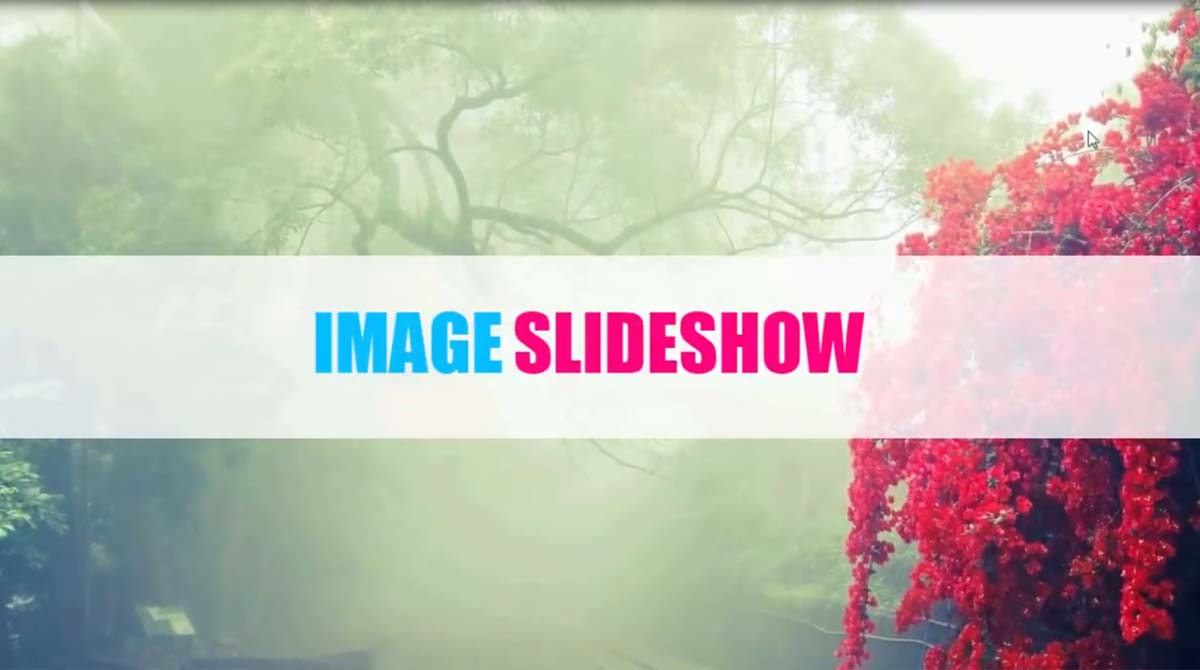
css3 html js制作背景自动幻灯片cid1124-网页前端设计
<!doctype html>
<html>
<head>
<title>jQuery mkinfinite Plugin Demo</title>
<style>
html, body {
height: 100%;
margin: 0px;
padding: 0px;
}
body {
min-width: 999px;
}
header {
height: 100%;
position: relative;
}
header div.content {
width: 100%;
position: absolute;
left: 0px;
right: 0px;
top: 50%;
max-width: none;
height: 190px;
margin-top: -95px;
background: rgba(255,255,255,0.8);
text-align: center;
font-size: 80px;
font-family: impact;
}
.color-1 {
color: #00bfff;
line-height: 180px;
}
.color-2 {
color: #ff007f;
margin-left: 10px;
}
</style>
</head>
<body>
<header>
<div class="content">
<span class="color-1">IMAGE</span><span class="color-2">SLIDESHOW</span> </div>
</header>
<script src="https://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="../src/jquery.mkinfinite.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('header').mkinfinite({
maxZoom: 1.4,
animationTime: 4000,
imagesRatio: (960 / 720),
isFixedBG: true,
zoomIn: true,
imagesList: new Array(
'https://images.pexels.com/photos/1368389/pexels-photo-1368389.jpeg?cs=srgb&dl=dawn-dusk-fog-1368389.jpg&fm=jpg',
'https://images.pexels.com/photos/1677358/pexels-photo-1677358.jpeg?cs=srgb&dl=aerial-shot-bird-s-eye-view-buildings-1677358.jpg&fm=jpg',
'https://images.pexels.com/photos/1141853/pexels-photo-1141853.jpeg?cs=srgb&dl=architecture-bridge-fog-1141853.jpg&fm=jpg',
'https://images.pexels.com/photos/1115487/pexels-photo-1115487.jpeg?cs=srgb&dl=dawn-daylight-hill-1115487.jpg&fm=jpg'
)
});
});
</script>
index-2.html
</body>
</html>
获取源码: Simple-jQuery-Background-Slideshow-with-Zoom-Animations-mkinfinite
下载数:127人次, 文件大小: 2.9 KB, 上传日期: 2020年-11 月-29日
2,816 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付