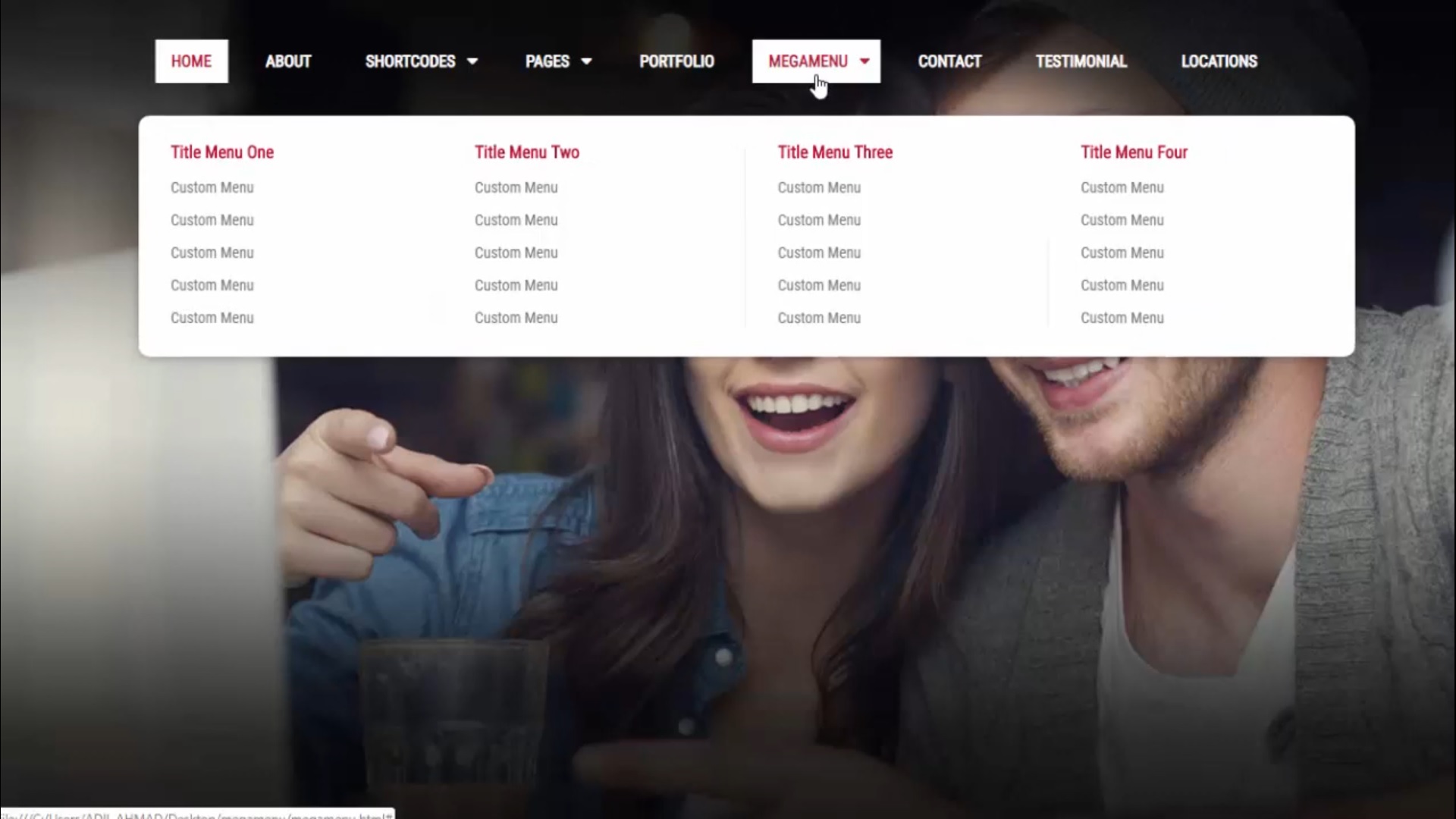
Html css3如何制作创建响应式导航条简洁大方导航条设计cid1092
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Responsive Mega menu</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="bootsnav.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="bootsnav.js"></script>
<style>
body{
font-family: 'Roboto Condensed', sans-serif;
}
body{
background-image: url(amd.jpg);
background-size: cover;
background-repeat: no-repeat;
height: 100vh;
}
nav.navbar.bootsnav{
border: none;
background: none;
margin-bottom: 150px;
margin-top: 40px;
margin-left: 20px;
}
nav.navbar.bootsnav ul.nav > li{ margin-right: 20px; }
nav.navbar.bootsnav ul.nav > li > a{
padding: 10px 15px;
border-radius: 0;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
position: relative;
transition: all 0.5s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a{ padding: 10px 30px 10px 15px; }
nav.navbar.bootsnav ul.nav > li.active > a,
nav.navbar.bootsnav ul.nav > li.active > a:hover,
nav.navbar.bootsnav ul.nav > li > a:hover,
nav.navbar.bootsnav ul.nav > li.on > a{
color: #b71540;
}
nav.navbar.bootsnav ul.nav > li > a > span:before,
nav.navbar.bootsnav ul.nav > li > a > span:after{
content: "";
width: 100%;
height: 100%;
background: #fff;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
z-index: -1;
transform: translateX(-50%) translateY(-50%) rotate(-45deg);
transition: all 0.4s ease 0s;
}
nav.navbar.bootsnav ul.nav > li > a > span:after{
width: 50px;
background-color: #b71540;
}
nav.navbar.bootsnav ul.nav > li:hover > a > span:before,
nav.navbar.bootsnav ul.nav > li.active > a > span:before{
transform: translateX(-50%) translateY(-50%) rotate(0);
opacity: 1;
}
nav.navbar.bootsnav ul.nav > li:hover > a > span:after,
nav.navbar.bootsnav ul.nav > li.active > a > span:after{
transform: translateX(-50%) translateY(-50%) rotate(0);
opacity: 1;
width: 0;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
position: absolute;
top: 10px;
right: 10px;
margin: 0 0 0 7px;
}
nav.navbar.bootsnav ul.nav > li.dropdown > ul{
top: 100%;
transition: all 0.8s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown.on > ul{ top: 140%; }
.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border: none;
border-radius: 10px;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li{ font-size: 14px; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
font-size: 16px;
font-weight: bold;
color:#b71540 ;
}
@media only screen and (max-width: 990px){
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav .navbar-toggle{
background: transparent !important;
color: #fff;
}
nav.navbar.bootsnav ul.nav > li{
width: 75%;
margin: 5px auto 15px;
}
nav.navbar.bootsnav.navbar-mobile ul.nav > li > a{
text-align: center;
color: #fff;
border: none;
}
nav.navbar.bootsnav ul.nav > li.active > a,
nav.navbar.bootsnav ul.nav > li > a,
nav.navbar.bootsnav ul.nav > li > a:hover,
nav.navbar.bootsnav ul.nav > li.on > a{ color: #b71540; }
nav.navbar.bootsnav.navbar-mobile .navbar-collapse{ background: #b71540; }
nav.navbar.bootsnav ul.nav li.dropdown ul.dropdown-menu > li > a{
color: #fff;
border-bottom-color: none;
}
nav.navbar.bootsnav ul.nav > li.dropdown > ul{ top: 100%; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title,
nav.navbar.bootsnav.navbar-mobile ul.nav ul.dropdown-menu .col-menu ul.menu-col li a{
font-size: 14px;
