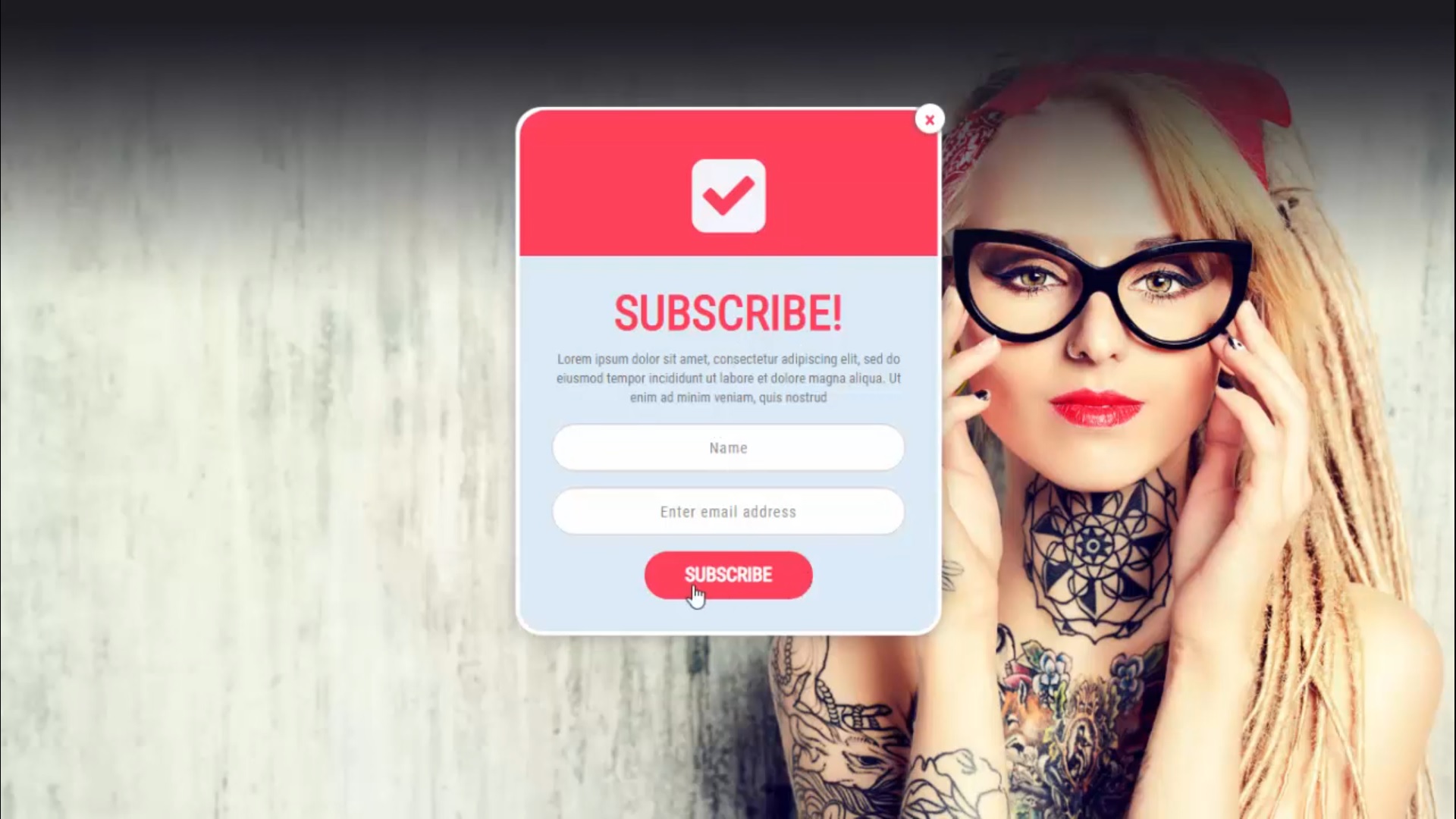
css3 html js 制作订阅框弹出效果 cid1089 -网站设计教程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{ background-image: url(7.jpg); background-size: cover;}
.modal-box{
font-family: 'Roboto Condensed', sans-serif; }
.modal-box .show-modal{
color: #fff;
background: #fd4159;
font-size: 18px;
font-weight: 600;
text-transform: capitalize;
padding: 15px 55px;
margin: 0 auto;
margin-top: 330px;
border: none;
outline: none;
display: block;
transition: all 0.3s;
border: 4px solid white;
cursor: pointer;
}
.modal-box .show-modal:hover,
.modal-box .show-modal:focus{
color: #fff;
border: none;
outline: none;
text-decoration: none;
box-shadow: 5px 5px 10px rgba(0,0,0,0.4);
border: 4px solid white;
cursor: pointer;
}
.modal-backdrop.in{ opacity: 0; }
.modal-box .modal{ top: 70px !important; }
.modal-box .modal-dialog{
width: 400px;
margin: 30px auto 10px;
}
.modal-box .modal-dialog .modal-content{
background: #DBECF6;
border-radius: 25px;
box-shadow: 0 0 25px -8px #555;
position: relative;
border: 4px solid white;
}
.modal-box .modal-dialog .modal-content:before{
content: "";
background: #fd4159;
width: 100%;
height: 28%;
border-radius: 25px 25px 0 0;
position: absolute;
top: -1px;
left: 0;
}
.modal-box .modal-dialog .modal-content .close{
color: #fd4159;
background-color: #fff;
font-size: 20px;
line-height: 28px;
height: 28px;
width: 28px;
opacity: 1;
border-radius: 50%;
box-shadow: 0 0 5px #555;
position: absolute;
left: auto;
right: -7px;
top: -7px;
z-index: 1;
transition: all 0.3s;
}
.modal-box .modal-dialog .modal-content .close span{
margin: 1px 0 0 0;
display: block;
}
.modal-box .modal-dialog .modal-content .close:hover{
color: #fff;
background-color: #fd4159;
outline: none;
}
.modal-box .modal-dialog .modal-content .modal-body{ padding: 30px 30px !important; }
.modal-box .modal-dialog .modal-content .modal-body .icon{
color: #F2F7FB;
font-size: 80px;
text-align: center;
line-height: 100px;
margin: 0 0 35px;
}
.modal-box .modal-dialog .modal-content .modal-body .title{
color: #fd4159;
font-size: 45px;
font-weight: 700;
