html and css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*
Full-page view:
https://codepen.io/GeorgePark/full/gegavO/
*/
@import url(https://fonts.googleapis.com/css?family=Montserrat:500);
:root {
/* Base font size */
font-size: 10px;
/* Border color variable */
--border-color: #f5f3f1;
}
* {
box-sizing: border-box;
}
body {
font-family: "Montserrat", Arial, sans-serif;
font-weight: 500;
line-height: 1.5;
text-align: center;
min-height: 100vh;
padding: 4rem 2rem;
color: #fafafa;
}
h1 {
font-size: 4rem;
}
h2 {
font-size: 2rem;
margin-bottom: 2.5rem;
}
.cube-container {
position: relative;
width: 30rem;
height: 30rem;
margin: 5rem auto 6rem;
perspective: 100rem;
}
.cube {
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1s cubic-bezier(0.32, 0.05, 0.35, 1.6);
}
.cube-face-image {
display: block;
position: absolute;
}
.image-buttons {
display: grid;
grid-template-columns: repeat(3, auto);
grid-gap: 1.5rem;
justify-content: center;
}
.image-buttons input {
border: 0.2rem solid #fafafa;
}
.image-buttons input:focus {
outline: none;
}
/* Transform images to create cube */
.image-1 {
transform: translateZ(15rem);
}
.image-2 {
transform: rotateX(-180deg) translateZ(15rem);
}
.image-3 {
transform: rotateY(90deg) translateZ(15rem);
}
.image-4 {
transform: rotateY(-90deg) translateZ(15rem);
}
.image-5 {
transform: rotateX(90deg) translateZ(15rem);
}
.image-6 {
transform: rotateX(-90deg) translateZ(15rem);
}
/* Transform cube to show correct image */
.cube.initial-position {
transform: translateZ(-15rem) translateY(-2rem) rotateX(-15deg) rotateY(18deg) rotateZ(2deg);
}
.cube.show-image-1 {
transform: translateZ(-15rem);
}
.cube.show-image-2 {
transform: translateZ(-15rem) rotateX(180deg);
}
.cube.show-image-3 {
transform: translateZ(-15rem) rotateY(-90deg);
}
.cube.show-image-4 {
transform: translateZ(-15rem) rotateY(90deg);
}
.cube.show-image-5 {
transform: translateZ(-15rem) rotateX(-90deg);
}
