html and css and js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<style>
body {
background-image: url(marathon-slider-bg-copy.png);
}
a, p {
font-family: 'Roboto Condensed', sans-serif;
}
.cont-contactInfo {
float: left;
padding-right: 5%;
width: 45%;
}
.cont-contactBtn {
height: 359px;
margin: 0 auto;
width: 574px;
position: relative;
perspective: 800px;
border-radius: 50px;
}
.cont-contactBtn .cont-flip {
position: absolute;
transition: transform 0.5s;
transform-style: preserve-3d;
height: 100%;
width: 100%;
}
.cont-contactBtn .cont-flip .front, .cont-contactBtn .cont-flip .back {
display: block;
margin: 0;
height: 100%;
width: 100%;
position: absolute;
backface-visibility: hidden;
}
.cont-contactBtn .cont-flip .back {
background-color: #fff;
transform: rotateX(180deg);
}
.cont-contactBtn .btn {
margin-top: 155px;
}
.cont-contactBtn .cont-flip.flipped {
transform: rotateX(180deg);
}
.cont-contactBtn .contact-form {
padding: 0 10%;
margin-top: 50px;
width: 80%;
}
.cont-contactBtn .contact-form input, .cont-contactBtn .contact-form textarea {
border: 1px solid #808080;
font-size: 12px;
padding: 10px 0;
text-transform: uppercase;
}
.cont-contactBtn .contact-form input[type="text"] {
float: left;
margin-bottom: 8px;
padding-left: 3%;
width: 44.9%;
border-radius: 20px;
}
.cont-contactBtn .contact-form .gutter {
margin-right: 2.8%;
}
.cont-contactBtn .contact-form textarea {
height: 106px;
padding-left: 3%;
margin-bottom: 22px;
width: 96.2%;
border-radius: 50px;
}
.cont-contactBtn .contact-form input[type="submit"] {
background-color: #ff4d54;
border: none;
color: #fff;
height: 45px;
width: 100%;
max-width: 93px;
text-align: center;
border-radius: 50px;
}
.cont-contactBtn .close {
display: block;
height: 19px;
width: 19px;
background-image: url('c.png');
background-repeat: no-repeat;
background-position: center;
position: absolute;
top: 15px;
right: 3%;
}
.btn {
border: 3px #fff solid;
color: #fff;
display: block;
font-size: 18px;
font-weight: normal;
margin: 0 auto;
max-width: 280px;
padding: 15px 0;
text-align: center;
text-transform: uppercase;
text-decoration: none;
width: 70%;
border-radius: 50px;
background:#ff4d54;
}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br><br><br>
<div class="cont-contactBtn">
<div class="cont-flip">
<div class="front">
<a href="#" class="btn btn-white flip">Send Message</a>
</div>
<div class="back">
<a href="#" class="flip close"></a>
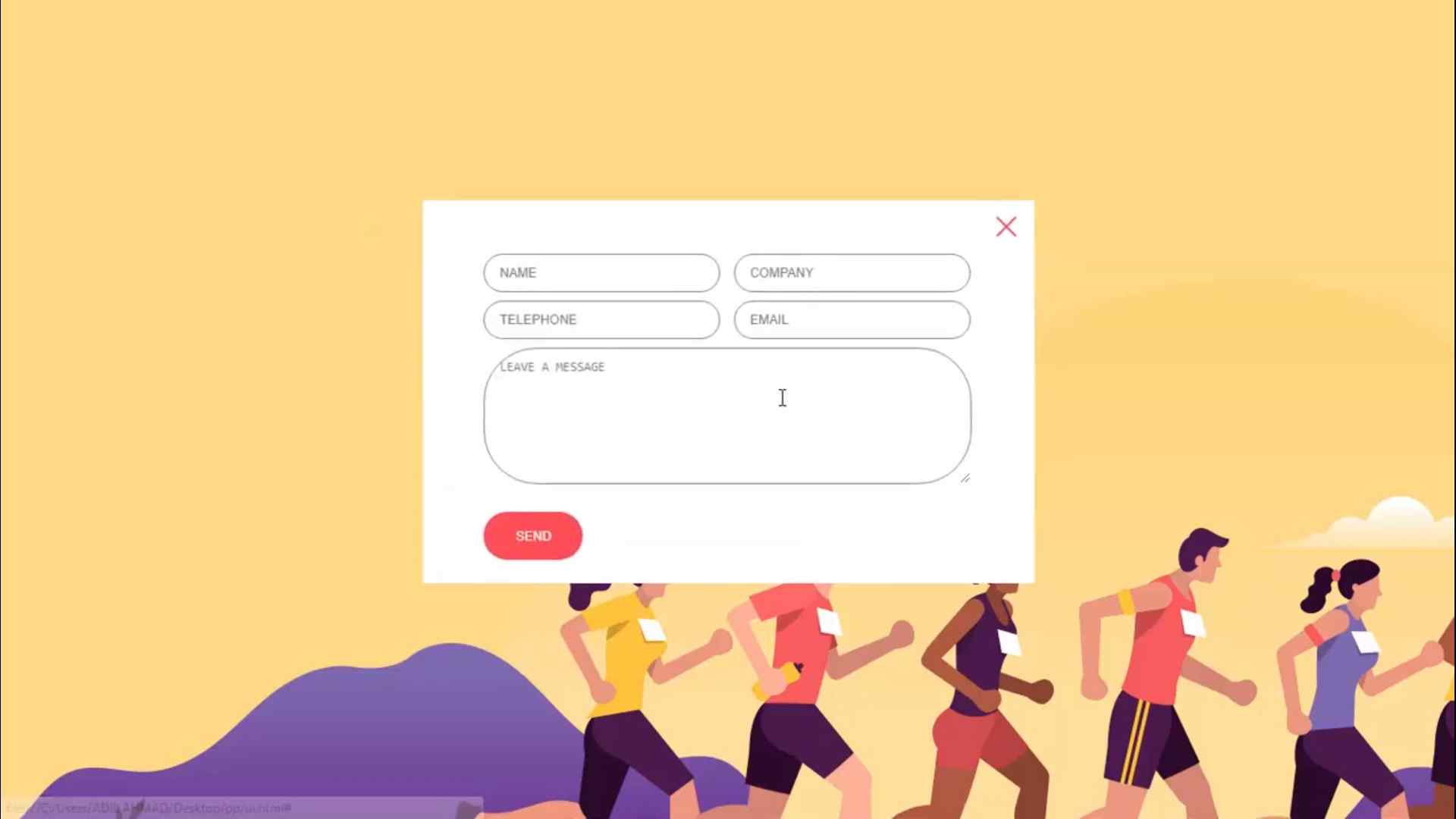
<form class="contact-form" action="">
<input class="gutter" type="text" placeholder="Name">
<input type="text" placeholder="Company">
<input class="gutter" type="text" placeholder="Telephone">
<input type="text" placeholder="Email">
<textarea name="" id="" placeholder="Leave a message"></textarea>
<input type="submit" value="Send">
</form>
</div>
</div>
<script>
$(document).ready(function(){
$('.flip').click(function(){
$('.cont-flip').toggleClass('flipped');
return false;
});
});
</script>
</body>
</html>
?在线演示
获取源码: Pp
下载数:114人次, 文件大小: 66.8 KB, 上传日期: 2020年-11 月-26日
2,710 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付