html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- font awesome cdn link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<!-- custom css file link -->
<link rel="stylesheet" href="css/style.css">
<!-- custom js file link -->
<script src="js/script.js" defer></script>
</head>
<body>
<div class="container">
<h3 class="title"> organic products </h3>
<div class="products-container">
<div class="product" data-name="p-1">
<img src="images/1.png" alt="">
<h3>strawberries</h3>
<div class="price">$2.00</div>
</div>
<div class="product" data-name="p-2">
<img src="images/2.png" alt="">
<h3>onions</h3>
<div class="price">$2.00</div>
</div>
<div class="product" data-name="p-3">
<img src="images/3.png" alt="">
<h3>tomatoes</h3>
<div class="price">$2.00</div>
</div>
<div class="product" data-name="p-4">
<img src="images/4.png" alt="">
<h3>brinjal</h3>
<div class="price">$2.00</div>
</div>
<div class="product" data-name="p-5">
<img src="images/5.png" alt="">
<h3>broccoli</h3>
<div class="price">$2.00</div>
</div>
<div class="product" data-name="p-6">
<img src="images/6.png" alt="">
<h3>potatoes</h3>
<div class="price">$2.00</div>
</div>
</div>
</div>
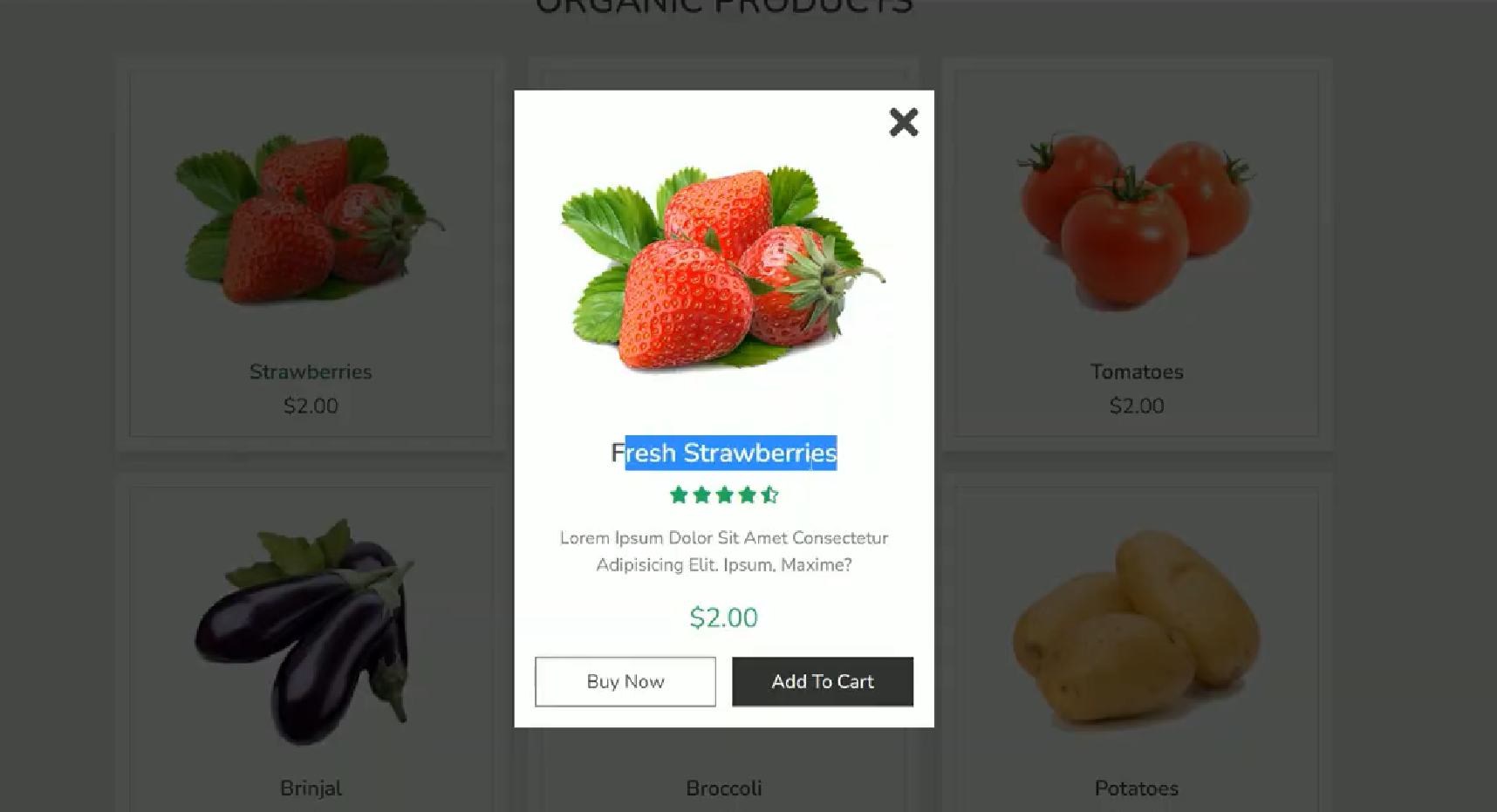
<div class="products-preview">
<div class="preview" data-target="p-1">
<i class="fas fa-times"></i>
<img src="images/1.png" alt="">
<h3>organic strawberries</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
<div class="preview" data-target="p-2">
<i class="fas fa-times"></i>
<img src="images/2.png" alt="">
<h3>organic onions</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
<div class="preview" data-target="p-3">
<i class="fas fa-times"></i>
<img src="images/3.png" alt="">
<h3>organic tomatoes</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
<div class="preview" data-target="p-4">
<i class="fas fa-times"></i>
<img src="images/4.png" alt="">
<h3>organic brinjal</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
<div class="preview" data-target="p-5">
<i class="fas fa-times"></i>
<img src="images/5.png" alt="">
<h3>organic broccoli</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
<div class="preview" data-target="p-6">
<i class="fas fa-times"></i>
<img src="images/6.png" alt="">
<h3>organic potatoes</h3>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<span>( 250 )</span>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur, dolorem.</p>
<div class="price">$2.00</div>
<div class="buttons">
<a href="#" class="buy">buy now</a>
<a href="#" class="cart">add to cart</a>
</div>
</div>
</div>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;500;600&display=swap');
*{
font-family: 'Nunito', sans-serif;
margin:0; padding:0;
box-sizing: border-box;
outline: none; border:none;
text-decoration: none;
transition: all .2s linear;
text-transform: capitalize;
}
html{
font-size: 62.5%;
overflow-x: hidden;
}
body{
background: #eee;
}
.container{
max-width: 1200px;
margin:0 auto;
padding:3rem 2rem;
}
.container .title{
font-size: 3.5rem;
color:#444;
margin-bottom: 3rem;
text-transform: uppercase;
text-align: center;
}
.container .products-container{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap:2rem;