.cube.show-image-6 {
transform: translateZ(-15rem) rotateX(90deg);
}
</style>
</head>
<body>
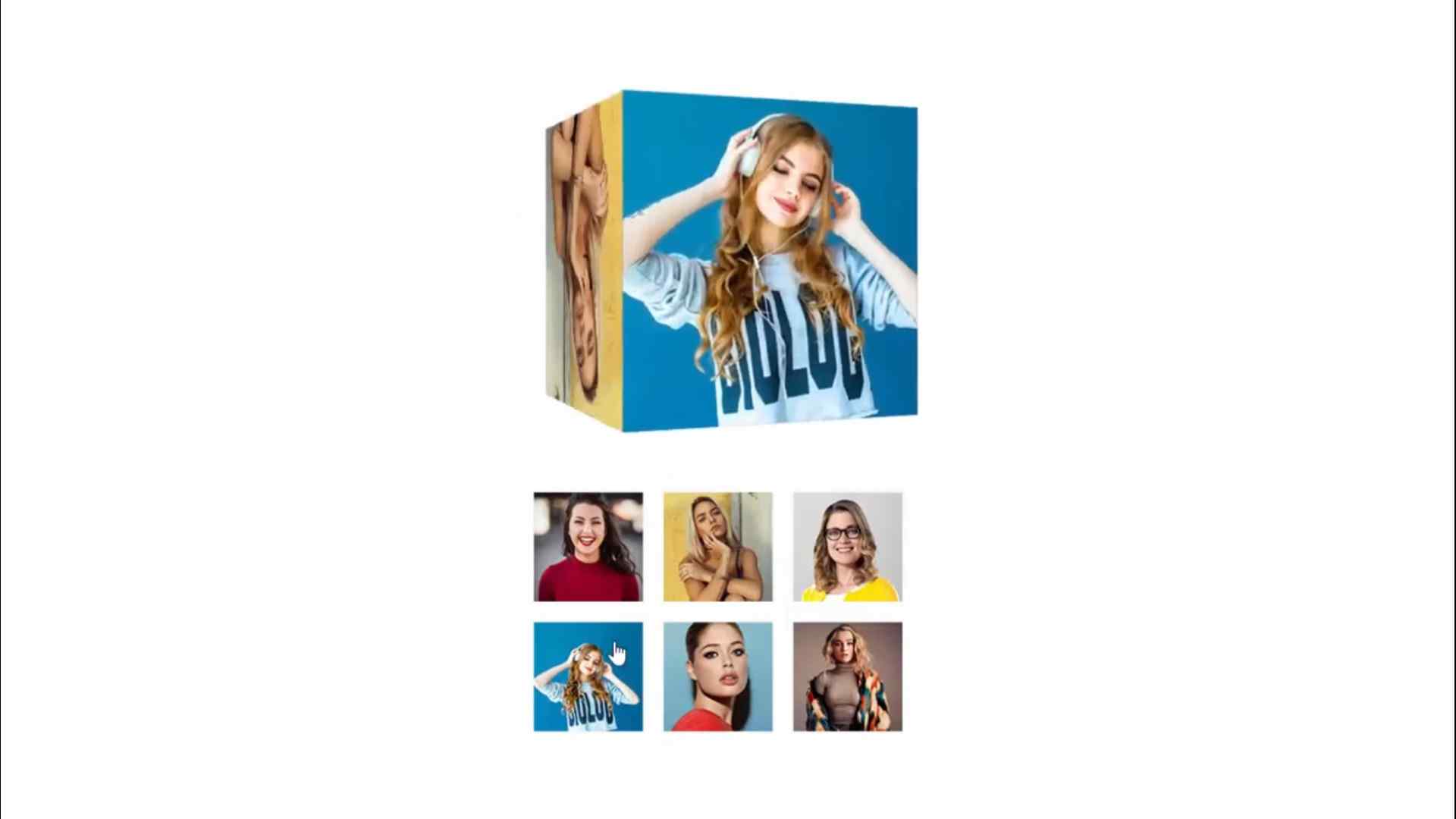
<div class="cube-container">
<div class="cube initial-position">
<img class="cube-face-image image-1" src="one.jpg">
<img class="cube-face-image image-2" src="two.jpg">
<img class="cube-face-image image-3" src="three.jpg">
<img class="cube-face-image image-4" src="four.jpg">
<img class="cube-face-image image-5" src="five.jpg">
<img class="cube-face-image image-6" src="six.jpg">
</div>
</div>
<div class="image-buttons">
<input type="image" class="show-image-1" src="1.jpg"></input>
<input type="image" class="show-image-2" src="2.jpg"></input>
<input type="image" class="show-image-3" src="3.jpg"></input>
<input type="image" class="show-image-4" src="4.jpg"></input>
<input type="image" class="show-image-5" src="5.jpg"></input>
<input type="image" class="show-image-6" src="6.jpg"></input>
</div>
<script>
"use strict";
//DOM load event
window.addEventListener("DOMContentLoaded", function () {
var cube = document.querySelector(".cube"),
imageButtons = document.querySelector(".image-buttons");
var cubeImageClass = cube.classList[1]; //Add click event listener to image buttons container
imageButtons.addEventListener("click", function (e) {
//Get node type and class value of clicked element
var targetNode = e.target.nodeName,
targetClass = e.target.className; //Check if image input has been clicked and isn't the currently shown image
if (targetNode === "INPUT" && targetClass !== cubeImageClass) {
console.log("Show Image: ".concat(targetClass.charAt(11))); //Replace previous cube image class with new class
cube.classList.replace(cubeImageClass, targetClass); //Update cube image class variable with new class
cubeImageClass = targetClass;
}
});
});
</script>
</body>
</html>
获取源码: Cube
下载数:92人次, 文件大小: 343.8 KB, 上传日期: 2020年-11 月-25日
2,649 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付