HTML CSS JQuery电子商务购物车设计使用cid1142-网页设计教程
<html>
<head>
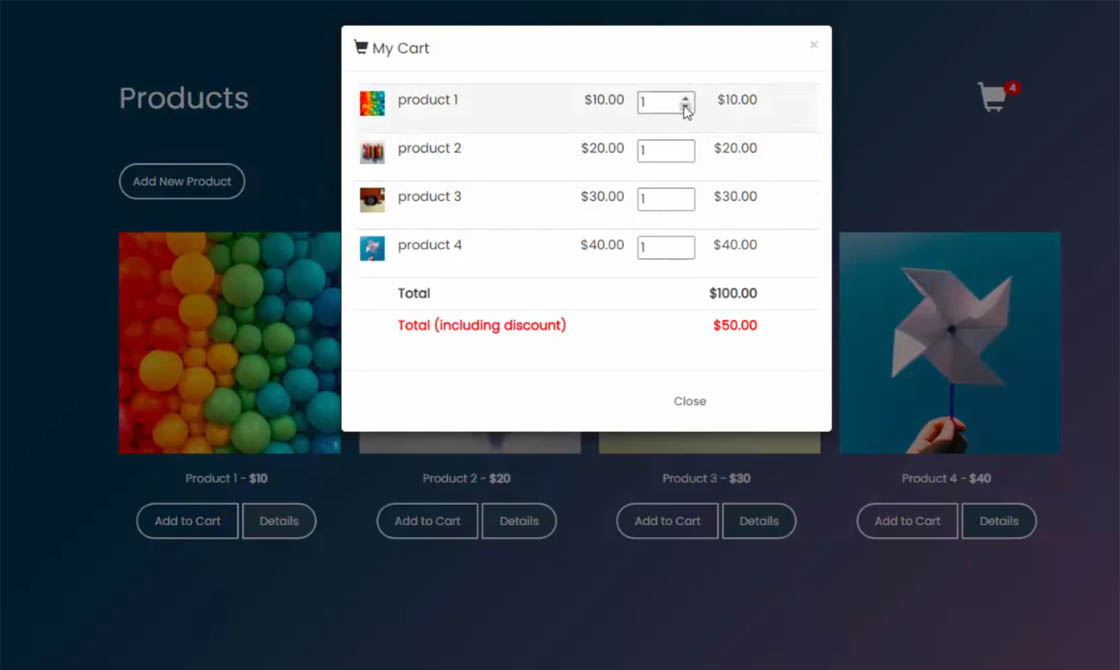
<title>My Cart</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<style>
body{
font-family: 'Poppins', sans-serif;
background-color: #7f5a83;
background-image: linear-gradient(315deg, #7f5a83 0%, #0d324d 74%);
height: 100vh;
}
.badge-notify{
background:red;
position:relative;
top: -20px;
right: 40px;
font-family: 'Poppins', sans-serif;
}
.my-cart-icon-affix {
position: fixed;
z-index: 999;
}
#addNewProduct{
background: transparent;
border: 2px solid white;
padding: 10px 15px;
color: white;
border-radius: 50px;
margin-top: 50px;
}
.btn{
padding: 10px 20px;
background: transparent;
border: 2px solid white;
}
.btn-info{
background: #34495e;
padding: 10px 20px;
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
}
.row{
color: white;
}
h1{
color: white;
}
.btn-danger{
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
}
.btn-danger:focus, .btn-danger:hover{
outline: none !important;
border: 2px solid white !important;
background: transparent;
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
}
</style>
</head>
<body class="container">
<br><br><br><br>
<div class="">
<h1>Products
<div style="float: right; cursor: pointer;">
<span class="glyphicon glyphicon-shopping-cart my-cart-icon">
<span class="badge badge-notify my-cart-badge"></span>
</span>
</div>
</h1>
</div>
<button type="addNewProduct" name="addNewProduct" id="addNewProduct">
Add New Product
</button>
<br><br><br>
<div class="row">
<div class="col-md-3 text-center">
<img src="images/img_1.png" width="270" height="270">
<br><br>
Product 1 - <strong>$10</strong>
<br><br>
<button class="btn btn-danger my-cart-btn" data-id="1" data-name="product 1" data-summary="summary 1" data-price="10" data-quantity="1" data-image="images/img_1.png">Add to Cart
</button>
<a href="#" class="btn btn-info">Details</a>
</div>
<div class="col-md-3 text-center">
<img src="images/img_2.png" width="270px" height="270px">
<br><br>
Product 2 - <strong>$20</strong>
<br><br>
<button class="btn btn-danger my-cart-btn" data-id="2" data-name="product 2" data-summary="summary 2" data-price="20" data-quantity="1" data-image="images/img_2.png">Add to Cart
</button>
<a href="#" class="btn btn-info">Details</a>
</div>
<div class="col-md-3 text-center">
<img src="images/img_3.png" width="270px" height="270px">
<br><br>
Product 3 - <strong>$30</strong>
<br><br>
<button class="btn btn-danger my-cart-btn" data-id="3" data-name="product 3" data-summary="summary 3" data-price="30" data-quantity="1" data-image="images/img_3.png">
Add to Cart
</button>
<a href="#" class="btn btn-info">Details</a>
</div>
<div class="col-md-3 text-center">
<img src="images/img_4.png" width="270px" height="270px">
<br><br>
Product 4 - <strong>$40</strong>
<br><br>
<button class="btn btn-danger my-cart-btn" data-id="4" data-name="product 4" data-summary="summary 4" data-price="40" data-quantity="1" data-image="images/img_4.png">
Add to Cart
</button>
<a href="#" class="btn btn-info">Details</a>
</div>
</div>
<script src="<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>"></script>
