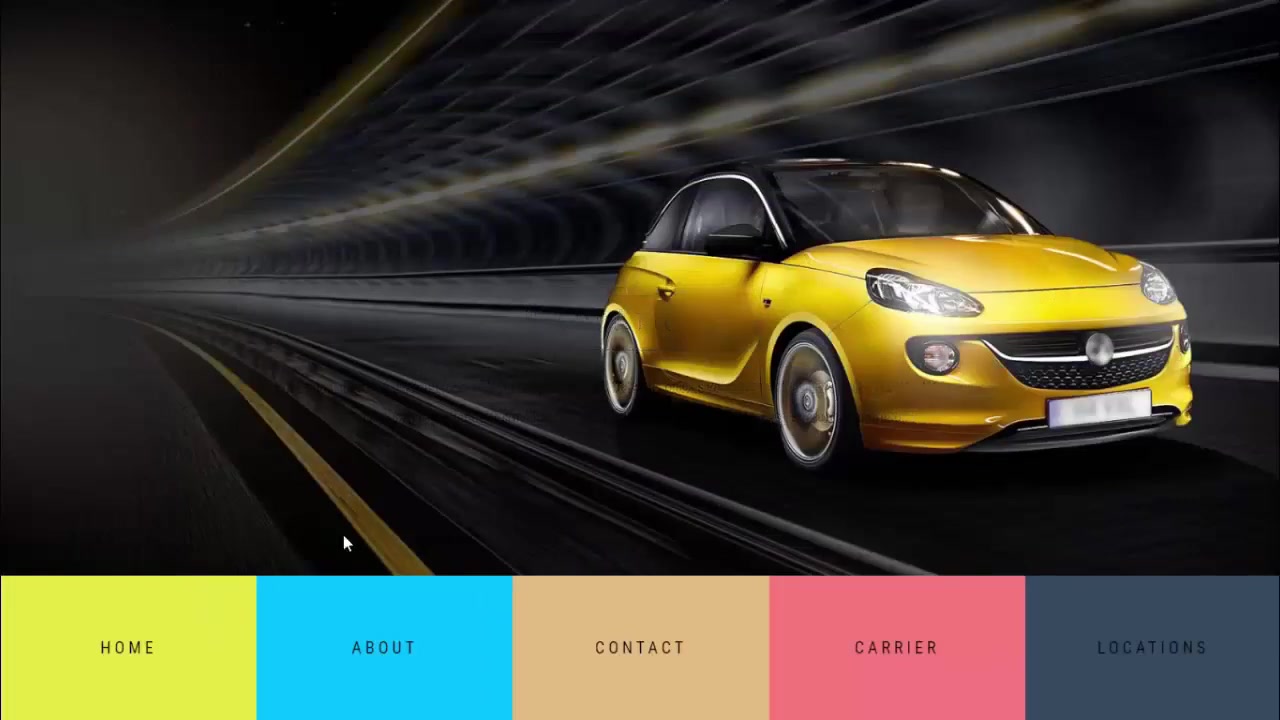
网页设计html and css制作底部创意导航条设计风格cid1151+源码下载
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>creative landing page design with menu bar</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<ul class="block-names">
<li class="blocks-name">HOME</li>
<li class="blocks-name">ABOUT</li>
<li class="blocks-name">CONTACT</li>
<li class="blocks-name">CARRIER</li>
<li class="blocks-name">LOCATIONS</li>
</ul>
<ul class="blocks">
<li class="blocks-block" id="1"></li>
<li class="blocks-block" id="2"></li>
<li class="blocks-block" id="3"></li>
<li class="blocks-block" id="4"></li>
<li class="blocks-block" id="5"></li>
</ul>
<ul class="blocks-content">
<li class="blocks-content-content">
<div class="content-close"></div>
<h2>HOME</h2>
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos architecto aut facilis eligendi possimus minus totam id, consequuntur earum iste quia nisi odit, nostrum et iure, maiores quisquam? Quas, similique.
</p>
<i class="blocks-content-close fa fa-close"></i>
</li>
<li class="blocks-content-content">
<div class="content-close"></div>
<h2>about us</h2>
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos architecto aut facilis eligendi possimus minus totam id, consequuntur earum iste quia nisi odit, nostrum et iure, maiores quisquam? Quas, similique.
</p>
<i class="blocks-content-close fa fa-close"></i>
</li>
<li class="blocks-content-content">
<div class="content-close"></div>
<h2>contact</h2>
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos architecto aut facilis eligendi possimus minus totam id, consequuntur earum iste quia nisi odit, nostrum et iure, maiores quisquam? Quas, similique.
</p>
<i class="blocks-content-close fa fa-close"></i>
</li>
<li class="blocks-content-content">
<div class="content-close"></div>
<h2>carrier</h2>
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos architecto aut facilis eligendi possimus minus totam id, consequuntur earum iste quia nisi odit, nostrum et iure, maiores quisquam? Quas, similique.
