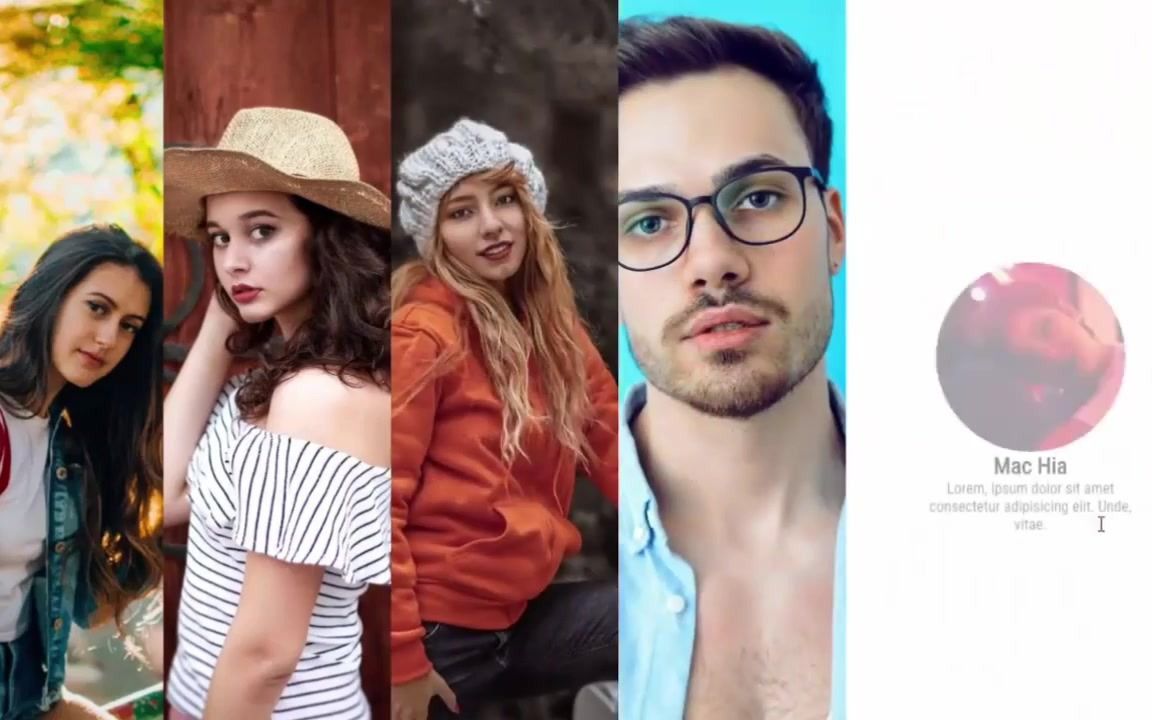
html/css/js设计个人画廊+通过hover切换个人资料cid1150+源码下载
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<style>
*{
margin: 0;
padding: 0;
}
body{
font-family: 'Roboto Condensed', sans-serif;
}
.hd-accordion {
height: 100vh;
display: flex;
}
.item {
position: relative;
z-index: 1;
flex: 1;
transition: 0.6s cubic-bezier(0.69, 0.01, 0.25, 1);
background-color: black;
display: flex;
}
.item:hover, .item.is-active {
flex-grow: 2;
}
.item:hover .content, .item.is-active .content {
opacity: 1;
}
.item:hover .content .profile, .item.is-active .content .profile {
transform: translateY(0);
opacity: 1;
}
.bg {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
background-position: top center;
transition: 0.3s ease;
}
.content {
display: flex;
flex: 1;
background-color: white;
opacity: 0;
transition: 0.3s ease;
justify-content: center;
}
.profile {
transition: 0.6s cubic-bezier(0.69, 0.01, 0.25, 1);
transition-delay: 0.3s;
background-color: white;
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
max-width: 250px;
padding: 20px;
opacity: 0;
transform: translateY(70px);
}
.profile img {
align-self: center;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="hd-accordion">
<div class="item">
<div class="bg" style="background-image:url(1.jpg)"></div>
<div class="content">
<div class="profile">
<img src="one.jpg" alt="">
<br>
<h2 class="title">Aura kasih</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate, eos?</p>
</div>
</div>
</div>
<div class="item">
<div class="bg" style="background-image:url(2.jpg); background-size: cover;"></div>
<div class="content">
<div class="profile">
<img src="two.jpg" alt="">
<br>
<h2 class="title">Marissa Coleman</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate, eos?</p>
</div>
</div>
</div>
<div class="item">
<div class="bg" style="background-image:url(3.jpg)"></div>
<div class="content">
<div class="profile">
<img src="three.jpg" alt="">
<br>
<h2 class="title">Jean Doe</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem, voluptates.</p>
</div>
</div>
</div>
<div class="item">
<div class="bg" style="background-image:url(4.jpg)"></div>
<div class="content">
<div class="profile">
<img src="four.jpg" alt="">
<br>
<h2 class="title">Hana Anisa</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus, soluta!</p>
</div>
</div>
</div>
<div class="item">
<div class="bg" style="background-image:url(5.jpg)"></div>
<div class="content">
<div class="profile">
<img src="five.jpg" alt="">
<h2 class="title">Luna Maya</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Unde, vitae.</p>
</div>
</div>
</div>
</div>
</body>
</html>
css
*{
margin: 0;
padding: 0;
}
body{
font-family: sans-serif;
}
.hd-accordian{
height: 100vh;
display: flex;
}
.item{
position: relative;
z-index: 1;
flex: 1;
transition: 0.7s cubic-bezier(0.69, 0.01, 0.25, 1);
background-color: black;
display: flex;
}
.item:hover{
flex-grow: 2;
}
.item:hover .content{
opacity: 1;
}
.item:hover .content .profile{
transform: translateY(0);
opacity: 1;
}
.bg{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
background-position: top center;
transition: 0.3s ease;
}
.content{
display: flex;
flex: 1;
background-color: white;
opacity: 1;
transition: 0.3s ease;
justify-content: center;
}
.profile{
transition: 0.7s cubic-bezier(0.69, 0.01, 0.25,1);
transition-delay: 0.3s;
background-color: white;
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
max-width: 250px;
padding: 20px;
opacity: 0;
transform: translateY(70px);
}
.profile img{
align-self: center;
border-radius: 50%;
}
获取源码: cid1150
下载数:313人次, 文件大小: 437.1 KB, 上传日期: 2021年-4 月-09日
2,723 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付