html and css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed&display=swap" rel="stylesheet">
<style>
* {
box-sizing: border-box;
}
body {
text-align: center;
display: flex;
height: 100vh;
width: 100%;
justify-content: center;
align-items: center;
padding: 0 20px;
background-image: url("https://www.toptal.com/designers/subtlepatterns/patterns/debut_light.png");
}
.nav {
display: inline-flex;
position: relative;
overflow: hidden;
max-width: 100%;
background-color: #fff;
padding: 0 20px;
border-radius: 40px;
box-shadow: 0 10px 40px rgba(159, 162, 177, .8);
}
.nav-item {
color: #83818c;
padding: 20px;
text-decoration: none;
transition: 0.3s;
margin: 0 6px;
z-index: 1;
font-family: 'Roboto Condensed', sans-serif;
font-weight: 500;
position: relative;
}
.nav-item:before {
content: "";
position: absolute;
bottom: -6px;
left: 0;
width: 100%;
height: 5px;
background-color: #dfe2ea;
border-radius: 8px 8px 0 0;
opacity: 0;
transition: 0.3s;
}
.nav-item:not(.is-active):hover:before {
opacity: 1;
bottom: 0;
}
.nav-item:not(.is-active):hover {
color: #333;
}
.nav-indicator {
position: absolute;
left: 0;
bottom: 0;
height: 4px;
transition: 0.4s;
height: 5px;
z-index: 1;
border-radius: 8px 8px 0 0;
}
@media (max-width: 580px) {
.nav {
overflow: auto;
}
}
</style>
</head>
<body>
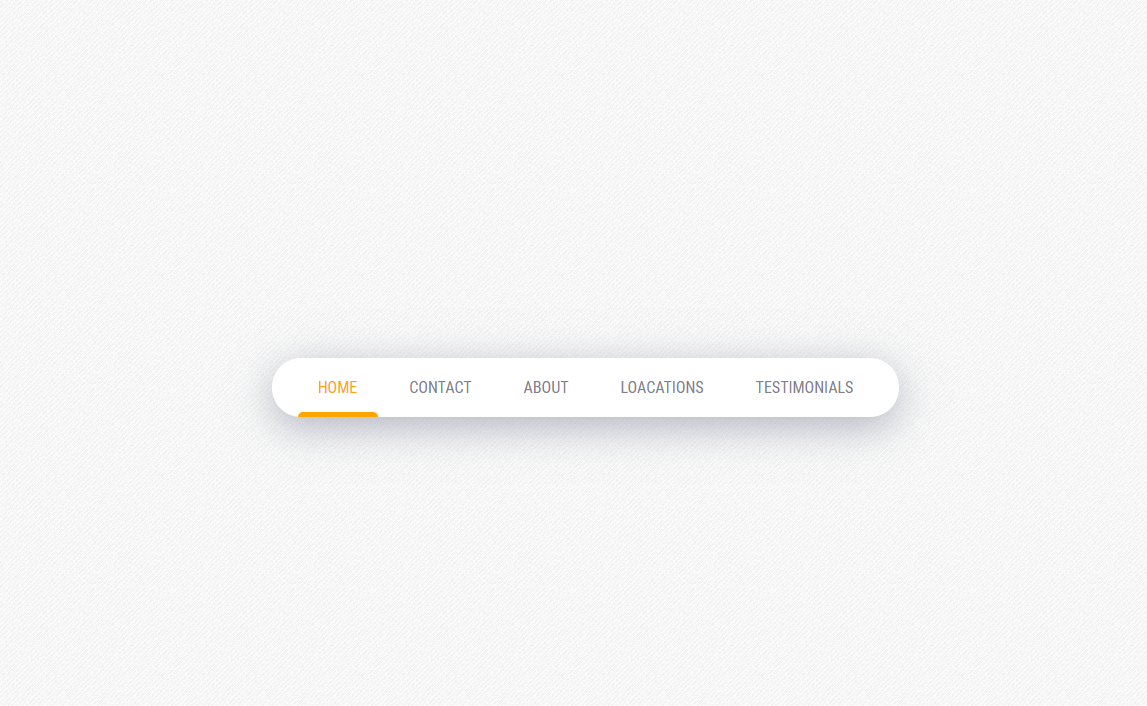
<nav class="nav">
<a href="#" class="nav-item is-active" active-color="orange">HOME</a>
<a href="#" class="nav-item" active-color="green">CONTACT</a>
<a href="#" class="nav-item" active-color="blue">ABOUT</a>
<a href="#" class="nav-item" active-color="red">LOACATIONS</a>
<a href="#" class="nav-item" active-color="rebeccapurple">TESTIMONIALS</a>
<span class="nav-indicator"></span>
</nav>
<script src="snake.js">
</script>
</body>
</html>
js
"use strict";
var indicator = document.querySelector('.nav-indicator');
var items = document.querySelectorAll('.nav-item');
function handleIndicator(el) {
items.forEach(function (item) {
item.classList.remove('is-active');
item.removeAttribute('style');
});
indicator.style.width = "".concat(el.offsetWidth, "px");
indicator.style.left = "".concat(el.offsetLeft, "px");
indicator.style.backgroundColor = el.getAttribute('active-color');
el.classList.add('is-active');
el.style.color = el.getAttribute('active-color');
}
items.forEach(function (item, index) {
item.addEventListener('click', function (e) {
handleIndicator(e.target);
});
item.classList.contains('is-active') && handleIndicator(item);
});
获取源码: Snakkk
下载数:103人次, 文件大小: 1.5 KB, 上传日期: 2020年-11 月-26日
4,274 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付