html css js 产品展示滑块网站首页特色产品推荐cid1071-网页前端设计
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Multi-Item Slider with CSS Animations and jQuery</title>
<meta name="description" content="Simple Multi-Item Slider: Category slider with CSS animations" />
<meta name="keywords" content="jquery plugin, item slider, categories, apple slider, css animation" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="https://code.5g-o.com/wp-content/uploads/2020/04/style-1.css" />
<script src="https://code.5g-o.com/wp-content/uploads/2020/04/modernizr.custom.63321.js"></script>
</head>
<body>
<div class="container">
<!-- Codrops top bar -->
<div class="codrops-top clearfix">
<a href="https://code.5g-o.com/"><strong>« Previous Demo: </strong>Slider Pagination Concept</a>
<span class="right"><a href="https://code.5g-o.com/2020/04/19/html-css-js-%e4%ba%a7%e5%93%81%e5%b1%95%e7%a4%ba%e6%bb%91%e5%9d%97%e7%bd%91%e7%ab%99%e9%a6%96%e9%a1%b5%e7%89%b9%e8%89%b2%e4%ba%a7%e5%93%81%e6%8e%a8%e8%8d%90id1071-%e7%bd%91%e9%a1%b5%e5%89%8d%e7%ab%af/"><strong>Back to the Codrops Article</strong></a></span>
</div><!--/ Codrops top bar -->
<header class="clearfix">
<h1>Simple Multi-Item Slider <span>Category slider with CSS animations</span></h1>
</header>
<div class="main">
<div id="mi-slider" class="mi-slider">
<ul>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-1.jpg" alt="img01"><h4>Boots</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-2.jpg" alt="img02"><h4>Oxfords</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-3.jpg" alt="img03"><h4>Loafers</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-4.jpg" alt="img04"><h4>Sneakers</h4></a></li>
</ul>
<ul>
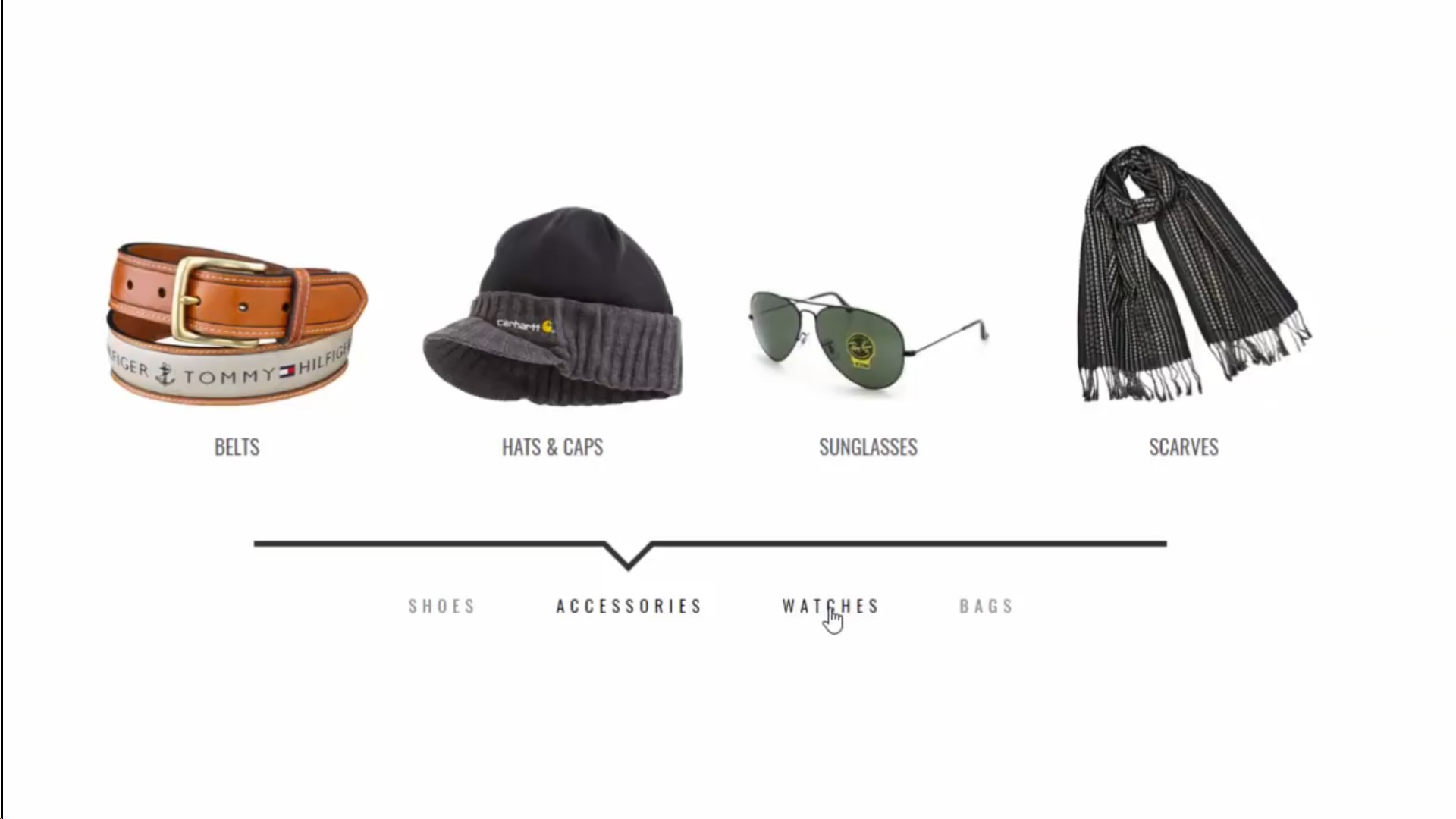
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-5.jpg" alt="img05"><h4>Belts</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-6.jpg" alt="img06"><h4>Hats & Caps</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-7.jpg" alt="img07"><h4>Sunglasses</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-8.jpg" alt="img08"><h4>Scarves</h4></a></li>
</ul>
<ul>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-9.jpg" alt="img09"><h4>Casual</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-10.jpg" alt="img10"><h4>Luxury</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-11.jpg" alt="img11"><h4>Sport</h4></a></li>
</ul>
<ul>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-12.jpg" alt="img12"><h4>Carry-Ons</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-13.jpg" alt="img13"><h4>Duffel Bags</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-14.jpg" alt="img14"><h4>Laptop Bags</h4></a></li>
<li><a href="#"><img src="https://code.5g-o.com/wp-content/uploads/2020/04/1-15.jpg" alt="img15"><h4>Briefcases</h4></a></li>
</ul>
<nav>
<a href="#">Shoes</a>
<a href="#">Accessories</a>
<a href="#">Watches</a>
<a href="#">Bags</a>
</nav>
</div>
</div>
</div><!-- /container -->
<script src="https://code.5g-o.com/wp-content/uploads/2020/04/google-jquery-2.js"></script>
<script src="https://code.5g-o.com/wp-content/uploads/2020/04/jquery.catslider-1.js"></script>
<script>
$(function() {
$( '#mi-slider' ).catslider();
});
</script>
</body>
</html>
获取源码: ItemSlider Master
下载数:116人次, 文件大小: 295.0 KB, 上传日期: 2020年-11 月-26日
3,945 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付