TML CSS JS 制作动画时间线设计cid1137-网页时间线设计-网站前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body,
html {
color: #2C2C2C;
min-width: 600px;
height: 100%;
background: white;
font-family: 'Poppins', sans-serif;
-webkit-font-smoothing: antialiased;
}
#timeline {
padding-top: 5%;
}
.timeline {
height: 100%;
position: relative;
}
.timeline canvas {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
.timeline figcaption {
font-weight: 400;
font-family: 'Poppins',sans-serif;
font-size: 24px;
text-transform: uppercase;
-webkit-text-stroke: .25px;
}
.timeline h2 {
font-weight: 400;
font-size: 30px;
padding-bottom: 100px;
color: #b2cde9;
font-family: 'Poppins', sans-serif;
text-transform: uppercase;
}
.timeline h6 {
color: #0090F5;
font-family: 'Poppins', sans-serif;
font-size: 17px;
font-weight: 400;
}
.timeline p,
.timeline ol {
font-weight: 400;
font-family: 'Poppins', sans-serif;
padding: 3px 0 20px 0;
color: #575757;
text-align: justify;
width: 70%;
}
.timeline ol {
list-style: disc;
margin-top: -20px;
padding-left: 40px;
}
.timeline figure {
float: right;
width: 100%;
}
.timeline article {
position: relative;
width: 38%;
overflow: hidden;
margin-bottom: 100px;
}
.timeline article:first-of-type {
float: left;
text-align: right;
}
.timeline article:first-of-type p,
.timeline article:first-of-type figure {
float: right;
}
.timeline article:last-of-type {
float: right;
}
.timeline article:last-of-type h2 {
color: #c6e0aa;
}
.timeline article:last-of-type h6,
.timeline article:last-of-type a {
color: #40aa00;
}
.timeline article:last-of-type a:hover {
color: #95D40D;
}
</style>
</head>
<body>
<section id="timeline">
<div class="timeline">
<canvas id="cvs3"></canvas>
<article>
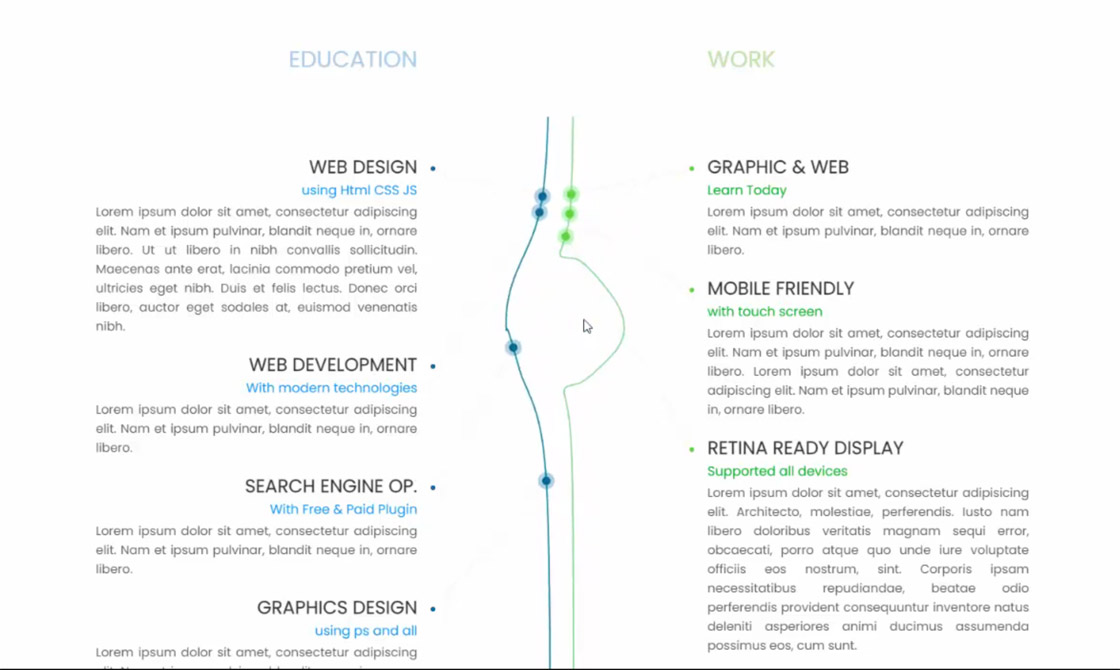
<h2>Education</h2>
<figure>
<figcaption>Web Design</figcaption>
<h6>using Html CSS JS</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero. Ut ut libero in nibh convallis sollicitudin. Maecenas ante erat, lacinia commodo pretium vel, ultricies eget nibh. Duis et felis lectus. Donec orci libero, auctor eget sodales at, euismod venenatis nibh.
</p>
</figure>
<figure>
<figcaption>Web Development</figcaption>
<h6>With modern technologies</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
</p>
</figure>
<figure>
<figcaption>Search Engine Op.</figcaption>
<h6>With Free & Paid Plugin</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
</p>
</figure>
<figure>
<figcaption>Graphics Design</figcaption>
<h6>using ps and all</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
</p>
</figure>
</article>
<article>
<h2>Work</h2>
<figure>
<figcaption>Graphic & WEB</figcaption>
<h6>Learn Today</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
</figure>
<figure>
<figcaption>Mobile Friendly</figcaption>
<h6>with touch screen</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam et ipsum pulvinar, blandit neque in, ornare libero.
</p>
</figure>
<figure>
<figcaption>Retina Ready Display</figcaption>
<h6>Supported all devices</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto, molestiae, perferendis. Iusto nam libero doloribus veritatis magnam sequi error, obcaecati, porro atque quo unde iure voluptate officiis eos nostrum, sint. Corporis ipsam necessitatibus repudiandae, beatae odio perferendis provident consequuntur inventore natus deleniti asperiores animi ducimus assumenda possimus eos, cum sunt.
</p>
</figure>
</article>
<br style="clear:both" />
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="time.js">
</script>
</body>
</html>
获取源码: TML CSS JS 制作动画时间线设计cid1137-网页时间线设计
下载数:110人次, 文件大小: 3.7 KB, 上传日期: 2021年-1 月-07日
2,224 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付