html/ css/ js 制作完整的单页面相册网站加灯箱显示cid1136-网页前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<title> </title>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/css/lightbox.min.css" />
<style>
body{
font-family: 'Poppins', sans-serif;
background-color: #4c4177;
background-image: linear-gradient(315deg, #4c4177 0%, #2a5470 74%);
height: 100vh;
overflow: hidden;
color: white;
}
.filters {
margin-top: 50px;
}
.filters ul {
padding: 0;
}
.filters ul li {
list-style: none;
display: block;
padding: 15px 0px;
cursor: pointer;
position: relative;
font-size: 17px;
font-weight: 500;
color: #fff;
text-transform: capitalize;
transition: all 0.3s ease-in-out;
}
.filters ul li.active,
.filters ul li:hover {
color: #5fb759;
}
.filters-content {
margin-top: 50px;
}
.filters-content .show {
opacity: 1;
visibility: visible;
transition: all 350ms;
}
.filters-content .hide {
opacity: 0;
visibility: hidden;
transition: all 350ms;
}
.filters-content .all {
margin-bottom: 30px;
}
.filters-content .item {
text-align: center;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.filters-content .item:hover {
opacity: 0.75;
}
.filters-content .item .p-inner {
padding: 20px 30px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
.filters-content .item .p-inner h5 {
font-size: 15px;
}
.filters-content .item .p-inner .cat {
font-size: 13px;
}
.filters-content .item img {
width: 100%;
border: 4px solid white;
}
#projects {
padding-top: 120px;
}
#projects .section-heading {
margin-bottom: 60px;
}
#projects .section-heading h6 {
color: #5fb759;
}
@media (max-width: 992px) {
#projects .filters ul li {
display: inline-block;
margin-right: 10px;
padding: 0px;
}
#projects .section-heading {
margin-bottom: 0px;
}
}
#lightbox{
margin-top: 140px;
}
</style>
</head>
<body>
<section class="section" id="projects">
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="section-heading">
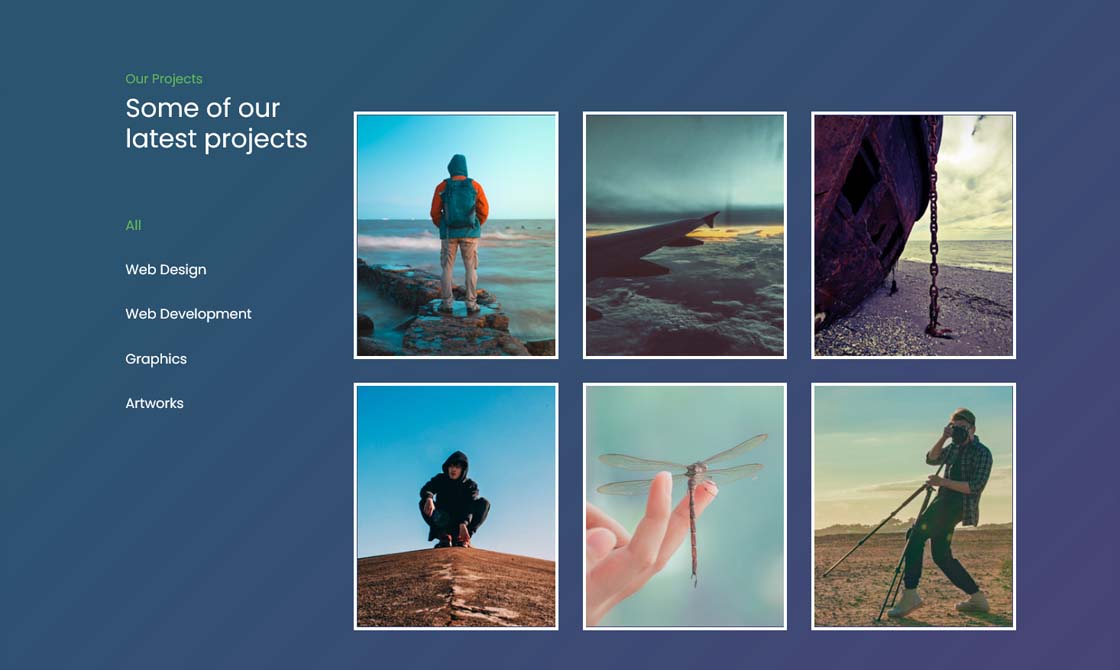
<h6>Our Projects</h6>
<h2>Some of our latest projects</h2>
</div>
<div class="filters">
<ul>
<li class="active" data-filter="*">All</li>
<li data-filter=".des">Web Design</li>
<li data-filter=".dev">Web Development</li>
<li data-filter=".gra">Graphics</li>
<li data-filter=".tsh">Artworks</li>
</ul>
</div>
</div>
<div class="col-lg-9">
<div class="filters-content">
<div class="row grid">
<div class="col-md-4 all des">
<div class="item">
<a href="images/project-big-item-01.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-01.jpg" alt=""></a>
</div>
</div>
<div class="col-md-4 all dev">
<div class="item">
<a href="images/project-big-item-02.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-02.jpg" alt=""></a>
</div>
</div>
<div class="col-md-4 all gra">
<div class="item">
<a href="images/project-big-item-03.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-03.jpg" alt=""></a>
</div>
</div>
<div class="col-md-4 all tsh">
<div class="item">
<a href="images/project-big-item-04.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-04.jpg" alt=""></a>
</div>
</div>
<div class="col-md-4 all dev">
<div class="item">
<a href="images/project-big-item-05.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-05.jpg" alt=""></a>
</div>
</div>
<div class="col-md-4 all des">
<div class="item">
<a href="images/project-big-item-06.jpg" data-lightbox="image-1" data-title="Our Projects"><img src="images/project-item-06.jpg" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- jQuery -->
<script src="assets/js/jquery-2.1.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/js/lightbox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.isotope/3.0.6/isotope.pkgd.min.js"></script>
<script>
(function ($) {
"use strict";
$('.filters ul li').click(function(){
$('.filters ul li').removeClass('active');
$(this).addClass('active');
var data = $(this).attr('data-filter');
$grid.isotope({
filter: data
})
});
var $grid = $(".grid").isotope({
itemSelector: ".all",
percentPosition: true,
masonry: {
columnWidth: ".all"
}
})
})(window.jQuery);
</script>
</body>
</html>
获取源码: Design
下载数:1274人次, 文件大小: 2.4 MB, 上传日期: 2021年-1 月-17日
6,605 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付