</p>
<i class="blocks-content-close fa fa-close"></i>
</li>
<li class="blocks-content-content">
<div class="content-close"></div>
<h2>locations</h2>
<br>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos architecto aut facilis eligendi possimus minus totam id, consequuntur earum iste quia nisi odit, nostrum et iure, maiores quisquam? Quas, similique.
</p>
<i class="blocks-content-close fa fa-close"></i>
</li>
</ul>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="jss.js"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: tahoma;
font-weight: 400;
text-align: center;
background-image: url(slide-img2.jpg);
background-size: cover;
}
.blocks{
position: fixed;
bottom: 0;
z-index: 1;
list-style: none;
display: flex;
width: 100%;
margin: 0;
padding: 0;
}
.blocks-block{
will-change: transform;
position: relative;
height: 20vh;
flex: 1;
transition: all 0.3s cubic-bezier(0.73,1,0.32,1);
}
.blocks-block:nth-child(1){
background: yellow;
transform-origin: 0% 100%;
}
.blocks-block:nth-child(2){
background: deepskyblue;
transform-origin: 25% 100%;
}
.blocks-block:nth-child(3){
background: #e2bb7f;
transform-origin: 50% 100%;
}
.blocks-block:nth-child(4){
background: #f7b7bd;
transform-origin: 75% 100%;
}
.blocks-block:nth-child(5){
background: #34495e;
transform-origin: 100% 100%;
}
.blocks-block.active{
z-index: 2;
}
.blocks-content{
list-style: none;
margin: 0;
padding: 0;
position: absolute;
bottom: 0;
left: 0;
height: 100vh;
width: 100%;
}
.blocks-content-content{
will-change: transform, opacity;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
flex-direction: column;
position: fixed;
width: 100%;
z-index: 3;
top: 0;
left: 0;
height: 100vh;
padding: 10vw;
font-size: 20px;
opacity: 0;
visibility: hidden;
transform: scale(0.9);
transition: all 0.7s 0.7s ease-out;
}
.blocks-content-content.active{
opacity: 1;
transform: scale(1);
visibility: visible;
}
.blocks-content p{
font-size: 17px;
line-height: 2;
max-width: 800px;
}
.blocks-content h2{
padding: 15px 30px;
font-weight: 300;
letter-spacing: 5px;
box-shadow: inset 0 0 0 3px #000;
}
.block-names{
position: fixed;
bottom: 0;
left: 0;
z-index: 2;
width: 100%;
list-style: none;
margin: 0;
padding: 0;
display: flex;
font-size: 18px;
letter-spacing: 4px;
cursor: pointer;
transition: all 0.29s ease-out;
}
.block-names .blocks-name{
flex: 1;
height: 20vh;
display: flex;
align-items: center;
justify-content: center;
}
js
(function() {
var bHeight, bWidth, block, bname, closeBtn, closeContent, content, expand, openContent, updateValues, wHeight, wWidth, xVal, yVal;
block = $('.blocks-block');
bname = $('.blocks-name');
content = $('.blocks-content-content');
closeBtn = $('.blocks-content-close');
wHeight = $(window).outerHeight();
wWidth = $(window).outerWidth();
bHeight = block.outerHeight();
bWidth = block.outerWidth();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
expand = function() {
var aBlock, num;
num = $(this).index();
aBlock = block.eq(num);
if (!aBlock.hasClass('active')) {
bname.css('opacity', '0');
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
aBlock.addClass('active');
openContent(num);
}
};
openContent = function(num) {
var aContent;
content.css({
'transition': 'all 0.3s 0.4s ease-out',
'-webkit-transition': 'all 0.3s 0.4s ease-out'
});
aContent = content.eq(num);
aContent.addClass('active');
};
closeContent = function() {
bname.css('opacity', '1');
content.css({
'transition': 'all 0.1s 0 ease-out',
'-webkit-transition': 'all 0.1s 0 ease-out'
});
block.css({
'transform': 'scale(1)',
'-webkit-transform': 'scale(1)'
});
block.removeClass('active');
content.removeClass('active');
};
updateValues = function() {
var yVal;
var xVal;
var bWidth;
var bHeight;
var wWidth;
var wHeight;
var aBlock;
if (block.hasClass('active')) {
aBlock = $('.blocks-block.active');
wHeight = $(window).height();
wWidth = $(window).width();
bHeight = block.height();
bWidth = block.width();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
}
};
$(window).on('resize', updateValues);
bname.on('click', expand);
closeBtn.on('click', closeContent);
}).call(this);
获取源码: JANIS
下载数:184人次, 文件大小: 128.8 KB, 上传日期: 2021年-4 月-21日
2,806 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付