html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2020/03/style-6.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" charset="utf-8"></script>
</head>
<body>
<div class="accordion">
<div class="accordion-item">
<div class="item-header">
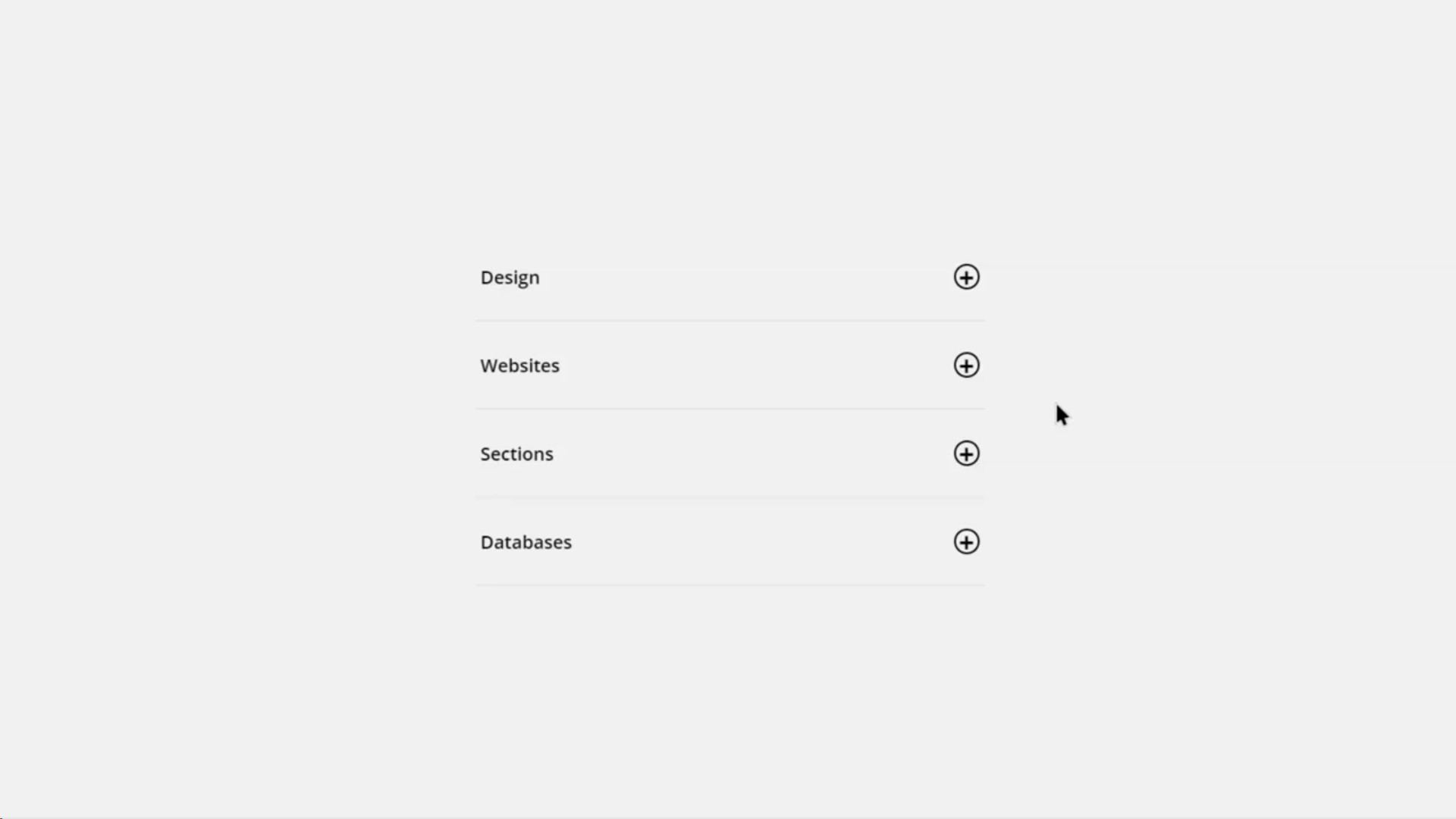
<h1 class="title">Design</h1>
<div class="icon">+</div>
</div>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad magnam obcaecati atque! Quia ipsum temporibus distinctio amet necessitatibus assumenda tempora, nam rerum eum praesentium ducimus molestiae dicta voluptas consectetur quos.
</p>
</div>
<div class="accordion-item">
<div class="item-header">
<h1 class="title">Websites</h1>
<div class="icon">+</div>
</div>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad magnam obcaecati atque! Quia ipsum temporibus distinctio amet necessitatibus assumenda tempora, nam rerum eum praesentium ducimus molestiae dicta voluptas consectetur quos.
</p>
</div>
<div class="accordion-item">
<div class="item-header">
<h1 class="title">Sections</h1>
<div class="icon">+</div>
</div>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad magnam obcaecati atque! Quia ipsum temporibus distinctio amet necessitatibus assumenda tempora, nam rerum eum praesentium ducimus molestiae dicta voluptas consectetur quos.
</p>
</div>
<div class="accordion-item">
<div class="item-header">
<h1 class="title">Databases</h1>
<div class="icon">+</div>
</div>
<p class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad magnam obcaecati atque! Quia ipsum temporibus distinctio amet necessitatibus assumenda tempora, nam rerum eum praesentium ducimus molestiae dicta voluptas consectetur quos.
</p>
</div>
</div>
<script type="text/javascript">
$(".item-header").click(function(){
$(".accordion-item").removeClass("active");
$(this).parent().addClass("active");
$(".icon").text("+");
$(this).children(".icon").text("-");
});
</script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
font-family: "Open Sans",sans-serif;
box-sizing: border-box;
}
body{
background: #f1f1f1;
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
}
.accordion{
max-width: 600px;
padding: 20px;
}
.accordion-item{
border-bottom: 1px solid #ddd;
padding: 20px 0;
}
.item-header{
padding: 14px 6px;
display: flex;
align-items: center;
justify-content: space-between;
cursor: pointer;
}
.title{
font-size: 20px;
font-weight: 600;
}
.icon{
width: 28px;
height: 28px;
border: 2px solid #000;
border-radius: 50%;
text-align: center;
font-size: 30px;
font-weight: 700;
line-height: 25px;
}
.text{
color: #888;
padding: 0 6px;
max-height: 0;
overflow: hidden;
}
.accordion-item.active .text{
max-height: 600px;
transition: .4s linear;
}
获取源码: Accordion
下载数:49人次, 文件大小: 1.4 KB, 上传日期: 2020年-11 月-26日
2,543 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付