将产品添加购物车动画效果cid1068-网页前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>add to cart animation effect</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #ef4478;
font: normal 13px/1.5;
font-family: 'Roboto Condensed', sans-serif;
color: #333;
}
.wrapper {
width: 705px;
margin: 20px auto;
padding: 20px;
}
h1 {
display: inline-block;
background-color: #fff;
color: #ef4478;
font-size: 16px;
font-weight: normal;
text-transform: uppercase;
padding: 4px 20px;
float: left;
border-radius: 50px;
}
.clear {
clear: both;
}
.items {
display: block;
margin: 20px 0;
}
.item {
background-color: #fff;
float: left;
margin: 0 10px 10px 0;
width: 205px;
padding: 10px;
}
.item img {
display: block;
margin: auto;
}
h2 {
font-size: 12px;
display: block;
border-bottom: 1px solid #ccc;
margin: 0 0 10px 0;
padding: 0 0 5px 0;
}
button {
border: 1px solid #ef4478;
padding: 4px 14px;
background-color: #ef4478;
color: #fff;
text-transform: uppercase;
float: right;
margin: 5px 0;
font-weight: 400;
cursor: pointer;
font-family: 'Roboto Condensed', sans-serif;
border-radius: 50px;
}
button:focus{
outline: none !important;
}
span {
float: right;
}
p{
font-size: 14px;
}
.shopping-cart {
display: inline-block;
background: url(cart.png) no-repeat 0 0;
width: 24px;
height: 24px;
margin: 0 10px 0 0;
}
</style>
</head>
<body>
<br><br><br>
<!-- wrapper -->
<div class="wrapper">
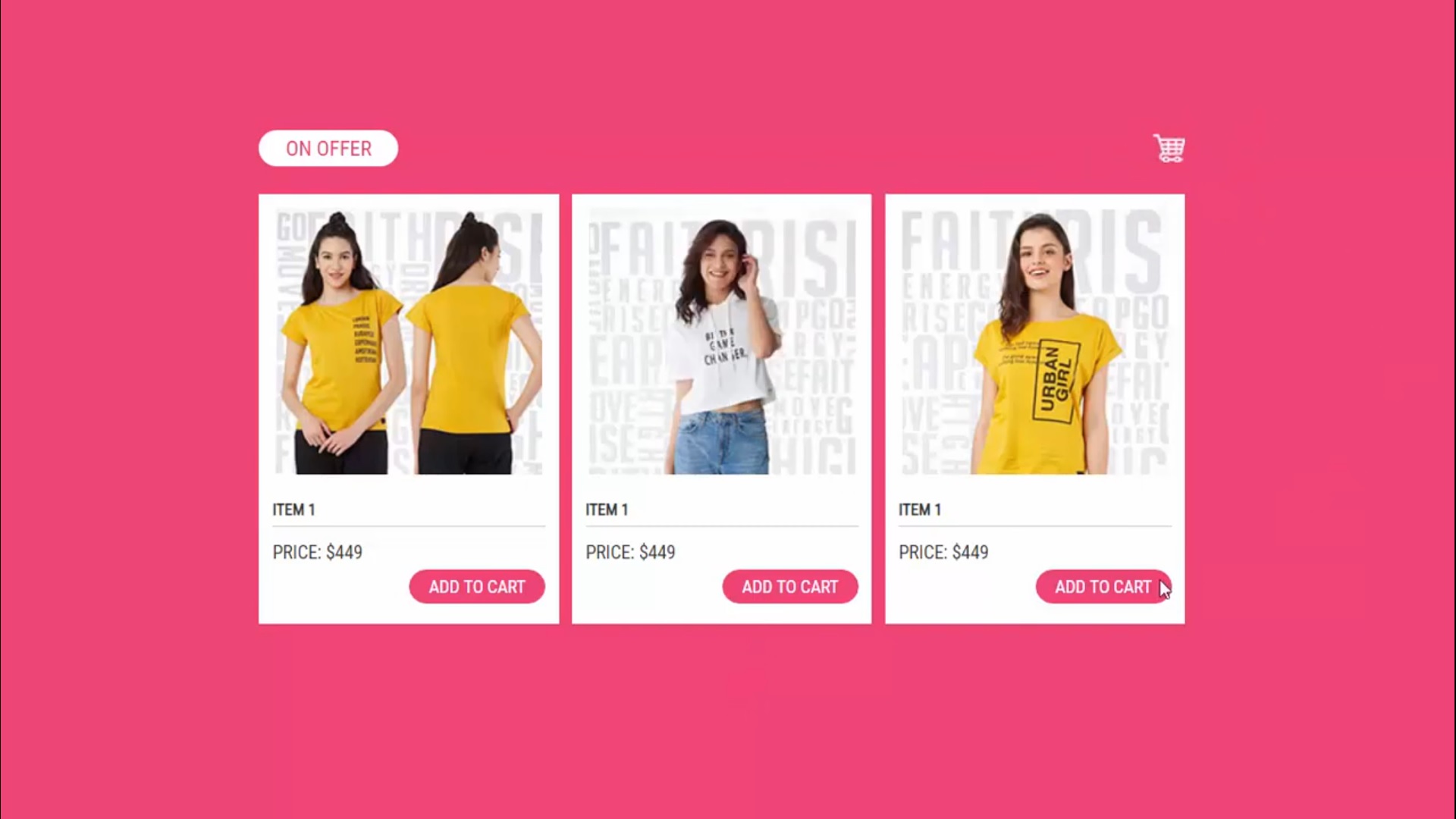
<h1>ON OFFER</h1>
<span><i class="shopping-cart"></i></span>
<div class="clear"></div>
<!-- items -->
<div class="items">
<!-- single item -->
<div class="item">
<img src="one.jpg" alt="item" />
<br>
<h2>ITEM 1</h2>
<p>PRICE: $449
</p>
<button class="add-to-cart" type="button">Add to cart</button>
</div>
<!--/ single item -->
<!-- single item -->
<div class="item">
<img src="two.jpg" alt="item" />
<br>
<h2>ITEM 1</h2>
<p>PRICE: $449
</p>
<button class="add-to-cart" type="button">Add to cart</button>
</div>
<!--/ single item -->
<!-- single item -->
<div class="item">
<img src="three.jpg" alt="item" />
<br>
<h2>ITEM 1</h2>
<p>PRICE: $449
</p>
<button class="add-to-cart" type="button">Add to cart</button>
</div>
<!--/ single item -->
</div>
<!--/ items -->
</div>
<!--/ wrapper -->
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="scripts.js">
</script>
</body>
</html>
$('.add-to-cart').on('click', function () {
var cart = $('.shopping-cart');
var imgtodrag = $(this).parent('.item').find("img").eq(0);
if (imgtodrag) {
var imgclone = imgtodrag.clone()
.offset({
top: imgtodrag.offset().top,
left: imgtodrag.offset().left
})
.css({
'opacity': '0.8',
'position': 'absolute',
'height': '150px',
'width': '150px',
'z-index': '100'
})
.appendTo($('body'))
.animate({
'top': cart.offset().top + 10,
'left': cart.offset().left + 10,
'width': 75,
'height': 75
}, 1000, 'easeInOutExpo');
setTimeout(function () {
cart.effect("shake", {
times: 2
}, 200);
}, 1500);
imgclone.animate({
'width': 0,
'height': 0
}, function () {
$(this).detach()
});
}
});
获取源码: ADDTOCART
下载数:144人次, 文件大小: 199.0 KB, 上传日期: 2020年-11 月-26日
2,584 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付