index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Hind&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" charset="utf-8"></script>
</head>
<body>
<div class="testimonial-section">
<div class="inner-width">
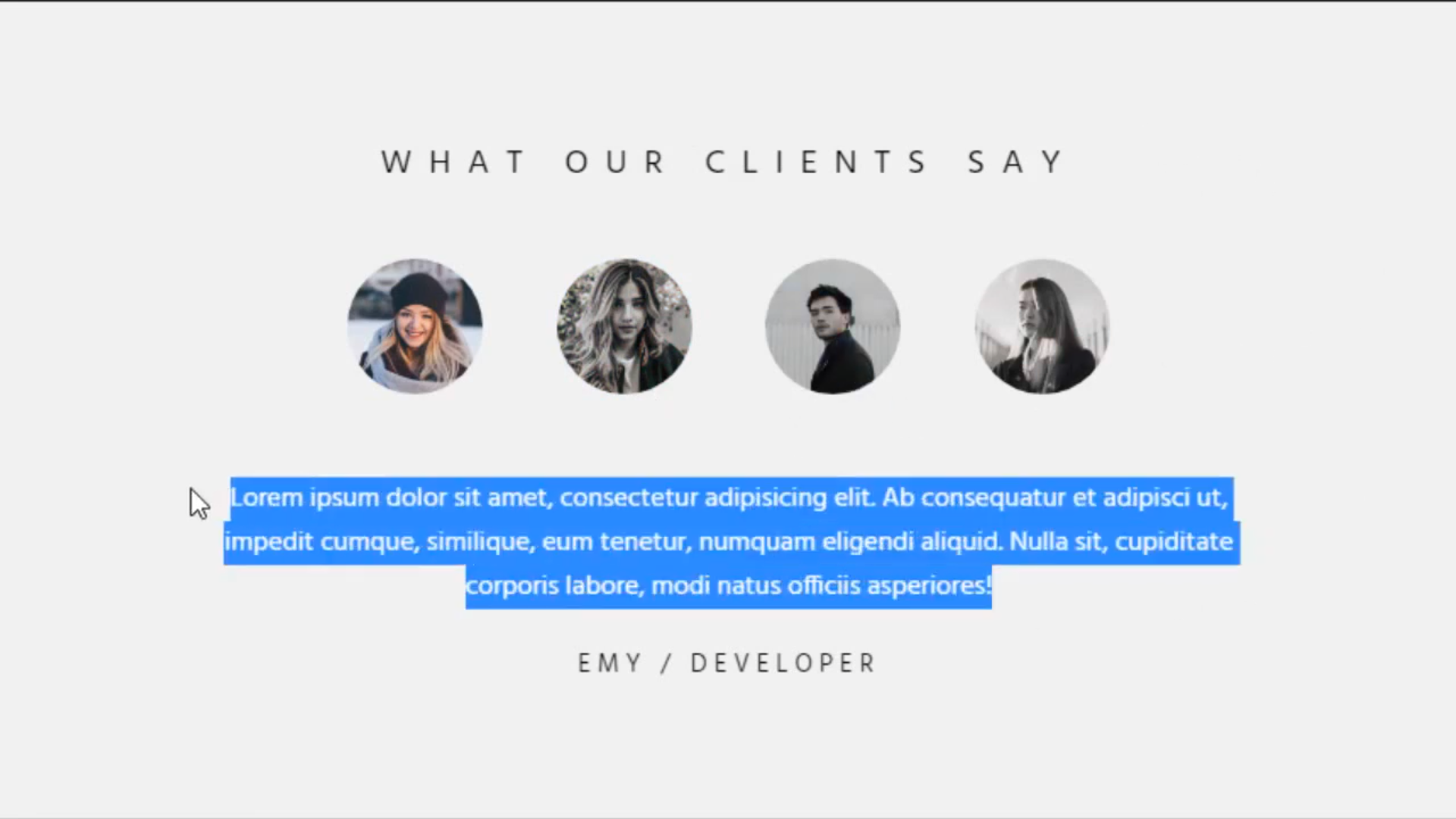
<h1>What Our Clients Say</h1>
<div class="testimonial-pics">
<img src="img/p1.png" alt="test-1" class="active">
<img src="img/p2.png" alt="test-2">
<img src="img/p3.png" alt="test-3">
<img src="img/p4.png" alt="test-4">
</div>
<div class="testimonial-contents">
<div class="testimonial active" id="test-1">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab consequatur et adipisci ut, impedit cumque, similique, eum tenetur, numquam eligendi aliquid. Nulla sit, cupiditate corporis labore, modi natus officiis asperiores!</p>
<span class="description">Emy / Developer</span>
</div>
<div class="testimonial" id="test-2">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elimet, consectetur adipisicing eli t. Ab consequatur et adipisci ut, impedit cumque, similique, eum tenetur, numquam eligendi aliquid. Nulla sit, cupiditate corporis labore, modi natus officiis asperiores!</p>
<span class="description">Carla / Developer</span>
</div>
<div class="testimonial" id="test-3">
<p>Lorem similique, eum tenetur, numquam eligendi aliquid. Nulla sit, cupiditate corporis labore, modi natus officiis asperiores!</p>
<span class="description">Thomas / Developer</span>
</div>
<div class="testimonial" id="test-4">
<p>Lorem ipsum dolorng elit. Ab consequatur et adipisci ut, impedit cumque, similique, eum tenetur, numquam eligendi aliquid. Nulla sit, cupiditate corporis labore, modi natus officiis asperiores!</p>
<span class="description">Monica / Developer</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$('.testimonial-pics img').click(function(){
$(".testimonial-pics img").removeClass("active");
$(this).addClass("active");
$(".testimonial").removeClass("active");
$("#"+$(this).attr("alt")).addClass("active");
});
</script>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
font-family: 'Hind', sans-serif;
box-sizing: border-box;
}
.testimonial-section{
background: #f1f1f1;
padding: 80px 0;
text-align: center;
}
.inner-width{
max-width: 1200px;
margin: auto;
padding: 0 20px;
}
.testimonial-section h1{
font-weight: 400;
letter-spacing: 10px;
text-transform: uppercase;
font-size: 20px;
}
.testimonial-pics{
padding: 40px 0;
}
.testimonial-pics img{
width: 80px;
height: 80px;
border-radius: 50%;
margin: 0 20px;
filter: grayscale(100%);
transition: .3s;
cursor: pointer;
}
.testimonial-pics img:hover, .testimonial-pics img.active{
filter: none;
}
.testimonial-contents{
max-width: 600px;
margin: auto;
}
.testimonial{
display: none;
}
.testimonial.active{
display: block;
}
.testimonial p{
color: #5c5c5c;
margin-bottom: 20px;
}
.testimonial .description{
text-transform: uppercase;
letter-spacing: 4px;
font-size: 15px;
}
获取源码: Id1004
下载数:147人次, 文件大小: 0, 上传日期: 2020年-4 月-20日
1,694 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付