html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="Pragmatic Mates s.r.o. - http://pragmaticmates.com">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="https://code.5g-o.com/wp-content/uploads/2020/06/bootstrap.min_.css">
<link rel="stylesheet" type="text/css" href="https://code.5g-o.com/wp-content/uploads/2020/06/demo.css">
<title>jQuery Final Countdown Plugin</title>
</head>
<body>
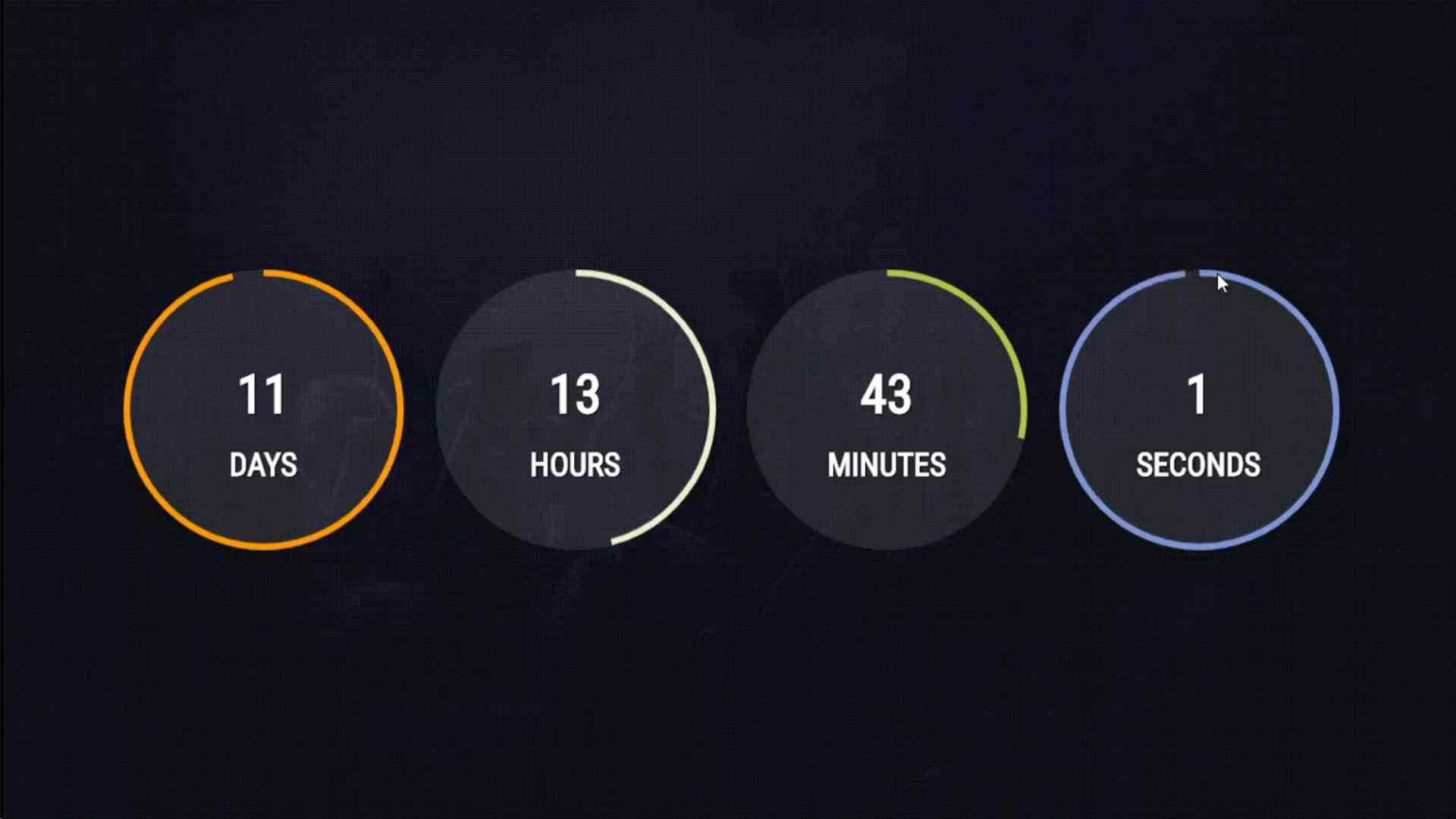
<div class="countdown countdown-container container"
data-start="1362139200"
data-end="1388461320"
data-now="1387461319"
data-border-color="rgba(255, 255, 255, .8)">
<div class="clock row">
<div class="clock-item clock-days countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-days" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-days type-time">DAYS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-hours countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-hours" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-hours type-time">HOURS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-minutes countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-minutes" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-minutes type-time">MINUTES</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-seconds countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-seconds" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-seconds type-time">SECONDS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
</div><!-- /.clock -->
</div><!-- /.countdown-wrapper -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="https://code.5g-o.com/wp-content/uploads/2020/06/kinetic.js"></script>
<script type="text/javascript" src="https://code.5g-o.com/wp-content/uploads/2020/06/jquery.final-countdown.js"></script>
<script type="text/javascript">
$('.countdown').final_countdown();
</script>
</body>
</html>
css
html, body {
height: 100%;
}
html {
background-image: url('https://code.5g-o.com/wp-content/uploads/2020/06/sample.jpg');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
body {
background-color: rgba(44,62,80 , 0.6 );
background-image: url('https://code.5g-o.com/wp-content/uploads/2020/06/pattern.png');
background-position: center;
background-repeat: repeat;
font-family: 'Raleway', 'Arial', sans-serif;
}
.countdown-container {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
transform: translateY(-50%);
}
.clock-item .inner {
height: 0px;
padding-bottom: 100%;
position: relative;
width: 100%;
}
.clock-canvas {
background-color: rgba(255, 255, 255, .1);
border-radius: 50%;
height: 0px;
padding-bottom: 100%;
}
.text {
color: #fff;
font-size: 30px;
font-weight: bold;
margin-top: -50px;
position: absolute;
top: 50%;
text-align: center;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 1);
width: 100%;
}
.text .val {
font-size: 50px;
}
.text .type-time {
font-size: 20px;
}
@media (min-width: 768px) and (max-width: 991px) {
.clock-item {
margin-bottom: 30px;
}
}
@media (max-width: 767px) {
.clock-item {
margin: 0px 30px 30px 30px;
}
}
获取源码: Modern Circular JQuery Countdown Timer Plugin Final Countdown
下载数:132人次, 文件大小: 1.3 MB, 上传日期: 2020年-11 月-26日
2,292 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付