用css3 html js 制作特色导航cid1122-网页设计教程
<!doctype html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
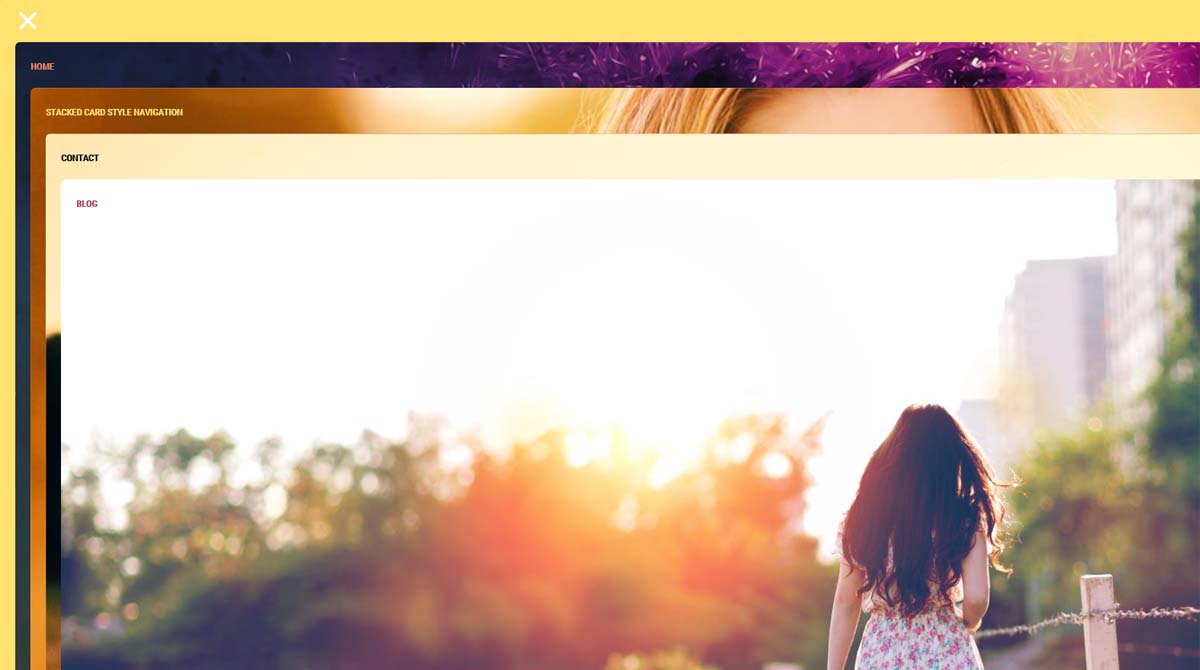
<title>Stacked Card Style Navigation Demo</title>
<style>
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
}
body { background: #1C182F;
font-family: 'Roboto Condensed', sans-serif;
}
.card-menu {
overflow: hidden;
position: absolute;
width: 100%;
height: 100%;
background:#FFE26F;
background-size: cover;
border-radius: 6px;
}
.card-menu-close-menu {
position: absolute;
left: 22px;
top: 22px;
width: 29px;
cursor: pointer;
}
.card-menu-close-menu:before, .card-menu-close-menu:after {
content: "";
position: absolute;
left: 0;
top: 8px;
width: 100%;
height: 4px;
background:#fff;
}
.card-menu-close-menu:before {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.card-menu-close-menu:after {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.card-menu-section {
z-index: 1;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 25px 0 0 65px;
border-radius: inherit;
-webkit-transition: -webkit-transform 0.4s;
transition: -webkit-transform 0.4s;
transition: transform 0.4s;
transition: transform 0.4s, -webkit-transform 0.4s;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
will-change: transform;
}
.card-menu.menu-active .card-menu-section-1 {
-webkit-transform: translate3d(20px, 60px, 0);
transform: translate3d(20px, 60px, 0);
}
.card-menu-section-1.inactive {
-webkit-transform: translate3d(100%, 60px, 0);
transform: translate3d(100%, 60px, 0);
}
.card-menu.menu-active .card-menu-section-2 {
-webkit-transform: translate3d(40px, 120px, 0);
transform: translate3d(40px, 120px, 0);
}
.card-menu-section-2.inactive {
-webkit-transform: translate3d(100%, 120px, 0);
transform: translate3d(100%, 120px, 0);
}
.card-menu.menu-active .card-menu-section-3 {
-webkit-transform: translate3d(60px, 180px, 0);
transform: translate3d(60px, 180px, 0);
}
.card-menu-section-3.inactive {
-webkit-transform: translate3d(100%, 180px, 0);
transform: translate3d(100%, 180px, 0);
}
.card-menu.menu-active .card-menu-section-4 {
-webkit-transform: translate3d(80px, 240px, 0);
transform: translate3d(80px, 240px, 0);
}
.card-menu-section-4.inactive {
-webkit-transform: translate3d(100%, 240px, 0);
transform: translate3d(100%, 240px, 0);
}
.card-menu.menu-active .card-menu-section { cursor: pointer; }
.card-menu-section-1 { background-image: url(6.jpg); background-size: cover;}
.card-menu-section-1 .card-menu-section-heading, .card-menu-section-1 .card-menu-menu-btn:before { color: #E57B60; }
.card-menu-section-2 { background-image: url(3.jpg); background-size: cover;}
.card-menu-section-2 .card-menu-section-heading, .card-menu-section-2 .card-menu-menu-btn:before { color: #FFE26F; }
.card-menu-section-3 { background-image: url(2.jpg); background-size: cover;}
