css3 and html 制作3d悬停效果设3D悬停特效id1129-网页前端设计
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<title>3D Shading with Box-Shadows</title>
<script src="js/modernizr.custom.js"></script>
<style>
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
body {
background: #fbc73b;
font-family: 'Lato', Arial, sans-serif;
color: #fff;
}
.wrapper {
margin: 0 auto 100px auto;
max-width: 960px;
}
.stage {
list-style: none;
padding: 0;
}
/*************************************
Build the scene and rotate on hover
**************************************/
.scene {
width: 260px;
height: 400px;
margin: 30px;
float: left;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
}
.movie {
width: 260px;
height: 400px;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform: translateZ(-130px);
-moz-transform: translateZ(-130px);
transform: translateZ(-130px);
-webkit-transition: -webkit-transform 350ms;
-moz-transition: -moz-transform 350ms;
transition: transform 350ms;
}
.movie:hover {
-webkit-transform: rotateY(-78deg) translateZ(20px);
-moz-transform: rotateY(-78deg) translateZ(20px);
transform: rotateY(-78deg) translateZ(20px);
}
/*************************************
Transform and style the two planes
**************************************/
.movie .poster,
.movie .info {
position: absolute;
width: 260px;
height: 400px;
background-color: #fff;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.movie .poster {
-webkit-transform: translateZ(130px);
-moz-transform: translateZ(130px);
transform: translateZ(130px);
background-size: cover;
background-repeat: no-repeat;
}
.movie .info {
-webkit-transform: rotateY(90deg) translateZ(130px);
-moz-transform: rotateY(90deg) translateZ(130px);
transform: rotateY(90deg) translateZ(130px);
border: 4px solid #fff;
font-size: 0.75em;
}
/*************************************
Shadow beneath the 3D object
**************************************/
.csstransforms3d .movie::after {
content: '';
width: 260px;
height: 260px;
position: absolute;
bottom: 0;
box-shadow: 0 30px 50px rgba(0,0,0,0.3);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
transform-origin: 100% 100%;
-webkit-transform: rotateX(90deg) translateY(130px);
-moz-transform: rotateX(90deg) translateY(130px);
transform: rotateX(90deg) translateY(130px);
-webkit-transition: box-shadow 350ms;
-moz-transition: box-shadow 350ms;
transition: box-shadow 350ms;
}
.csstransforms3d .movie:hover::after {
box-shadow: 20px -5px 50px rgba(0,0,0,0.3);
}
/*************************************
Movie information
**************************************/
.info header {
color: #FFF;
padding: 7px 10px;
font-weight: bold;
height: 195px;
background-size: contain;
background-repeat: no-repeat;
text-shadow: 0px 1px 1px rgba(0,0,0,1);
}
.info header h1 {
margin: 0 0 2px;
font-size: 1.4em;
}
.info header .rating {
border: 1px solid #FFF;
padding: 0px 3px;
}
.info p {
padding: 1.2em 1.4em;
margin: 2px 0 0;
font-weight: 700;
color: #666;
line-height: 1.4em;
}
/*************************************
Generate "lighting" using box shadows
**************************************/
.movie .poster,
.movie .info,
.movie .info header {
-webkit-transition: box-shadow 350ms;
-moz-transition: box-shadow 350ms;
transition: box-shadow 350ms;
}
.csstransforms3d .movie .poster {
box-shadow: inset 0px 0px 40px rgba(255,255,255,0);
}
.csstransforms3d .movie:hover .poster {
box-shadow: inset 300px 0px 40px rgba(255,255,255,0.8);
}
.csstransforms3d .movie .info,
.csstransforms3d .movie .info header {
box-shadow: inset -300px 0px 40px rgba(0,0,0,0.5);
}
.csstransforms3d .movie:hover .info,
.csstransforms3d .movie:hover .info header {
box-shadow: inset 0px 0px 40px rgba(0,0,0,0);
}
/*************************************
Posters and still images
**************************************/
.scene:nth-child(1) .movie .poster {
background-image: url(img/1.jpg);
}
.scene:nth-child(2) .poster {
background-image: url(img/2.jpg);
}
.scene:nth-child(3) .poster {
background-image: url(img/4.jpg);
}
.scene:nth-child(1) .info header {
background-image: url(img/s1.jpg);
}
.scene:nth-child(2) .info header {
background-image: url(img/s2.jpg);
}
.scene:nth-child(3) .info header {
background-image: url(img/s3.jpg);
}
/*************************************
Fallback
**************************************/
.no-csstransforms3d .movie .poster,
.no-csstransforms3d .movie .info {
position: relative;
}
/*************************************
Media Queries
**************************************/
@media screen and (max-width: 60.75em){
.scene {
float: none;
margin: 30px auto 60px;
}
}
</style>
</head>
<body>
<div class="container">
<div class="wrapper">
<ul class="stage clearfix">
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>It's a Wonderful Life</h1>
<span class="year">1946</span>
<span class="rating">PG</span>
<span class="duration">130 minutes</span>
</header>
<p>
In Bedford Falls, New York on Christmas Eve, George Bailey is deeply troubled. Prayers for his well-being from friends and family reach Heaven. Clarence Odbody, Angel Second Class, is assigned to visit Earth to save George, thereby earning his wings. Franklin and Joseph, the head angels, review George's life with Clarence.
