index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Awesome Text Effect</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
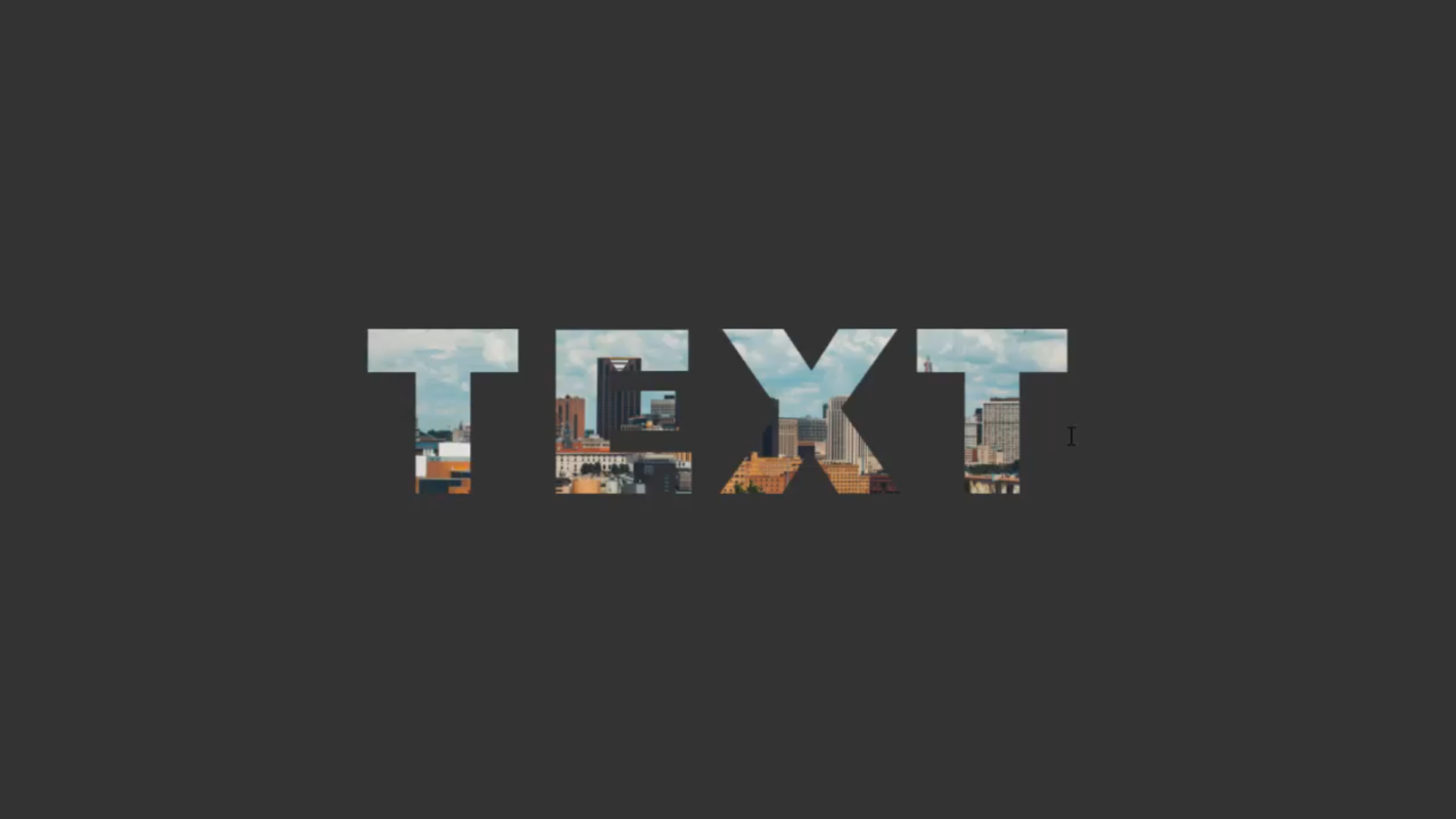
<h1>text</h1>
</body>
</html>
style.css
body{
margin: 0;
padding: 0;
font-family: "Montserrat",sans-serif;
background: #333;
}
h1{
font-size: 200px;
text-transform: uppercase;
font-weight: 900;
letter-spacing: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
margin: 0;
background: url(bg.jpg) 50% 50%;
background-size: cover;
-webkit-text-fill-color:transparent;
-webkit-background-clip:text;
}
获取源码: Id1007 Awesome Text Effects
下载数:172人次, 文件大小: 0, 上传日期: 2020年-4 月-24日
3,141 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付