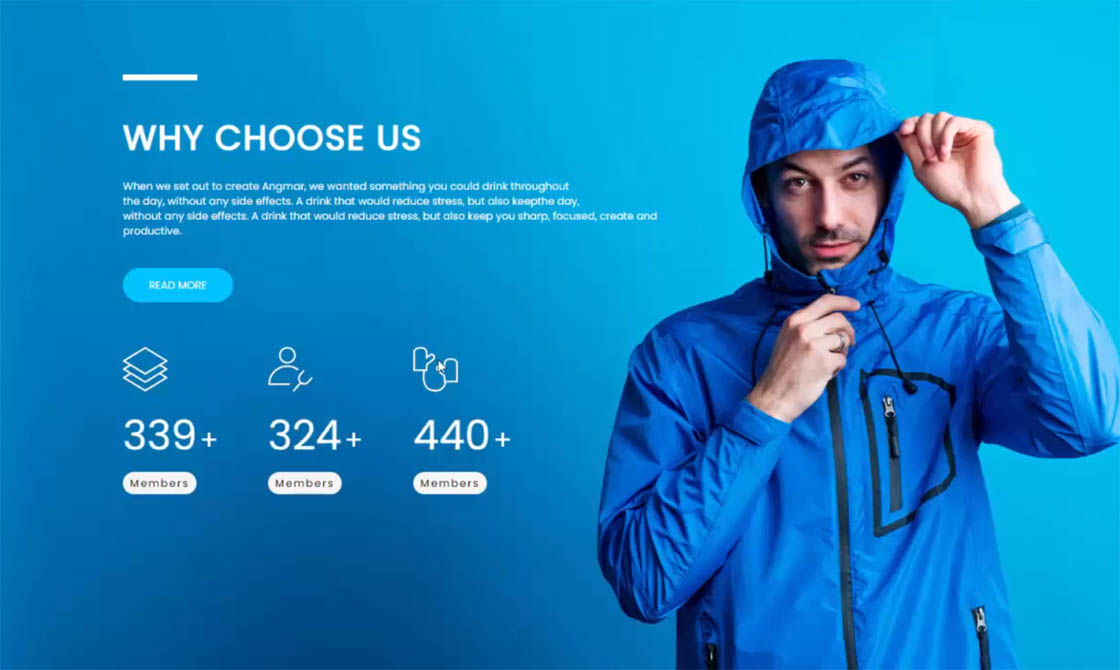
使用HTML CSS JS制作JQuery计数器动画效果cid1140-网页前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>counter up animating effect</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<br><br><br>
<div class="container">
<div class="features-heading">
<br>
<h2 class="title">
<b>Why Choose us</b>
</h2>
<br>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis minima ullam omnis necessitatibus libero consectetur dolorum, blanditiis, repudiandae! Laudantium iste cumque rerum eveniet. Possimus praesentium ducimus accusantium odit quis, necessitatibus.
</p>
<a href="" class="btn btn-primary">READ MORE</a>
</div>
<br><br><br>
<div class="row">
<div class="col-md-2 col-sm-6">
<div class="feature-list">
<img src="https://code.5g-o.com/wp-content/uploads/2021/01/icon_counter2.png" alt="">
</div>
<br>
<div class="features-description">
<span class="counter">1556</span>
<span>+</span>
<p>
Members
</p>
</div>
</div>
<div class="col-md-2 col-sm-6">
<div class="feature-list">
<img src="https://code.5g-o.com/wp-content/uploads/2021/01/icon_counter3.png" alt="">
</div>
<br>
<div class="features-description">
<span class="counter">1756</span>
<span>+</span>
<p>
Members
</p>
</div>
</div>
<div class="col-md-2 col-sm-6">
<div class="feature-list">
<img src="https://code.5g-o.com/wp-content/uploads/2021/01/icon_counter1.png" alt="">
</div>
<br>
<div class="features-description">
<span class="counter">2055</span>
<span>+</span>
<p>
Members
</p>
</div>
</div>
</div>
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script src="https://code.5g-o.com/wp-content/uploads/2021/01/jquery.waypoints.min_.js"></script>
<script src="https://code.5g-o.com/wp-content/uploads/2021/01/jquery.counterup.min_.js"></script>
<script>
jQuery(document).ready(function($){
$('.counter').counterUp({
delay: 10,
time: 5000
});
});
</script>
</body>
</html>
css
body{
font-family: sans-serif;
background-image: url(https://code.5g-o.com/wp-content/uploads/2021/01/one.png);
background-size: cover;
background-position: center;
height: 100vh;
color: white;
}
.features-list .features-description span{
font-size: 50px;
font-weight: bold;
line-height: 38px;
}
.features-description p{
font-weight: bold;
color: white;
}
.features-heading:before{
content: "";
position: absolute;
width: 100px;
height: 8px;
background: white;
}
h2{
font-size: 46px;
font-weight: 400;
color: white;
letter-spacing: 2px;
}
.features-heading p{
width: 70%;
}
.btn{
background: deepskyblue;
padding: 13px 35px;
border: 0px;
border-radius: 50px;
margin-top: 30px;
}
.features-description p{
background: white;
padding: 5px;
width: 99px;
margin-top: 10px;
text-transform: capitalize;
color: black;
border-radius: 50px;
text-align: center;
letter-spacing: 2px;
}
.features-description span{
font-size: 37px;
}
span.counter{
font-size: 55px;
color: white;
}
获取源码: 使用HTML CSS JS制作JQuery计数器动画效果cid1140
下载数:76人次, 文件大小: 1.1 MB, 上传日期: 2021年-1 月-13日
2,154 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付