HTML & CSS 制作响应式价格表单展示cid1075-网页前端设计
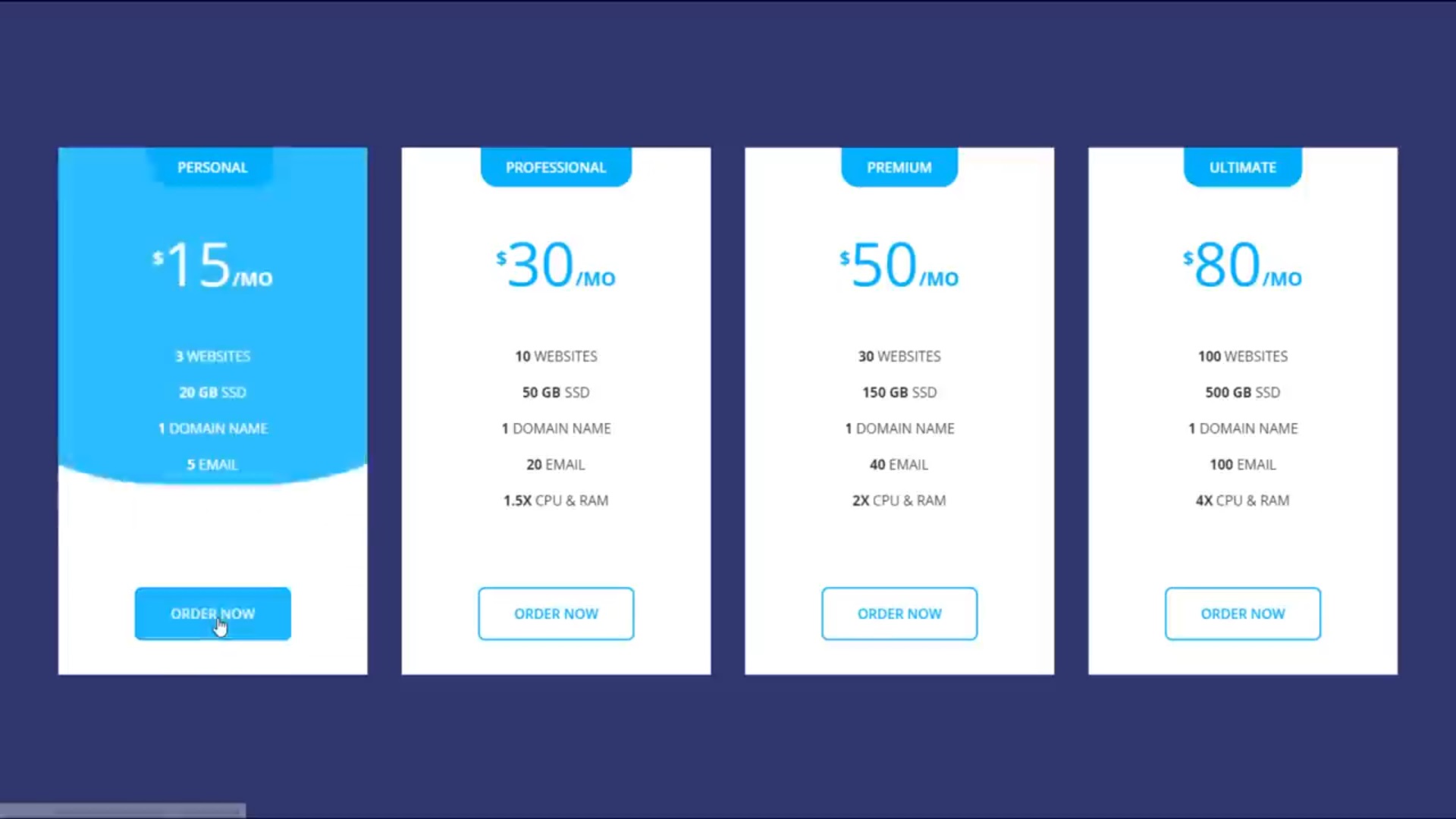
在线演示 在线演示 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2020/05/style-1.css"> </head> <div class="pricing-table"> <div class="pricing-card"> <h3 class="pricing-card-header">Personal</h3> <div class="price"><sup>$</sup>15<span>/MO</span></div> <ul> <li><strong>3</strong> Websites</li> <li><strong>20 GB</strong> SSD</li> <li><strong>1</strong> Domain Name</li> <li><strong>5</strong> Email</li> <li><strong>1x</strong> CPU & RAM</li> </ul> <a href="#" class="order-btn">Order Now</a> </div> <div class="pricing-card"> <h3 class="pricing-card-header">Professional</h3> <div class="price"><sup>$</sup>30<span>/MO</span></div> <ul> <li><strong>10</strong> Websites</li> <li><strong>50 GB</strong> SSD</li> <li><strong>1</strong> Domain Name</li> <li><strong>20</strong> Email</li> <li><strong>1.5x</strong> CPU & RAM</li> </ul> <a href="#" class="order-btn">Order Now</a> </div> <div class="pricing-card"> <h3 class="pricing-card-header">Premium</h3> <div class="price"><sup>$</sup>50<span>/MO</span></div> <ul> <li><strong>30</strong> Websites</li> <li><strong>150 GB</strong> SSD</li> <li><strong>1</strong> Domain Name</li> <li><strong>40</strong> Email</li> <li><strong>2x</strong> CPU & RAM</li> </ul> <a href="#" class="order-btn">Order Now</a> </div> <div class="pricing-card"> <h3 class="pricing-card-header">Ultimate</h3> <div class="price"><sup>$</sup>80<span>/MO</span></div> <ul> <li><strong>100</strong> Websites</li> <li><strong>500 GB</strong> SSD</li> <li><strong>1</strong> Domain Name</li> <li><strong>100</strong> Email</li> <li><strong>4x</strong> CPU & RAM</li> </ul> <a href="#" class="order-btn">Order Now</a> </div> </div> </body> </html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans",sans-serif;
