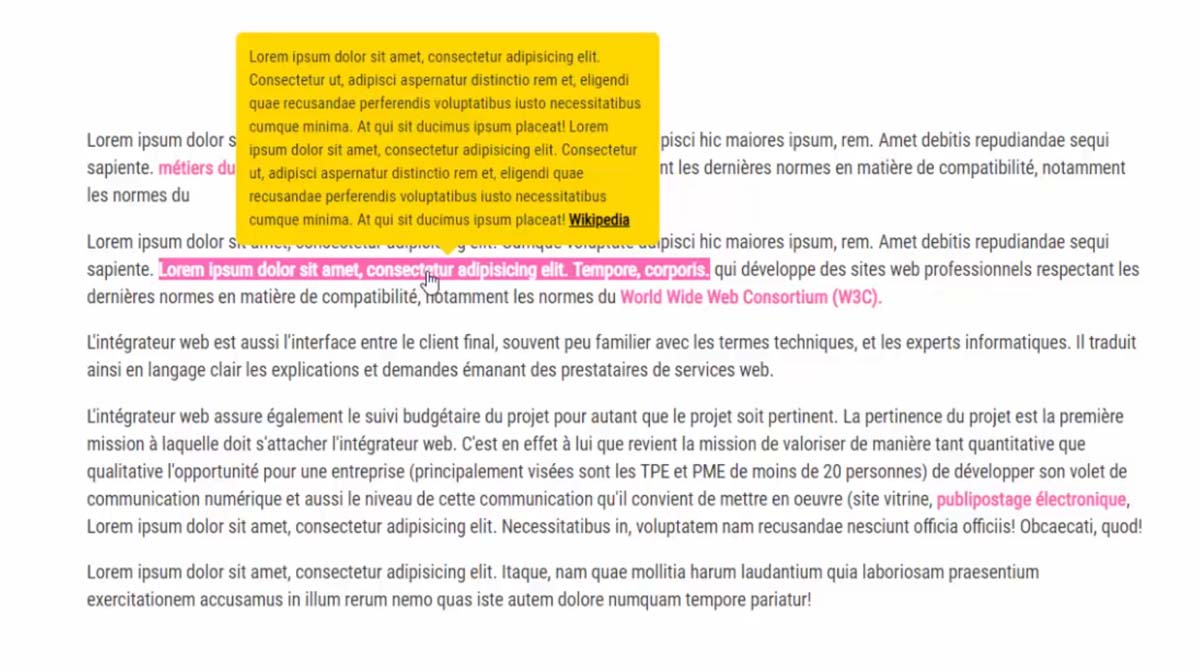
用css3 直接制作悬停旁白注解不使用插件cid1117-前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed&display=swap" rel="stylesheet">
<style>
body{
font-family: 'Roboto Condensed', sans-serif;
}
/* MAIN */
.main {
position: relative;
margin: auto;
padding: 90px 100px;
width: 800px;
font-size: 14px;
line-height: 1.5;
color: #333;
}
/* TOOLTIP */
.tooltip {
display: inline-block;
position: relative;
}
/* TOOLTIP - Button */
.tooltip-btn {
/*border-bottom: 1px dotted #FF69B4;*/
font-weight: bold;
text-decoration: none;
color: #FF69B4;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.tooltip-btn:hover,
.tooltip-btn:focus,
.tooltip:hover .tooltip-btn,
.tooltip:focus .tooltip-btn {
background: #FF69B4;
color: #fff;
}
/* TOOLTIP - Content */
.tooltip-content {
position: absolute;
z-index: -1;
left: 50%; bottom: 100%;
margin: 5px 0 0 -150px;
margin-bottom: 0;
padding: 10px;
width: 300px;
font-size: 12px;
background: #FFD700;
color: #333;
border-radius: 5px;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
opacity: 0;
filter: alpha(opacity=0);
}
.tooltip-content:before {
content: "";
display: block;
position: absolute;
left: 0; right: 0;
top: 100%;
height: 10px;
}
.tooltip-content:after {
content: "";
display: block;
position: absolute;
border-top: 8px solid #FFD700;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
left: 50%; top: 100%;
margin-left: -8px;
width: 0; height: 0;
}
.tooltip:hover .tooltip-content,
.tooltip:focus .tooltip-content,
.tooltip-btn:hover ~ .tooltip-content,
.tooltip-btn:focus ~ .tooltip-content {
z-index: 10;
margin-bottom: 8px;
opacity: 1;
filter: alpha(opacity=100);
}
.tooltip-content span {
display: block;
}
.tooltip-content .paragraph ~ .paragraph {
margin-top: 8px;
}
.tooltip-content .list {
margin-left: 5px;
}
.tooltip-content * + .list {
margin-top: 2px;
}
.tooltip-content a:link,
.tooltip-content a:visited {
font-weight: bold;
color: #000;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
.tooltip-content a:hover,
.tooltip-content a:focus,
.tooltip-content a:active {
color: #333;
}
</style>
</head>
<body>
<!-- TOOLTIP -->
<div class="main">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque voluptate adipisci hic maiores ipsum, rem. Amet debitis repudiandae sequi sapiente.