}
.container .products-container .product{
text-align: center;
padding:3rem 2rem;
background: #fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
outline: .1rem solid #ccc;
outline-offset: -1.5rem;
cursor: pointer;
}
.container .products-container .product:hover{
outline: .2rem solid #222;
outline-offset: 0;
}
.container .products-container .product img{
height: 25rem;
}
.container .products-container .product:hover img{
transform: scale(.9);
}
.container .products-container .product h3{
padding:.5rem 0;
font-size: 2rem;
color:#444;
}
.container .products-container .product:hover h3{
color:#27ae60;
}
.container .products-container .product .price{
font-size: 2rem;
color:#444;
}
.products-preview{
position: fixed;
top:0; left:0;
min-height: 100vh;
width: 100%;
background: rgba(0,0,0,.8);
display: none;
align-items: center;
justify-content: center;
}
.products-preview .preview{
display: none;
padding:2rem;
text-align: center;
background: #fff;
position: relative;
margin:2rem;
width: 40rem;
}
.products-preview .preview.active{
display: inline-block;
}
.products-preview .preview img{
height: 30rem;
}
.products-preview .preview .fa-times{
position: absolute;
top:1rem; right:1.5rem;
cursor: pointer;
color:#444;
font-size: 4rem;
}
.products-preview .preview .fa-times:hover{
transform: rotate(90deg);
}
.products-preview .preview h3{
color:#444;
padding:.5rem 0;
font-size: 2.5rem;
}
.products-preview .preview .stars{
padding:1rem 0;
font-size: 1.7rem;
}
.products-preview .preview .stars i{
color:#27ae60;
}
.products-preview .preview .stars span{
color:#999;
}
.products-preview .preview p{
line-height: 1.5;
padding:1rem 0;
font-size: 1.6rem;
color:#777;
}
.products-preview .preview .price{
padding:1rem 0;
font-size: 2.5rem;
color:#27ae60;
}
.products-preview .preview .buttons{
display: flex;
gap:1.5rem;
flex-wrap: wrap;
margin-top: 1rem;
}
.products-preview .preview .buttons a{
flex:1 1 16rem;
padding:1rem;
font-size: 1.8rem;
color:#444;
border:.1rem solid #444;
}
.products-preview .preview .buttons a.cart{
background: #444;
color:#fff;
}
.products-preview .preview .buttons a.cart:hover{
background: #111;
}
.products-preview .preview .buttons a.buy:hover{
background: #444;
color:#fff;
}
@media (max-width:991px){
html{
font-size: 55%;
}
}
@media (max-width:768px){
.products-preview .preview img{
height: 25rem;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
}
js
let preveiwContainer = document.querySelector('.products-preview');
let previewBox = preveiwContainer.querySelectorAll('.preview');
document.querySelectorAll('.products-container .product').forEach(product =>{
product.onclick = () =>{
preveiwContainer.style.display = 'flex';
let name = product.getAttribute('data-name');
previewBox.forEach(preview =>{
let target = preview.getAttribute('data-target');
if(name == target){
preview.classList.add('active');
}
});
};
});
previewBox.forEach(close =>{
close.querySelector('.fa-times').onclick = () =>{
close.classList.remove('active');
preveiwContainer.style.display = 'none';
};
});
获取源码: product card popup
下载数:194人次, 文件大小: 1.2 MB, 上传日期: 2022年-6 月-14日
2,829 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付