font-weight: normal;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav on">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp">
<li class="active">
<a href="#" data-hover="Home">Home <span></span></a></li>
<li>
<a href="#" data-hover="About">About <span></span></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Shortcodes">Shortcodes <span></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Pages">Pages <span></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#" data-hover="Portfolio">Portfolio <span></span></a></li>
<li class="dropdown megamenu-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu <span></span></a>
<ul class="dropdown-menu megamenu-content animated" role="menu">
<li>
<div class="row">
<div class="col-menu col-md-3">
<h6 class="title">Title Menu One</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Two</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Three</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div>
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Four</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
</div><!-- end row -->
</li>
</ul>
</li>
<li><a href="#" data-hover="Contact">Contact <span></span></a></li> <li><a href="#" data-hover="Contact">Testimonial <span></span></a></li>
<li><a href="#" data-hover="Contact">Locations <span></span></a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</body>
</html>
/* ==============================================================
Template name : Bootsnav – Multi Purpose Header
Categorie : Bootstrap Menu in CSS
Author : adamnurdin01
Version : v.1.2
Created : 2016-06-02
Last update : 2016-10-19
============================================================== */
/* MEGAMENU STYLE
=================================*/
nav.bootsnav .dropdown.megamenu-fw {
position: static;
}
nav.bootsnav .container {
position: relative;
}
nav.bootsnav .megamenu-fw .dropdown-menu {
left: auto;
}
nav.bootsnav .megamenu-content {
padding: 15px;
width: 100% !important;
}
nav.bootsnav .megamenu-content .title{
margin-top: 0;
}
nav.bootsnav .dropdown.megamenu-fw .dropdown-menu {
left: 0;
right: 0;
}
/* Navbar
=================================*/
nav.navbar.bootsnav{
margin-bottom: 0;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-o-border-radius: 0px;
border-radius: 0px;
background-color: #fff;
border: none;
border-bottom: solid 1px #e0e0e0;
z-index: 9;
}
nav.navbar.bootsnav ul.nav > li > a{
color: #6f6f6f;
background-color: transparent;
outline: none;
margin-bottom: -2px;
}
nav.navbar.bootsnav ul.nav li.megamenu-fw > a:hover,
nav.navbar.bootsnav ul.nav li.megamenu-fw > a:focus,
nav.navbar.bootsnav ul.nav li.active > a:hover,
nav.navbar.bootsnav ul.nav li.active > a:focus,
nav.navbar.bootsnav ul.nav li.active > a{
background-color: transparent;
}
nav.navbar.bootsnav .navbar-toggle{
background-color: #fff;
border: none;
padding: 0;
font-size: 18px;
position: relative;
top: 5px;
}
nav.navbar.bootsnav ul.nav .dropdown-menu .dropdown-menu{
top: 0;
left: 100%;
}
nav.navbar.bootsnav ul.nav ul.dropdown-menu > li > a{
white-space:normal;
}
ul.menu-col{
padding: 0;
margin: 0;
list-style: none;
}
ul.menu-col li a{
color: #6f6f6f;
}
ul.menu-col li a:hover,
ul.menu-col li a:focus{
text-decoration: none;
}
/* Navbar Full
=================================*/
nav.bootsnav.navbar-full{
padding-bottom: 10px;
padding-top: 10px;
}
nav.bootsnav.navbar-full .navbar-header{
display: block;
width: 100%;
}
nav.bootsnav.navbar-full .navbar-toggle{
