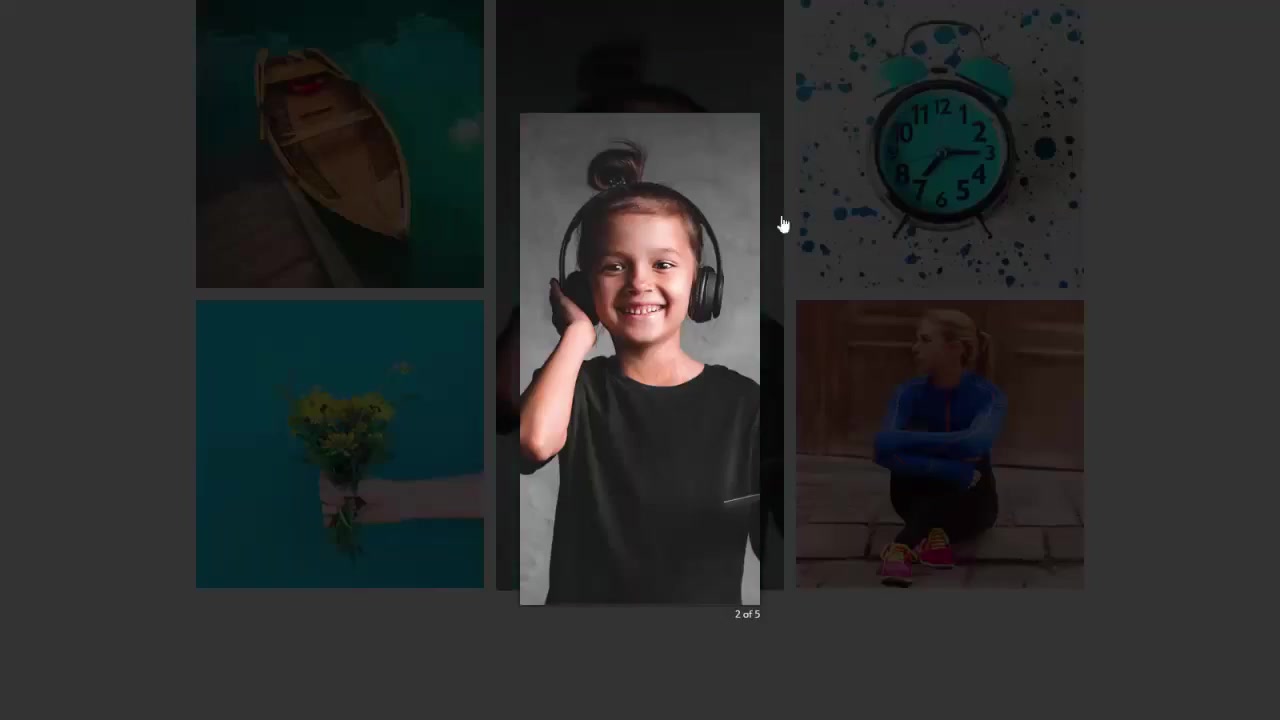
【前端设计】HTML CSS JQuery 制作创意相册cid1147-网页前端设计
html css and jquery
<!DOCTYPE html>
<html lang="en">
<head>
<title>Masonry Grid</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<link href="jquery.fancybox.min.css" rel="stylesheet">
<link href="cubeportfolio.min.css" rel="stylesheet">
<style>
#js-grid-mosaic-flat{
min-height: 600px;
}
#js-grid-mosaic-flat.cbp-caption-zoom .cbp-caption-actionWrap{
top: 10px;
right: 10px;
left: 10px;
bottom: 10px;
height: auto;
width: auto;
background-color: #ffffffd9;
}
</style>
</head>
<body>
<br><br><br>
<section id="portfolio">
<div class="container">
<div class="row align-items-lg-center">
<div class="col-lg-12">
<div id="js-grid-mosaic-flat" class="cbp cbp-l-grid-mosaic-flat">
<div class="cbp-item">
<a href="one.png" class="cbp-caption cbp-lightbox">
<div class="cbp-caption-defaultWrap">
<img src="one.png" alt="">
</div>
<div class="cbp-caption-activeWrap">
<i class="icon"></i>
<div class="port-content">
<p class="mb-1 main-color">Elegant Themes</p>
<h5>Latest Work</h5>
</div>
</div>
</a>
</div>
<div class="cbp-item">
<a href="two.png" class="cbp-caption cbp-lightbox">
<div class="cbp-caption-defaultWrap">
<img src="two.png" alt="">
</div>
<div class="cbp-caption-activeWrap">
<i class="icon"></i>
<div class="port-content">
<p class="mb-1 main-color">Elegant Themes</p>
<h5>Latest Work</h5>
</div>
</div>
</a>
</div>
<div class="cbp-item">
<a href="three.png" class="cbp-caption cbp-lightbox">
<div class="cbp-caption-defaultWrap">
<img src="three.png" alt="">
</div>
<div class="cbp-caption-activeWrap">
<i class="icon"></i>
<div class="port-content">
<p class="mb-1 main-color">Elegant Themes</p>
<h5>Latest Work</h5>
</div>
</div>
</a>
</div>
<div class="cbp-item">
<a href="four.png" class="cbp-caption cbp-lightbox">
<div class="cbp-caption-defaultWrap">
<img src="four.png" alt="">
</div>
<div class="cbp-caption-activeWrap">
<i class="icon"></i>
<div class="port-content">
<p class="mb-1 main-color">Elegant Themes</p>
<h5>Latest Work</h5>
</div>
</div>
</a>
</div>
<div class="cbp-item">
<a href="five.png" class="cbp-caption cbp-lightbox">
<div class="cbp-caption-defaultWrap">
<img src="five.png" alt="">
</div>
<div class="cbp-caption-activeWrap">
<i class="icon"></i>
<div class="port-content">
<p class="mb-1 main-color">Elegant Themes</p>
<h5>Latest Work</h5>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="jquery.fancybox.min.js"></script>
<script src="jquery.cubeportfolio.min.js"></script>
<script>
jQuery(function ($) {
"use strict";
function portfolio(){
$('#js-grid-mosaic-flat').cubeportfolio({
layoutMode: 'mosaic',
sortByDimension: true,
mediaQueries: [ {
width: 800,
cols: 3,
}, {
width: 767,
cols: 2,
}, {
width: 480,
cols: 1,
}],
gapHorizontal: 15,
gapVertical: 15,
gridAdjustment: 'responsive',
caption: 'zoom',
// lightbox
lightboxDelegate: '.cbp-lightbox',
lightboxGallery: true,
lightboxTitleSrc: 'data-title',
});
}
$(document).ready(function() {
setTimeout(function(){
portfolio();
}, 1000);
});
});
</script>
</body>
</html>
获取源码: massonry grid
下载数:228人次, 文件大小: 963.8 KB, 上传日期: 2021年-5 月-23日
3,353 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付