text-decoration: none;
list-style: none;
}
body{
background-color: #30336b;
min-height: 100vh;
display: flex;
align-items: center;
}
.pricing-table{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
width: min(1600px, 100%);
margin: auto;
}
.pricing-card{
flex: 1;
max-width: 360px;
background-color: #fff;
margin: 20px 10px;
text-align: center;
cursor: pointer;
overflow: hidden;
color: #2d2d2d;
transition: .3s linear;
}
.pricing-card-header{
background-color: #0fbcf9;
display: inline-block;
color: #fff;
padding: 12px 30px;
border-radius: 0 0 20px 20px;
font-size: 16px;
text-transform: uppercase;
font-weight: 600;
transition: .4s linear;
}
.pricing-card:hover .pricing-card-header{
box-shadow: 0 0 0 26em #0fbcf9;
}
.price{
font-size: 70px;
color: #0fbcf9;
margin: 40px 0;
transition: .2s linear;
}
.price sup, .price span{
font-size: 22px;
font-weight: 700;
}
.pricing-card:hover ,.pricing-card:hover .price{
color: #fff;
}
.pricing-card li{
font-size: 16px;
padding: 10px 0;
text-transform: uppercase;
}
.order-btn{
display: inline-block;
margin-bottom: 40px;
margin-top: 80px;
border: 2px solid #0fbcf9;
color: #0fbcf9;
padding: 18px 40px;
border-radius: 8px;
text-transform: uppercase;
font-weight: 500;
transition: .3s linear;
}
.order-btn:hover{
background-color: #0fbcf9;
color: #fff;
}
@media screen and (max-width:1100px){
.pricing-card{
flex: 50%;
}
获取源码: Pricing Table 1
下载数:67人次, 文件大小: 1.5 KB, 上传日期: 2020年-11 月-26日
2,726 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付