display: inline-block;
margin-right: 0;
position: relative;
top: 0;
font-size: 30px;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
nav.bootsnav.navbar-full .navbar-collapse{
position: fixed;
width: 100%;
height: 100% !important;
top: 0;
left: 0;
padding: 0;
display: none !important;
z-index: 9;
}
nav.bootsnav.navbar-full .navbar-collapse.in{
display: block !important;
}
nav.bootsnav.navbar-full .navbar-collapse .nav-full{
overflow: auto;
}
nav.bootsnav.navbar-full .navbar-collapse .wrap-full-menu{
display: table-cell;
vertical-align: middle;
background-color: #fff;
overflow: auto;
}
nav.bootsnav.navbar-full .navbar-collapse .nav-full::-webkit-scrollbar {
width: 0;
}
nav.bootsnav.navbar-full .navbar-collapse .nav-full::-moz-scrollbar {
width: 0;
}
nav.bootsnav.navbar-full .navbar-collapse .nav-full::-ms-scrollbar {
width: 0;
}
nav.bootsnav.navbar-full .navbar-collapse .nav-full::-o-scrollbar {
width: 0;
}
nav.bootsnav.navbar-full .navbar-collapse ul.nav{
display: block;
width: 100%;
overflow: auto;
}
nav.bootsnav.navbar-full .navbar-collapse ul.nav a:hover,
nav.bootsnav.navbar-full .navbar-collapse ul.nav a:focus,
nav.bootsnav.navbar-full .navbar-collapse ul.nav a{
background-color: transparent;
}
nav.bootsnav.navbar-full .navbar-collapse ul.nav > li{
float: none;
display: block;
text-align: center;
}
nav.bootsnav.navbar-full .navbar-collapse ul.nav > li > a{
display: table;
margin: auto;
text-transform: uppercase;
font-weight: bold;
letter-spacing: 2px;
font-size: 24px;
padding: 10px 15px;
}
li.close-full-menu > a{
padding-top: 0px;
padding-bottom: 0px;
}
li.close-full-menu{
padding-top: 30px;
padding-bottom: 30px;
}
/* Atribute Navigation
=================================*/
.attr-nav{
float: right;
display: inline-block;
margin-left: 13px;
margin-right: -15px;
}
.attr-nav > ul{
padding: 0;
margin: 0 0 -7px 0;
list-style: none;
display: inline-block;
}
.attr-nav > ul > li{
float: left;
display: block;
}
.attr-nav > ul > li > a{
color: #6f6f6f;
display: block;
padding: 28px 15px;
position: relative;
}
.attr-nav > ul > li > a span.badge{
position: absolute;
top: 50%;
margin-top: -15px;
right: 5px;
font-size: 10px;
padding: 0;
width: 15px;
height: 15px;
padding-top: 2px;
}
.attr-nav > ul > li.dropdown ul.dropdown-menu{
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-o-border-radius: 0px;
border-radius: 0px;
-moz-box-shadow: 0px 0px 0px;
-webkit-box-shadow: 0px 0px 0px;
-o-box-shadow: 0px 0px 0px;
box-shadow: 0px 0px 0px;
border: solid 1px #e0e0e0;
}
ul.cart-list{
padding: 0 !important;
width: 250px !important;
}
ul.cart-list > li{
position: relative;
border-bottom: solid 1px #efefef;
padding: 15px 15px 23px 15px !important;
}
ul.cart-list > li > a.photo{
padding: 0 !important;
margin-right: 15px;
float: left;
display: block;
width: 50px;
height: 50px;
left: 15px;
top: 15px;
}
ul.cart-list > li img{
width: 50px;
height: 50px;
border: solid 1px #efefef;
}
ul.cart-list > li > h6{
margin: 0;
}
ul.cart-list > li > h6 > a.photo{
padding: 0 !important;
display: block;
}
ul.cart-list > li > p{
margin-bottom: 0;
}
ul.cart-list > li.total{
background-color: #f5f5f5;
padding-bottom: 15px !important;
}
ul.cart-list > li.total > .btn{
display: inline-block;
border-bottom: solid 1px #efefef;
}
ul.cart-list > li .price{
font-weight: bold;
}
ul.cart-list > li.total > span{
padding-top: 8px;
}
/* Top Search
