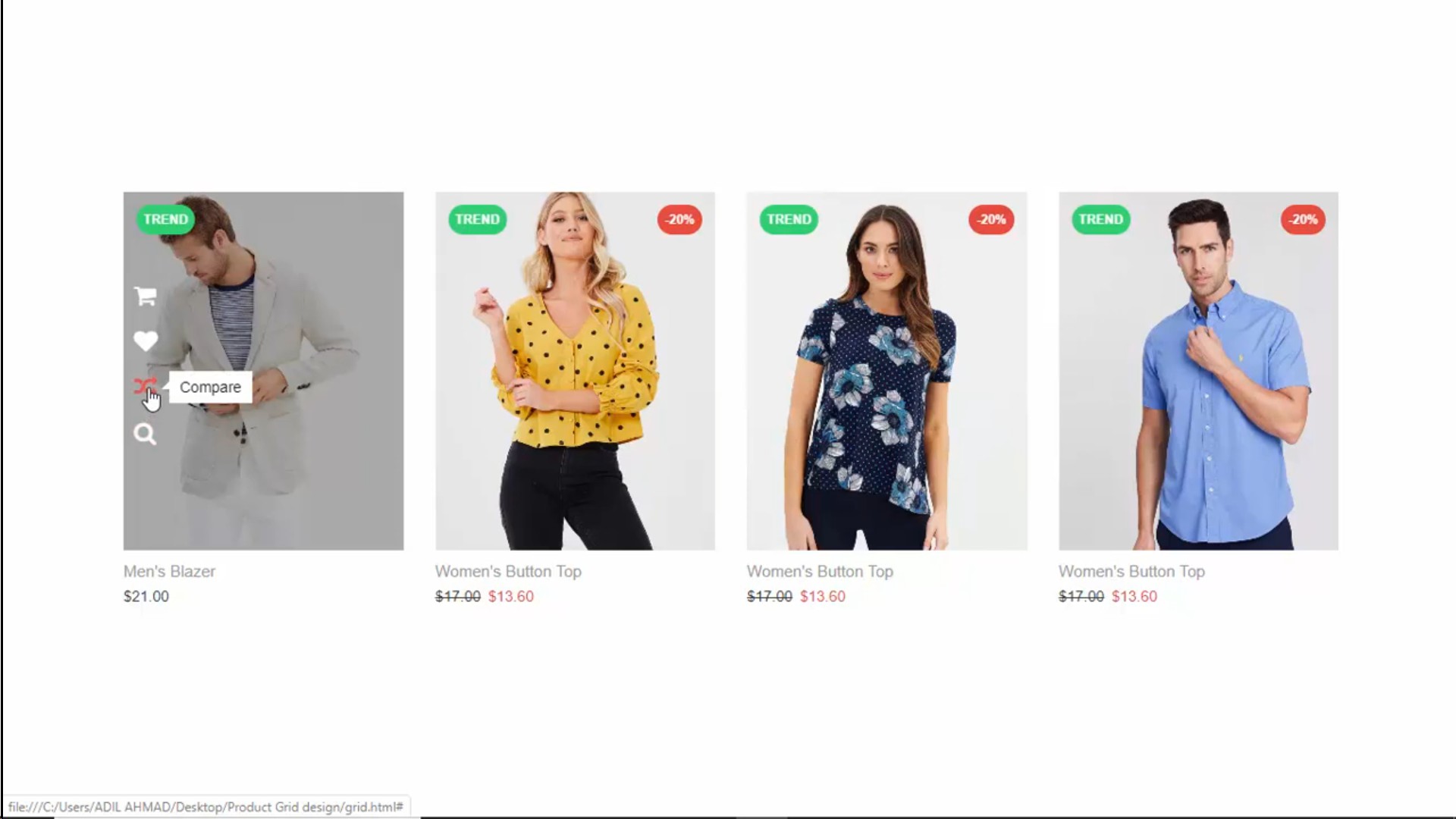
HTML , CSS3 js 实现产品整列展示cid1066 -网页设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="sty.css">
<style>
:root{ --main-color: #e74c3c; }
.product-grid{
font-family: 'Roboto', sans-serif;
position: relative;
}
.product-grid .product-image{
overflow: hidden;
position: relative;
}
.product-grid .product-image:before{
content: "";
background: rgba(0,0,0,0.3);
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image:before{ opacity: 1; }
.product-grid .product-image a{ display: block; }
.product-grid .product-image img{
width: 100%;
height: auto;
}
.product-image .pic-1{
opacity: 1;
backface-visibility: hidden;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image .pic-1{ opacity: 0; }
.product-image .pic-2{
width: 100%;
height: 100%;
opacity: 0;
backface-visibility: hidden;
transform: scale(3);
position: absolute;
top: 0;
left: 0;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image .pic-2 {
opacity: 1;
transform: scale(1);
}
.product-image .product-trend-label,
.product-image .product-discount-label{
content: "";
color: #fff;
background-color: #2ecc71;
font-size: 12px;
line-height: 28px;
font-weight: 700;
text-align: center;
text-transform: uppercase;
padding: 0 7px;
position: absolute;
top: 12px;
left: 12px;
z-index: 3;
border-radius: 50px;
}
.product-image .product-discount-label{
background-color: var(--main-color);
left: auto;
right: 12px;
}
.product-grid .social {
padding: 0;
margin: 0;
list-style: none;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: 10px;
z-index: 4;
}
.product-grid .social li {
margin: 0 0 12px;
opacity: 0;
transform: translateX(-60px);
transition: transform .3s ease-out 0s;
}
.product-grid:hover .social li {
opacity: 1;
transform: translateX(0);
}
.product-grid:hover .social li:nth-child(2){ transition-delay: 0.1s; }
.product-grid:hover .social li:nth-child(3){ transition-delay: 0.2s; }
.product-grid:hover .social li:nth-child(4){ transition-delay: 0.3s; }
.product-grid .social li a {
color: #fff;
font-size: 22px;
transition: all 0.3s;
}
.product-grid .social li a:hover { color: var(--main-color); }
.product-grid .social li a:before,
.product-grid .social li a:after{
content: attr(data-tip);
color: #000;
background: #fff;
font-size: 14px;
padding: 5px 10px;
white-space: nowrap;
display: none;
transform: translateY(-50%);
position: absolute;
left: 33px;
top: 50%;
transition: all 0.3s;
}
.product-grid .social li a:after{
content: '';
background: linear-gradient(-45deg, #fff 49%, transparent 50%);
width: 10px;
height: 10px;
top: 40%;
left: 20px;
}
