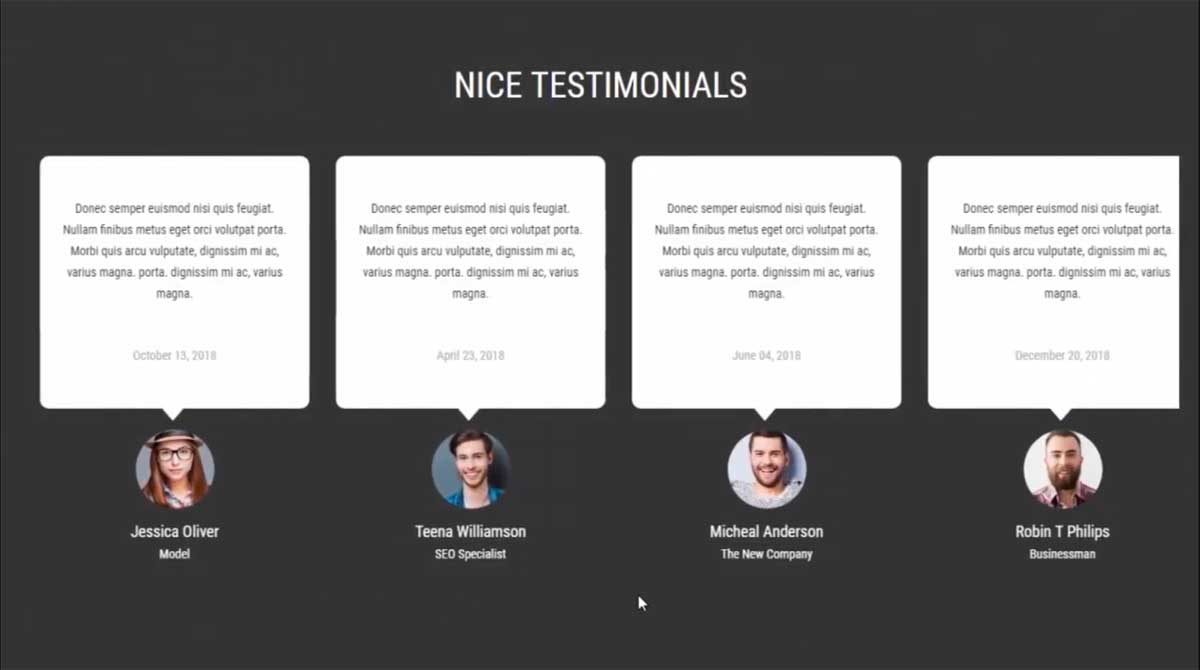
html and css js 制作定制自动留言滑块/团队表彰cid1110-前端设计
[link_clicks]
让链接同时具备两种打开方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>our happy clients</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css">
<style>
body{
font-family: 'Roboto Condensed', sans-serif;
background: #ebebeb;
overflow: hidden;
}
.testimonial-arrow {
z-index: 1;
bottom: -14px;
left: 45%;
width: 10px;
height:0;
border-top: 15px solid #ffffff;
border-left: 13px solid transparent;
border-right: 13px solid transparent;
}
.testimonial-text {
background: #ffffff;
padding: 3rem 1.4rem;
border-radius: 10px;
}
.testimonial-text p {
padding-bottom: 1.8rem;
line-height: 24px;
}
.testimonial-date {
font-size: 14px;
color: #acacac;
}
.testimonial-photo {
height: 89px;
width: 89px;
margin: 10px auto 0 auto;
}
.testimonial-photo > img {
-webkit-border-radius: 50%; border-radius: 50%;
}
.testimonial-item h5 {
font-size: 18px;
}
.testimonial-item p{
font-size: 14px;
}
.testimonial-item {
cursor: pointer;
}
.testimonial-text:hover {
background: #fb5279;
}
.testimonial-text:hover p {
color: #ffffff;
}
.testimonial-text:hover .testimonial-date {
color: #fff;
}
.testimonial-text:hover .testimonial-arrow {
border-top-color: #fb5279;
}
/* testimonial two */
.testimonial-two{
background: #fff;
border-radius: 10px;
padding: 30px;
}
.testimonial-post {
overflow: hidden;
display: table;
}
.testimonial-post .post, .testimonial-post .text-content {
display: table-cell;
}
.testimonial-post .post {
height: 60px;
width: 60px;
}
.testimonial-post .post > img {
width: 100%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
.testimonial-post .text-content {
vertical-align: middle;
padding-left: 10px;
}
.testimonial-post:hover a, .testimonial-post:focus a {
color: #f1c30f;
}
.testimonial-two .testimonial-para:before{
display: block;
font-size: 33px;
color: #535353;
margin-bottom: 15px;
content: "e67f";
font-family: 'themify';
}
.testimonial-two .testimonial-item h5{
margin-top: 10px;
margin-bottom: 4px;
}
.testimonial-two .testimonial-item .rating{
margin-top: 5px;
}
.testimonial-two .testimonial-item .rating i{
font-size: 15px;
color: #f1c30f;
}
</style>
</head>
<body>
<section id="client" >
<div class="container-fluid testimonial-container">
<div class="row">
<div class="col-md-12">
<div class="main-title wow fadeIn" data-wow-delay="300ms">
<br><br>
<h1 class="text-center"> NICE TESTIMONIALS </h1>
</div>
</div>
</div>
<br><br>
<div class="row m-0">
<div class="col-sm-12 align-items-center">
<div class="owl-testimonial owl-carousel owl-theme">
<div class="testimonial-item text-center">
<div class="testimonial-box">
<div class="testimonial-text">
<p>Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna. porta. dignissim mi ac, varius magna. </p>
<span class="testimonial-date">December 20, 2018</span>
<span class="testimonial-arrow position-absolute"></span>
</div>
