index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
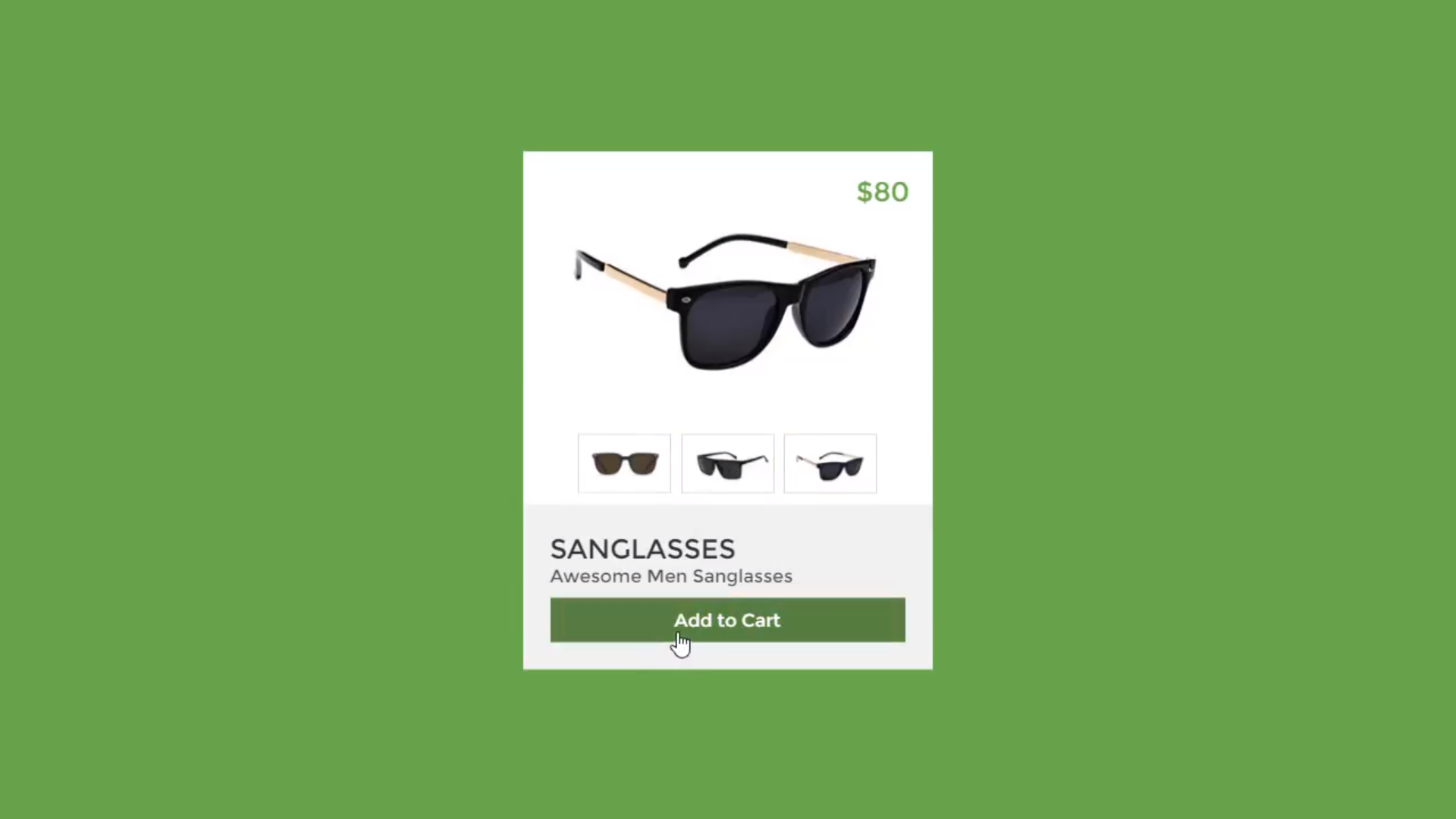
<div class="card">
<div class="top-section">
<img id="image-container" src="1.png" alt="">
<div class="nav">
<img onclick="change_img(this)" src="1.png" alt="">
<img onclick="change_img(this)" src="2.png" alt="">
<img onclick="change_img(this)" src="3.png" alt="">
</div>
<div class="price">$80</div>
</div>
<div class="product-info">
<div class="name">Sanglasses</div>
<div class="dis">Awesome Men Sanglasses</div>
<a class="btn" href="#">Add to Cart</a>
</div>
</div>
<script type="text/javascript">
var container = document.getElementById("image-container");
function change_img(image) {
container.src = image.src;
}
</script>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
text-decoration: none;
font-family: "montserrat";
}
body{
background: #6ab04c;
}
.card{
width: 360px;
background: #f1f1f1;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.top-section{
height: 310px;
overflow: hidden;
background: #fff;
position: relative;
}
#image-container{
width: 360px;
height: 240px;
}
.nav{
text-align: center;
}
.nav img{
width: 80px;
height: 50px;
border: 1px solid #ddd;
margin: 8px 2px;
cursor: pointer;
transition: 0.3s;
}
.nav img:hover{
border-color: #6ab04c;
}
.price{
position: absolute;
top: 20px;
right: 20px;
color: #6ab04c;
font-size: 24px;
}
.product-info{
padding: 24px;
}
.name{
text-transform: uppercase;
font-size: 24px;
color: #333;
}
.dis{
font-size: 16px;
opacity: 0.7;
}
.btn{
display: block;
background: #6ab04c;
text-align: center;
color: #fff;
padding: 10px;
margin-top: 10px;
transition: 0.3s;
}
.btn:hover{
background: #333;
}
获取源码: Id1003
下载数:40人次, 文件大小: 80.9 KB, 上传日期: 2020年-11 月-26日
2,169 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付