.product-grid .social li a:hover:before,
.product-grid .social li a:hover:after{
display: block;
}
.product-grid .product-content{ padding: 12px 0; }
.product-grid .title{
font-size: 15px;
font-weight: 400;
text-transform: capitalize;
margin: 0 0 5px;
}
.product-grid .title a{ color: #959595; }
.product-grid .title a:hover{ color: var(--main-color); }
.product-grid .price{
color: #333;
font-size: 14px;
font-weight: 400;
}
.product-grid .price span{
color: #333;
text-decoration: line-through;
margin-right: 3px;
}
.product-grid .price.discount{ color: var(--main-color); }
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br><br>
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="img-1.jpg">
<img class="pic-2" src="img-2.jpg">
</a>
<span class="product-trend-label">Trend</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="fa fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fa fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Blazer</a></h3>
<div class="price">$21.00</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="img-3.jpg">
<img class="pic-2" src="img-4.jpg">
</a>
<span class="product-trend-label">Trend</span>
<span class="product-discount-label">-20%</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="fa fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fa fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Button Top</a></h3>
<div class="price discount"><span>$17.00</span> $13.60</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="img-5.jpg">
<img class="pic-2" src="img-6.jpg">
</a>
<span class="product-trend-label">Trend</span>
<span class="product-discount-label">-20%</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="fa fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fa fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Button Top</a></h3>
<div class="price discount"><span>$17.00</span> $13.60</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="img-7.jpg">
<img class="pic-2" src="img-8.jpg">
</a>
<span class="product-trend-label">Trend</span>
<span class="product-discount-label">-20%</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="fa fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fa fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fa fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Button Top</a></h3>
<div class="price discount"><span>$17.00</span> $13.60</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
获取源码: Product Grid Design
下载数:57人次, 文件大小: 271.8 KB, 上传日期: 2020年-11 月-26日
2,451 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付