</div>
<div class="testimonial-photo"><img alt="" src="team-1.jpg"></div>
<h5 class="text-capitalize color-black mt-3 mb-1">Robin T Philips</h5>
<p class="color-pink">Businessman</p>
</div>
<div class="testimonial-item item text-center">
<div class="testimonial-text position-relative mb-4">
<p>Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna. porta. dignissim mi ac, varius magna. </p>
<span class="testimonial-date">October 13, 2018</span>
<span class="testimonial-arrow position-absolute"></span>
</div>
<div class="testimonial-photo"><img alt="" src="team-2.jpg"></div>
<h5 class="text-capitalize color-black mt-3 mb-1">Jessica Oliver</h5>
<p class="color-pink">Model</p>
</div>
<div class="testimonial-item item text-center">
<div class="testimonial-text position-relative mb-4">
<p>Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna. porta. dignissim mi ac, varius magna. </p>
<span class="testimonial-date">April 23, 2018</span>
<span class="testimonial-arrow position-absolute"></span>
</div>
<div class="testimonial-photo"><img alt="" src="team-4.jpg"></div>
<h5 class="text-capitalize color-black mt-3 mb-1">Teena Williamson</h5>
<p class="color-pink">SEO Specialist</p>
</div>
<div class="testimonial-item item text-center">
<div class="testimonial-text position-relative mb-4">
<p>Donec semper euismod nisi quis feugiat. Nullam finibus metus eget orci volutpat porta. Morbi quis arcu vulputate, dignissim mi ac, varius magna. porta. dignissim mi ac, varius magna. </p>
<span class="testimonial-date">June 04, 2018</span>
<span class="testimonial-arrow position-absolute"></span>
</div>
<div class="testimonial-photo"><img alt="" src="team-3.jpg"></div>
<h5 class="text-capitalize color-black mt-3 mb-1">Micheal Anderson</h5>
<p class="color-pink">The New Company</p>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.js"></script>
<script>
$(function(){
if ($("body").hasClass("rtl-layout")) {
$(".owl-team").owlCarousel({
items: 3,
margin: 30,
dots: true,
nav: true,
loop: true,
autoplay: true,
smartSpeed: 1000,
navSpeed: true,
autoplayHoverPause: true,
responsiveClass: true,
rtl: callback,
responsive: {
992: {
items: 4,
},
600: {
items: 2,
},
320: {
items: 1,
},
}
});
$(".owl-testimonial").owlCarousel({
autoplay: 1000,
smartSpeed: 1500,
margin: 30,
slideBy: 1,
autoplayHoverPause: true,
loop: true,
dots: true,
nav: true,
rtl: callback,
responsive: {
1200: {
items: 4
},
992: {
items: 3
},
600: {
items: 2
},
320: {
items: 1
},
}
});
}
/* Testimonial One */
$(".owl-testimonial").owlCarousel({
autoplay: 1000,
smartSpeed: 1500,
margin: 30,
slideBy: 1,
autoplayHoverPause: true,
loop: true,
dots: true,
nav: true,
responsive: {
1200: {
items: 4
},
992: {
items: 3
},
600: {
items: 2
},
320: {
items: 1
},
}
});
});
</script>
</body>
</html>
?在线演示
获取源码: Hum
下载数:192人次, 文件大小: 476.0 KB, 上传日期: 2020年-11 月-25日
3,047 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付