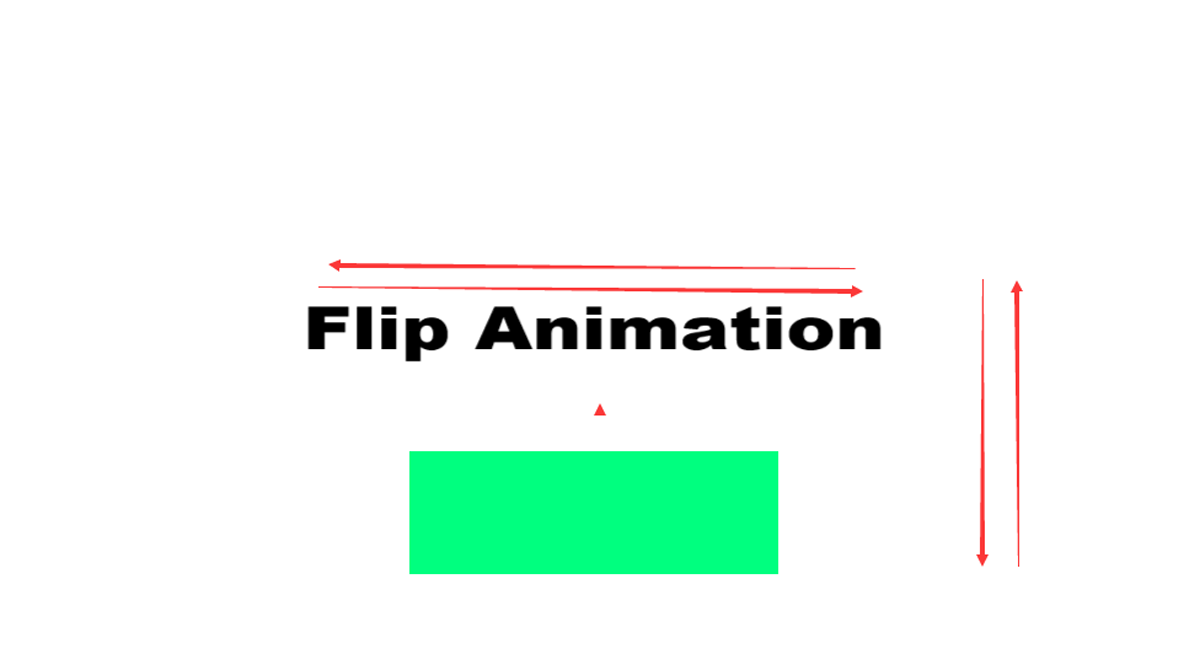
Css鼠标触及文字div做翻转动画cid1093-网页前端设计
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2020/09/style.css"> </head> <body> <div class="container"> <a href="https://code.5g-o.com/">更多前端设计</a> <div class="text">鼠标触及翻转动画效果</div> <div class="box">上 下</div> </div> </body> </html>
body{
margin: 0;
padding: 0;
font-family: "Open Sans", sans-serif;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
perspective: 500px;
}
.text{
font-size: 60px;
font-weight: 900;
cursor: pointer;
}
.box{
width: 500px;
height: 400px;
background-color: springgreen;
margin: 60px auto;
font-size: 60px;
font-weight: 900;
cursor: pointer;
}
.text:hover{
animation: flipH 1s linear;
}
.box:hover{
animation: flipV 1s linear;
}
@keyframes flipV{
50%{
transform: rotateX(180deg);
}
to{
transform: rotateX(360deg);
}
}
@keyframes flipH{
50%{
transform: rotateY(180deg);
}
to{
transform: rotateY(360deg);
}
}
获取源码: Css Flip Animation
下载数:24人次, 文件大小: 1.0 KB, 上传日期: 2020年-11 月-25日
2,093 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付