<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Video Playlist Tutorial</title>
<!-- custom css file link -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
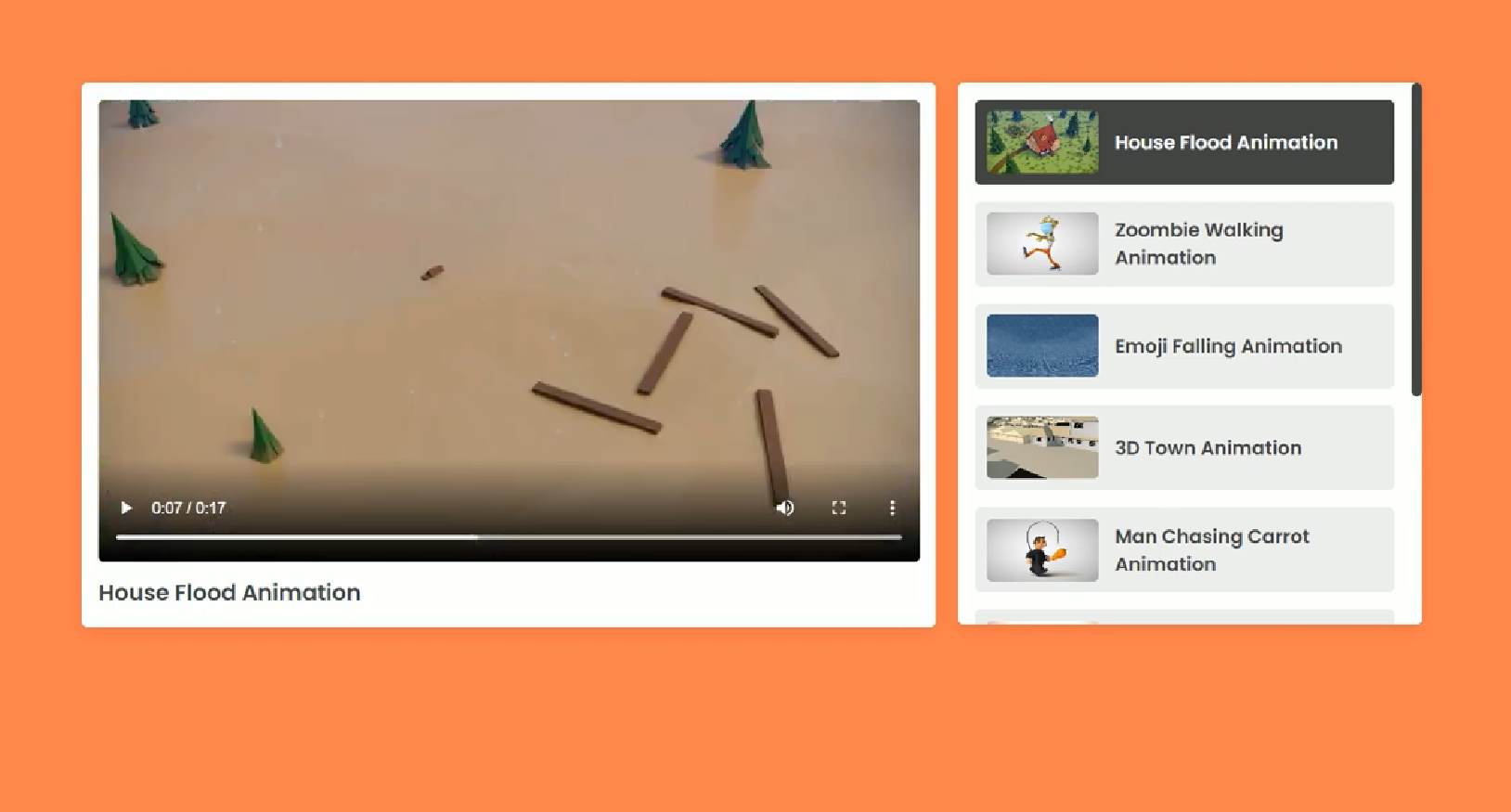
<div class="main-video-container">
<video src="images/vid-1.mp4" loop controls class="main-video"></video>
<h3 class="main-vid-title">house flood animation</h3>
</div>
<div class="video-list-container">
<div class="list active">
<video src="images/vid-1.mp4" class="list-video"></video>
<h3 class="list-title">house flood animation</h3>
</div>
<div class="list">
<video src="images/vid-2.mp4" class="list-video"></video>
<h3 class="list-title">zoombie walking animation</h3>
</div>
<div class="list">
<video src="images/vid-3.mp4" class="list-video"></video>
<h3 class="list-title">emoji falling animation</h3>
</div>
<div class="list">
<video src="images/vid-4.mp4" class="list-video"></video>
<h3 class="list-title">3D town animation</h3>
</div>
<div class="list">
<video src="images/vid-5.mp4" class="list-video"></video>
<h3 class="list-title">man chasing carrot animation</h3>
</div>
<div class="list">
<video src="images/vid-6.mp4" class="list-video"></video>
<h3 class="list-title">door hinge animation</h3>
</div>
<div class="list">
<video src="images/vid-7.mp4" class="list-video"></video>
<h3 class="list-title">poeple walking in town animation</h3>
</div>
<div class="list">
<video src="images/vid-8.mp4" class="list-video"></video>
<h3 class="list-title">knight chasing virus animation</h3>
</div>
<div class="list">
<video src="images/vid-9.mp4" class="list-video"></video>
<h3 class="list-title">3D helicopter animation</h3>
</div>
</div>
</div>
<!-- custom js file link -->
<script src="js/script.js"></script>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600&display=swap');
*{
font-family: 'Poppins', sans-serif;
margin:0; padding:0;
box-sizing: border-box;
outline: none; border:none;
text-decoration: none;
text-transform: capitalize;
}
body{
background-color: coral;
padding:20px;
}
.container{
max-width: 1200px;
margin:100px auto;
display: flex;
flex-wrap: wrap;
align-items: flex-start;
gap:20px;
}
.container .main-video-container{
flex:1 1 700px;
border-radius: 5px;
box-shadow: 0 5px 15px rgba(0,0,0,.1);
background-color: #fff;
padding:15px;
}