<script type='text/javascript' src="js/bootstrap.min.js"></script>
<script type='text/javascript' src="js/jquery.mycart.min.js"></script>
<script src="js/cart.js"></script>
</body>
</html>
js cart
$(function () {
var goToCartIcon = function($addTocartBtn){
var $cartIcon = $(".my-cart-icon");
var $image = $('<img width="30px" height="30px" src="' + $addTocartBtn.data("image") + '"/>').css({"position": "fixed", "z-index": "999"});
$addTocartBtn.prepend($image);
var position = $cartIcon.position();
$image.animate({
top: position.top,
left: position.left
}, 500 , "linear", function() {
$image.remove();
});
}
$('.my-cart-btn').myCart({
currencySymbol: '$',
classCartIcon: 'my-cart-icon',
classCartBadge: 'my-cart-badge',
classProductQuantity: 'my-product-quantity',
classProductRemove: 'my-product-remove',
classCheckoutCart: 'my-cart-checkout',
affixCartIcon: true,
showCheckoutModal: true,
numberOfDecimals: 2,
cartItems: [
{id: 1, name: 'product 1', summary: 'summary 1', price: 10, quantity: 1, image: 'images/img_1.png'},
{id: 2, name: 'product 2', summary: 'summary 2', price: 20, quantity: 2, image: 'images/img_2.png'},
{id: 3, name: 'product 3', summary: 'summary 3', price: 30, quantity: 1, image: 'images/img_3.png'}
],
clickOnAddToCart: function($addTocart){
goToCartIcon($addTocart);
},
afterAddOnCart: function(products, totalPrice, totalQuantity) {
console.log("afterAddOnCart", products, totalPrice, totalQuantity);
},
clickOnCartIcon: function($cartIcon, products, totalPrice, totalQuantity) {
console.log("cart icon clicked", $cartIcon, products, totalPrice, totalQuantity);
},
checkoutCart: function(products, totalPrice, totalQuantity) {
var checkoutString = "Total Price: " + totalPrice + "\nTotal Quantity: " + totalQuantity;
checkoutString += "\n\n id \t name \t summary \t price \t quantity \t image path";
$.each(products, function(){
checkoutString += ("\n " + this.id + " \t " + this.name + " \t " + this.summary + " \t " + this.price + " \t " + this.quantity + " \t " + this.image);
});
alert(checkoutString)
console.log("checking out", products, totalPrice, totalQuantity);
},
getDiscountPrice: function(products, totalPrice, totalQuantity) {
console.log("calculating discount", products, totalPrice, totalQuantity);
return totalPrice * 0.5;
}
});
$("#addNewProduct").click(function(event) {
var currentElementNo = $(".row").children().length + 1;
$(".row").append('<div class="col-md-3 text-center"><img src="images/img_empty.png" width="150px" height="150px"><br>product ' + currentElementNo + ' - <strong>$' + currentElementNo + '</strong><br><button class="btn btn-danger my-cart-btn" data-id="' + currentElementNo + '" data-name="product ' + currentElementNo + '" data-summary="summary ' + currentElementNo + '" data-price="' + currentElementNo + '" data-quantity="1" data-image="images/img_empty.png">Add to Cart</button><a href="#" class="btn btn-info">Details</a></div>')
});
});
获取源码: HTML CSS JQuery电子商务购物车设计使用cid1142
下载数:312人次, 文件大小: 3.4 MB, 上传日期: 2021年-1 月-26日
3,951 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付