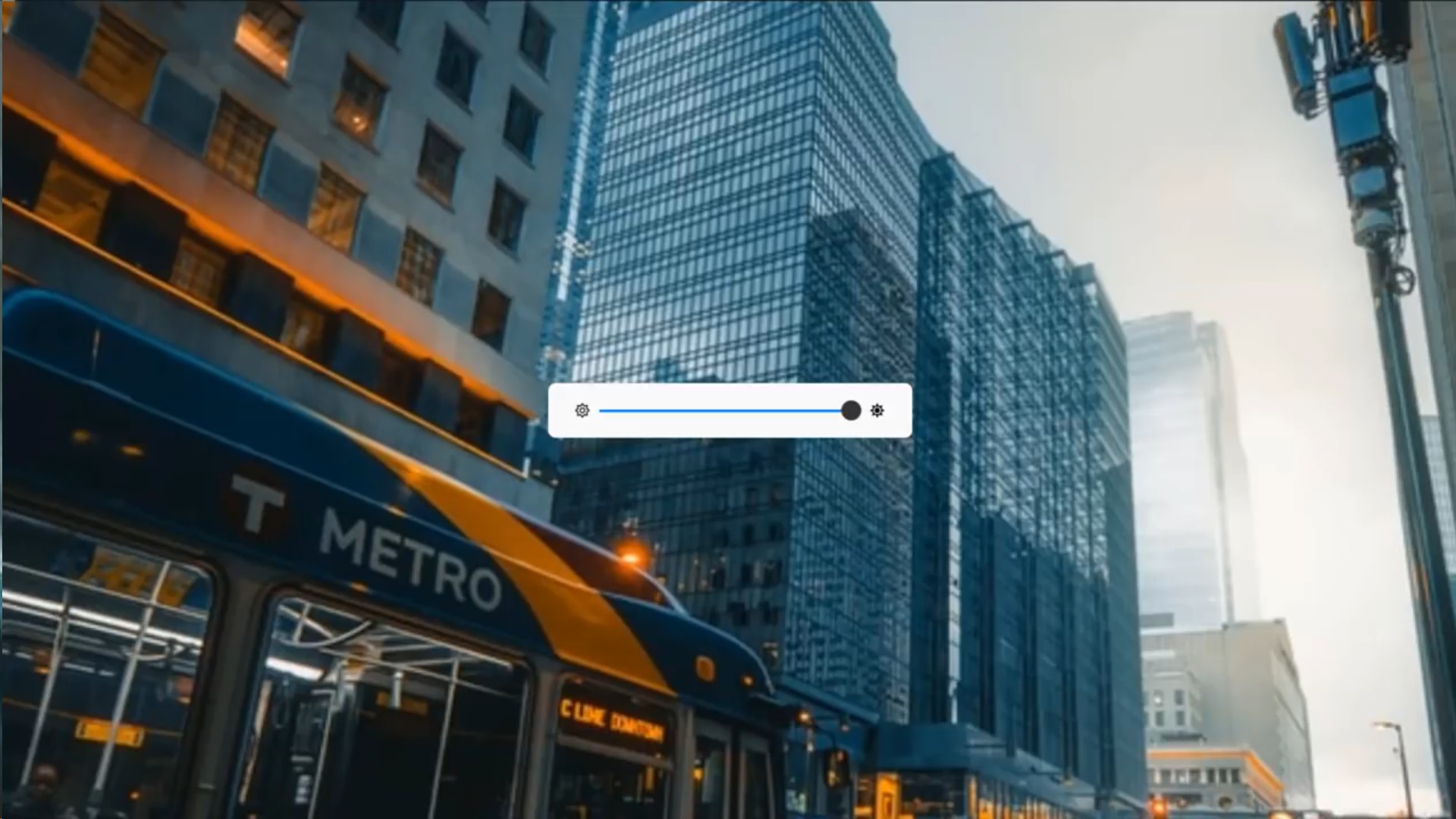
<div class="brightness-box">
<i class="far fa-sun"></i>
<input type="range" id="range" min="10" max="100" value="100">
<i class="fas fa-sun"></i>
</div>
</div>
<script>
rangeInput = document.getElementById('range');
container = document.getElementsByClassName('container')[0];
rangeInput.addEventListener("change",function(){
container.style.filter = "brightness(" + rangeInput.value + "%)";
});
</script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
background: url(https://code.5g-o.com/wp-content/uploads/2020/02/desert-4747664_1280.jpg) no-repeat center;
min-height: 100vh;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
.brightness-box{
width: 400px;
height: 60px;
background: #f9f9f9;
border-radius: 8px;
padding: 0 20px;
display: flex;
align-items: center;
justify-content: space-between;
}
.brightness-box i{
margin: 0 10px;
}
#range{
width: 100%;
-webkit-appearance: none;
background: #0a85ff;
height: 3px;
outline: none;
}
#range::-webkit-slider-thumb{
-webkit-appearance: none;
width: 22px;
height: 22px;
background: #333;
border-radius: 50%;
cursor: pointer;
}
获取源码: Brightness
下载数:38人次, 文件大小: 129.7 KB, 上传日期: 2020年-11 月-25日
2,461 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付