text-transform: uppercase;
text-align: center;
margin: 0 0 10px 0;
}
.modal-box .modal-dialog .modal-content .modal-body .description{
color: #777;
font-size: 13px;
text-align: center;
margin: 0 0 15px;
}
.modal-content .form-control{
color: #fd4159;
font-size: 16px;
text-align: center;
letter-spacing: 1px;
height: 45px;
padding: 2px 15px 2px 15px;
border-radius: 50px;
display: inline-block;
transition: all 0.3s;
}
.modal-content .form-control::placeholder{
color: #909090;
font-size: 14px;
}
.modal-content .form-control:hover,
.modal-content .form-control:focus{
box-shadow: 0 0 0 transparent,0 0 0 transparent, 0 0 0 transparent;
}
.modal-box .modal-dialog .modal-content .modal-body .subscribe{
color: #fff;
background: #fd4159;
font-size: 18px;
font-weight:700;
text-transform: uppercase;
padding: 10px 38px;
margin: 0 auto;
border: none;
border-radius: 50px;
overflow: hidden;
display: block;
position: relative;
z-index: 1;
transition: all 0.3s;
}
.modal-box .modal-dialog .modal-content .modal-body .subscribe:before{
content: '';
height: 100%;
width: 100%;
background: #fd4159;
border-radius: 50px;
transform: scale(0.97,0.85);
position: absolute;
left: 0;
top: 0;
z-index: -1;
transition: all 0.3s;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="modal-box">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg show-modal" data-toggle="modal" data-target="#myModal">
SUBSCRIBE NOW
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<div class="modal-body">
<div class="icon"><i class="fa fa-check-square"></i></div>
<h3 class="title">Subscribe!</h3>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud </p>
<div class="form-group">
<input class="form-control" type="name" placeholder="Name">
</div>
<div class="form-group">
<input class="form-control" type="email" placeholder="Enter email address">
</div>
<button class="subscribe">Subscribe</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
获取源码: Subscribe Button Modal Poping Up
下载数:61人次, 文件大小: 394.6 KB, 上传日期: 2020年-11 月-26日
2,210 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付