=================================*/
.top-search{
background-color: #333;
padding: 10px 0;
display: none;
}
.top-search input.form-control{
background-color: transparent;
border: none;
-moz-box-shadow: 0px 0px 0px;
-webkit-box-shadow: 0px 0px 0px;
-o-box-shadow: 0px 0px 0px;
box-shadow: 0px 0px 0px;
color: #fff;
height: 40px;
padding: 0 15px;
}
.top-search .input-group-addon{
background-color: transparent;
border: none;
color: #fff;
padding-left: 0;
padding-right: 0;
}
.top-search .input-group-addon.close-search{
cursor: pointer;
}
/* Side Menu
=================================*/
body{
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
body.on-side{
margin-left: -280px;
}
.side{
position: fixed;
overflow-y: auto;
top: 0;
right: -280px;
width: 280px;
padding: 25px 30px;
height: 100%;
display: block;
background-color: #333;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
z-index: 9;
}
.side.on{
right: 0;
}
.side .close-side{
float: right;
color: #fff;
position: relative;
z-index: 2;
font-size: 16px;
}
.side .widget{
position: relative;
z-index: 1;
margin-bottom: 25px;
}
.side .widget .title{
color: #fff;
margin-bottom: 15px;
}
.side .widget ul.link{
padding: 0;
margin: 0;
list-style: none;
}
.side .widget ul.link li a{
color: #9f9f9f;
letter-spacing: 1px;
}
.side .widget ul.link li a:focus,
.side .widget ul.link li a:hover{
color: #fff;
text-decoration: none;
}
/* Share
=================================*/
nav.navbar.bootsnav .share{
padding: 0 30px;
margin-bottom: 30px;
}
nav.navbar.bootsnav .share ul{
display: inline-block;
padding: 0;
margin: 0 0 -7px 0;
list-style: none;
}
nav.navbar.bootsnav .share ul > li{
float: left;
display: block;
margin-right: 5px;
}
nav.navbar.bootsnav .share ul > li > a{
display: table-cell;
vertical-align: middle;
text-align: center;
width: 35px;
height: 35px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
background-color: #cfcfcf;
color: #fff;
}
/* Transparent
=================================*/
nav.navbar.bootsnav.navbar-fixed{
position: fixed;
display: block;
width: 100%;
}
nav.navbar.bootsnav.no-background{
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
-ms-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
/* Navbar Sticky
=================================*/
.wrap-sticky{
position: relative;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.wrap-sticky nav.navbar.bootsnav{
position: absolute;
width: 100%;
left: 0;
top: 0;
}
.wrap-sticky nav.navbar.bootsnav.sticked{
position: fixed;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
body.on-side .wrap-sticky nav.navbar.bootsnav.sticked{
left: -280px;
}
/* Navbar Responsive
=================================*/
@media (min-width: 1024px) and (max-width:1400px) {
body.wrap-nav-sidebar .wrapper .container{
width: 100%;
padding-left: 30px;
padding-right: 30px;
}
}
@media (min-width: 1024px) {
/* General Navbar
=================================*/
nav.navbar.bootsnav ul.nav .dropdown-menu .dropdown-menu{
margin-top: -2px;
}
nav.navbar.bootsnav ul.nav.navbar-right .dropdown-menu .dropdown-menu{
left: -200px;
}
nav.navbar.bootsnav ul.nav > li > a{
padding: 30px 15px;
font-weight: 600;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
font-family: ‘FontAwesome’;
content: “f0d7”;
margin-left: 5px;
margin-top: 2px;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
-moz-box-shadow: 0px 0px 0px;
-webkit-box-shadow: 0px 0px 0px;
-o-box-shadow: 0px 0px 0px;