</p>
</div>
</div>
</li>
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>Vengeance Valley</h1>
<span class="year">1951</span>
<span class="rating">NR</span>
<span class="duration">83 minutes</span>
</header>
<p>
A cattle baron takes in an orphaned boy and raises him, causing his own son to resent the boy. As they get older the resentment festers into hatred, and eventually the real son frames his stepbrother for fathering an illegitimate child that is actually his, seeing it as an opportunity to get his half-brother out of the way so he can have his father's empire all to himself.
</p>
</div>
</div>
</li>
<li class="scene">
<div class="movie" onclick="return true">
<div class="poster"></div>
<div class="info">
<header>
<h1>The Gold Rush</h1>
<span class="year">1925</span>
<span class="rating">NR</span>
<span class="duration">95 minutes</span>
</header>
<p>
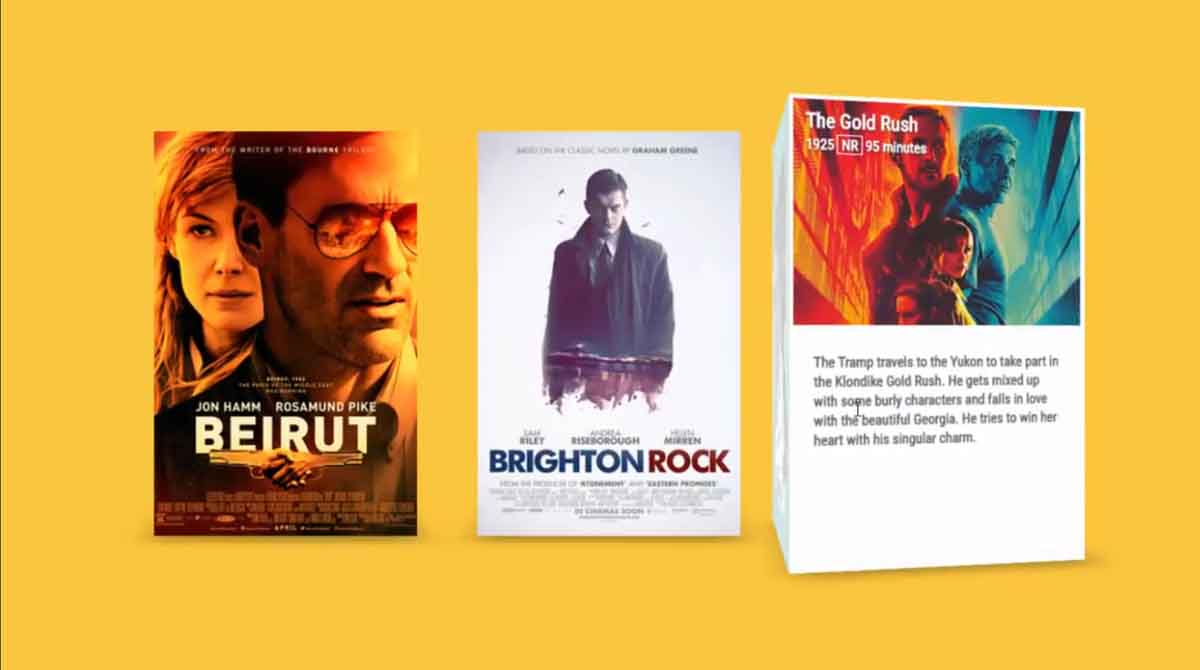
The Tramp travels to the Yukon to take part in the Klondike Gold Rush. He gets mixed up with some burly characters and falls in love with the beautiful Georgia. He tries to win her heart with his singular charm.
</p>
</div>
</div>
</li>
</ul>
</div><!-- /wrapper -->
</div><!-- /container -->
</body>
/2020/12/index.htm
</html>
获取源码: 4d
下载数:244人次, 文件大小: 760.6 KB, 上传日期: 2020年-12 月-06日
3,045 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付