html and css 制作个人资料显示卡cid1094-网页前端设计
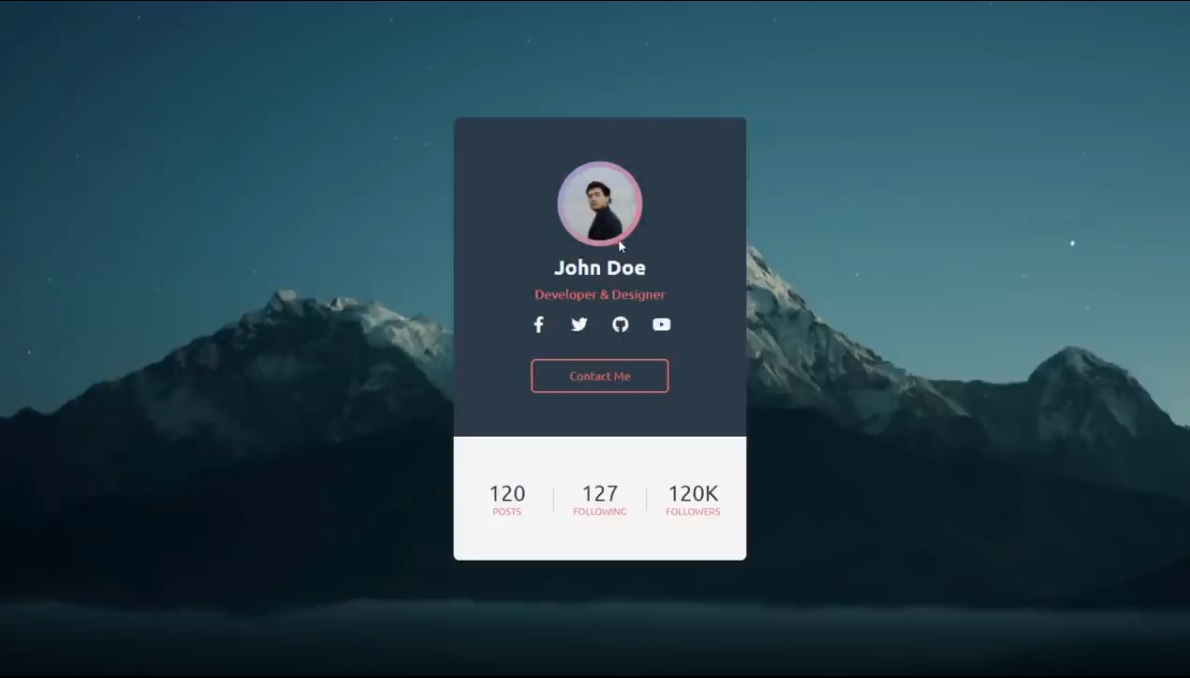
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"/> <link rel="stylesheet" href="style.css"> </head> <body> <div class="profile-card"> <div class="card-header"> <div class="pic"> <img src="pic.png" alt=""> </div> <div class="name">John Doe</div> <div class="desc">Developer & Designer</div> <div class="sm"> <a href="#" class="fab fa-facebook-f"></a> <a href="#" class="fab fa-twitter"></a> <a href="#" class="fab fa-github"></a> <a href="#" class="fab fa-youtube"></a> </div> <a href="#" class="contact-btn">Contact Me</a> </div> <div class="card-footer"> <div class="numbers"> <div class="item"> <span>120</span> Posts </div> <div class="border"></div> <div class="item"> <span>127</span> Following </div> <div class="border"></div> <div class="item"> <span>120K</span> Followers </div> </div> </div> </div> </body> </html>
*{
margin: 0;
padding: 0;
font-family: "Ubuntu", sans-serif;
box-sizing: border-box;
text-decoration: none;
}
body{
height: 100vh;
background: url(bg.jpg) no-repeat center;
background-size: cover;
display: flex;
align-items: center;
justify-content: center;
}
.profile-card{
width: 400px;
text-align: center;
border-radius: 8px;
overflow: hidden;
}
.card-header{
background: #2c3a47;
padding: 60px 40px;
}
.pic{
display: inline-block;
padding: 8px;
background: linear-gradient(130deg, #74b9ff, #e66767);
margin: auto;
border-radius: 50%;
background-size: 200% 200%;
animation: animated-gradient 2s linear infinite;
}
@keyframes animated-gradient{
25%{
background-position: left bottom;
}
50%{
background-position: right bottom;
}
75%{
background-position: right top;
}
100%{
background-position: left top;
}
}
.pic img{
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
}
.name{
color: #f2f2f2;
font-size: 28px;
font-weight: 600;
margin: 10px 0;
}
.desc{
font-size: 18px;
color: #e66767;
}
.sm{
display: flex;
justify-content: center;
margin: 20px 0;
}
.sm a{
color: #f2f2f2;
width: 56px;
font-size: 22px;
transition: .3s linear;
}
.sm a:hover{
color: #e66767;
}
.contact-btn{
display: inline-block;
padding: 12px 50px;
color: #e66767;
border: 2px solid #e66767;
border-radius: 6px;
margin-top: 16px;
transition: .3s linear;
}
.contact-btn:hover{
background: #e66767;
color: #f2f2f2;
}
.card-footer{
background: #f4f4f4;
padding: 60px 10px;
}
.numbers{
display: flex;
align-items: center;
}
.item{
flex: 1;
text-transform: uppercase;
font-size: 13px;
color: #e66767;
}
.item span{
display: block;
color: #2c3a47;
font-size: 30px;
}
.border{
width: 1px;
height: 30px;
background: #bbb;
}
获取源码: profile card
下载数:273人次, 文件大小: 273.6 KB, 上传日期: 2020年-12 月-24日
5,387 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付