box-shadow: 0px 0px 0px;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-o-border-radius: 0px;
border-radius: 0px;
padding: 0;
width: 200px;
background: #fff;
border: solid 1px #e0e0e0;
border-top: solid 5px;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu > li a:hover,
nav.navbar.bootsnav li.dropdown ul.dropdown-menu > li a:hover{
background-color: transparent;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu > li > a{
padding: 10px 15px;
border-bottom: solid 1px #eee;
color: #6f6f6f;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu > li:last-child > a{
border-bottom: none;
}
nav.navbar.bootsnav ul.navbar-right li.dropdown ul.dropdown-menu li a{
text-align: right;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li.dropdown > a.dropdown-toggle:before{
font-family: ‘FontAwesome’;
float: right;
content: “f105”;
margin-top: 0;
}
nav.navbar.bootsnav ul.navbar-right li.dropdown ul.dropdown-menu li.dropdown > a.dropdown-toggle:before{
font-family: ‘FontAwesome’;
float: left;
content: “f104”;
margin-top: 0;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu ul.dropdown-menu{
top: -3px;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content{
padding: 0 15px !important;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content > li{
padding: 25px 0 20px;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content.tabbed{
padding: 0;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content.tabbed > li{
padding: 0;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content .col-menu{
padding: 0 30px;
margin: 0 -0.5px;
border-left: solid 1px #f0f0f0;
border-right: solid 1px #f0f0f0;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content .col-menu:first-child{
border-left: none;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content .col-menu:last-child{
border-right: none;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content .content{
display: none;
}
nav.navbar.bootsnav ul.dropdown-menu.megamenu-content .content ul.menu-col li a{
text-align: left;
padding: 5px 0;
display: block;
width: 100%;
margin-bottom: 0;
border-bottom: none;
color: #6f6f6f;
}
nav.navbar.bootsnav.on ul.dropdown-menu.megamenu-content .content{
display: block !important;
height: auto !important;
}
/* Navbar Transparent
=================================*/
nav.navbar.bootsnav.no-background{
background-color: transparent;
border: none;
}
nav.navbar.bootsnav.navbar-transparent .attr-nav{
padding-left: 15px;
margin-left: 30px;
}
nav.navbar.bootsnav.navbar-transparent.white{
background-color: rgba(255,255,255,0.3);
border-bottom: solid 1px #bbb;
}
nav.navbar.navbar-inverse.bootsnav.navbar-transparent.dark,
nav.navbar.bootsnav.navbar-transparent.dark{
background-color: rgba(0,0,0,0.3);
border-bottom: solid 1px #555;
}
nav.navbar.bootsnav.navbar-transparent.white .attr-nav{
border-left: solid 1px #bbb;
}
nav.navbar.navbar-inverse.bootsnav.navbar-transparent.dark .attr-nav,
nav.navbar.bootsnav.navbar-transparent.dark .attr-nav{
border-left: solid 1px #555;
}
nav.navbar.bootsnav.no-background.white .attr-nav > ul > li > a,
nav.navbar.bootsnav.navbar-transparent.white .attr-nav > ul > li > a,
nav.navbar.bootsnav.navbar-transparent.white ul.nav > li > a,
nav.navbar.bootsnav.no-background.white ul.nav > li > a{
color: #fff;
}
nav.navbar.bootsnav.navbar-transparent.dark .
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品