.container .main-video-container .main-video{
margin-bottom: 7px;
border-radius: 5px;
width: 100%;
}
.container .main-video-container .main-vid-title{
font-size: 20px;
color:#444;
}
.container .video-list-container{
flex:1 1 350px;
height: 485px;
overflow-y: scroll;
border-radius: 5px;
box-shadow: 0 5px 15px rgba(0,0,0,.1);
background-color: #fff;
padding:15px;
}
.container .video-list-container::-webkit-scrollbar{
width: 10px;
}
.container .video-list-container::-webkit-scrollbar-track{
background-color: #fff;
border-radius: 5px;
}
.container .video-list-container::-webkit-scrollbar-thumb{
background-color: #444;
border-radius: 5px;
}
.container .video-list-container .list{
display: flex;
align-items: center;
gap:15px;
padding:10px;
background-color: #eee;
cursor: pointer;
border-radius: 5px;
margin-bottom: 10px;
}
.container .video-list-container .list:last-child{
margin-bottom: 0;
}
.container .video-list-container .list.active{
background-color: #444;
}
.container .video-list-container .list.active .list-title{
color:#fff;
}
.container .video-list-container .list .list-video{
width: 100px;
border-radius: 5px;
}
.container .video-list-container .list .list-title{
font-size: 17px;
color:#444;
}
@media (max-width:1200px){
.container{
margin:0;
}
}
@media (max-width:450px){
.container .main-video-container .main-vid-title{
font-size: 15px;
text-align: center;
}
.container .video-list-container .list{
flex-flow: column;
gap:10px;
}
.container .video-list-container .list .list-video{
width: 100%;
}
.container .video-list-container .list .list-title{
font-size: 15px;
text-align: center;
}
}
js
let videoList = document.querySelectorAll('.video-list-container .list');
videoList.forEach(vid =>{
vid.onclick = () =>{
videoList.forEach(remove =>{remove.classList.remove('active')});
vid.classList.add('active');
let src = vid.querySelector('.list-video').src;
let title = vid.querySelector('.list-title').innerHTML;
document.querySelector('.main-video-container .main-video').src = src;
document.querySelector('.main-video-container .main-video').play();
document.querySelector('.main-video-container .main-vid-title').innerHTML = title;
};
});
获取源码: video playlist-1
下载数:460人次, 文件大小: 2.6 KB, 上传日期: 2022年-4 月-07日
3,032 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付