.card-menu__section-3 .card-menu-section-heading, .card-menu-section-3 .card-menu-menu-btn:before { color: #AD4A5D; }
.card-menu-section-4 { background-image: url(city-corner-out-going-pm-ta-woman-157929.jpeg); background-size: cover;}
.card-menu-section-4 .card-menu-section-heading, .card-menu-section-4 .card-menu-menu-btn:before { color: #AD4A5D; }
.card-menu-section-heading {
text-transform: uppercase;
font-size: 12px;
-webkit-transition: -webkit-transform 0.4s;
transition: -webkit-transform 0.4s;
transition: transform 0.4s;
transition: transform 0.4s, -webkit-transform 0.4s;
}
.card-menu.menu-active .card-menu-section-heading {
-webkit-transform: translateX(-45px);
transform: translateX(-45px);
}
.card-menu-menu-btn {
position: absolute;
left: 20px;
top: 20px;
width: 28px;
height: 22px;
-webkit-transition: opacity 0.2s 0.2s;
transition: opacity 0.2s 0.2s;
cursor: pointer;
}
.card-menu.menu-active .card-menu-menu-btn {
pointer-events: none;
opacity: 0;
-webkit-transition: opacity 0.2s;
transition: opacity 0.2s;
}
.card-menu-menu-btn:before {
content: "";
display: block;
width: 100%;
height: 3px;
border-radius: 2px;
background: currentColor;
box-shadow: 0 8px, 0 16px;
}
</style>
</head>
<body>
<div class="card-menu">
<div class="card-menu-close-menu"></div>
<div class="card-menu-section card-menu-section-1" data-section="1">
<div class="card-menu-menu-btn"></div>
<h2 class="card-menu-section-heading">Home</h2>
</div>
<div class="card-menu-section card-menu-section-2 active" data-section="2">
<div class="card-menu-menu-btn"></div>
<h2 class="card-menu-section-heading">Stacked Card Style Navigation </h2>
</div>
<div class="card-menu-section card-menu-section-3 inactive" data-section="3">
<div class="card-menu-menu-btn"></div>
<h2 class="card-menu-section-heading">Contact</h2>
</div>
<div class="card-menu-section card-menu-section-4 inactive" data-section="4">
<div class="card-menu-menu-btn"></div>
<h2 class="card-menu-section-heading">Blog</h2>
</div>
</div>
<script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
var $demo = $(".card-menu");
var numOfSections = $(".card-menu-section").length;
$(document).on("click", ".card-menu-menu-btn", function() {
$demo.addClass("menu-active");
});
$(document).on("click", ".card-menu-close-menu", function() {
$demo.removeClass("menu-active");
});
获取源码
$(document).on("click", ".card-menu.menu-active .card-menu-section", function() {
var $section = $(this);
var index = +$section.data("section");
$(".card-menu-section.active").removeClass("active");
$(".card-menu-section.inactive").removeClass("inactive");
$section.addClass("active");
$demo.removeClass("menu-active");
for (var i = index + 1; i <= numOfSections; i++) {
$(".card-menu-section[data-section="+ i +"]").addClass("inactive");
}
});
});
</script>
</body>
</html>
获取源码: RESSS
下载数:196人次, 文件大小: 799.3 KB, 上传日期: 2020年-11 月-25日
3,551 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付