<span class="tooltip">
<a class="tooltip-btn" href="" target="_blank" rel="external">métiers du web</a>
<span class="tooltip-content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur ut, adipisci aspernatur distinctio rem et, eligendi quae recusandae perferendis voluptatibus iusto necessitatibus cumque minima. At qui sit ducimus ipsum placeat! <a href="" tabindex="-1" target="_blank" rel="external">Wikipedia</a></span>
</span>
qui développe des sites web professionnels respectant les dernières normes en matière de compatibilité, notamment les normes du <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque voluptate adipisci hic maiores ipsum, rem. Amet debitis repudiandae sequi sapiente.
<span class="tooltip">
<a class="tooltip-btn" href="" target="_blank" rel="external">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore, corporis.</a>
<span class="tooltip-content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur ut, adipisci aspernatur distinctio rem et, eligendi quae recusandae perferendis voluptatibus iusto necessitatibus cumque minima. At qui sit ducimus ipsum placeat! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur ut, adipisci aspernatur distinctio rem et, eligendi quae recusandae perferendis voluptatibus iusto necessitatibus cumque minima. At qui sit ducimus ipsum placeat!
<a href="" tabindex="-1" target="_blank" rel="external">Wikipedia</a></span>
</span>
qui développe des sites web professionnels respectant les dernières normes en matière de compatibilité, notamment les normes du
<span class="tooltip">
<a class="tooltip-btn" href="" target="_blank" rel="external">World Wide Web Consortium (W3C).</a>
<span class="tooltip-content">Le <b>World Wide Web Consortium</b>, abrégé par le sigle <b>W3C</b>,
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente unde ullam dolorem deserunt ducimus ipsam blanditiis rem suscipit eos, dolores quas sit ratione doloribus! Velit amet adipisci sint, corporis labore quos facilis atque doloremque numquam provident laborum eius magnam enim nulla reprehenderit inventore dolore impedit.
</span>
</span>
</p>
<p>L'intégrateur web est aussi l'interface entre le client final, souvent peu familier avec les termes techniques, et les experts informatiques. Il traduit ainsi en langage clair les explications et demandes émanant des prestataires de services web.</p>
<p>L'intégrateur web assure également le suivi budgétaire du projet pour autant que le projet soit pertinent. La pertinence du projet est la première mission à laquelle doit s'attacher l'intégrateur web. C'est en effet à lui que revient la mission de valoriser de manière tant quantitative que qualitative l'opportunité pour une entreprise (principalement visées sont les TPE et PME de moins de 20 personnes) de développer son volet de communication numérique et aussi le niveau de cette communication qu'il convient de mettre en oeuvre (site vitrine,
<span class="tooltip">
<a class="tooltip-btn" href="" target="_blank" rel="external">publipostage électronique</a>
<span class="tooltip-content">L’e-mailing, le publipostage en ligne1ou le publipostage électronique2 est une méthode de marketing direct qui utilise le courrier électronique comme moyen de communication commerciale de masse pour envoyer des messages à un auditoire</span>
</span>,
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus in, voluptatem nam recusandae nesciunt officia officiis! Obcaecati, quod!
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Itaque, nam quae mollitia harum laudantium quia laboriosam praesentium exercitationem accusamus in illum rerum nemo quas iste autem dolore numquam tempore pariatur!
</p>
</div>
</body>
</html>
获取源码: Tooltip
下载数:83人次, 文件大小: 2.4 KB, 上传日期: 2020年-11 月-25日
1,715 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付