index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
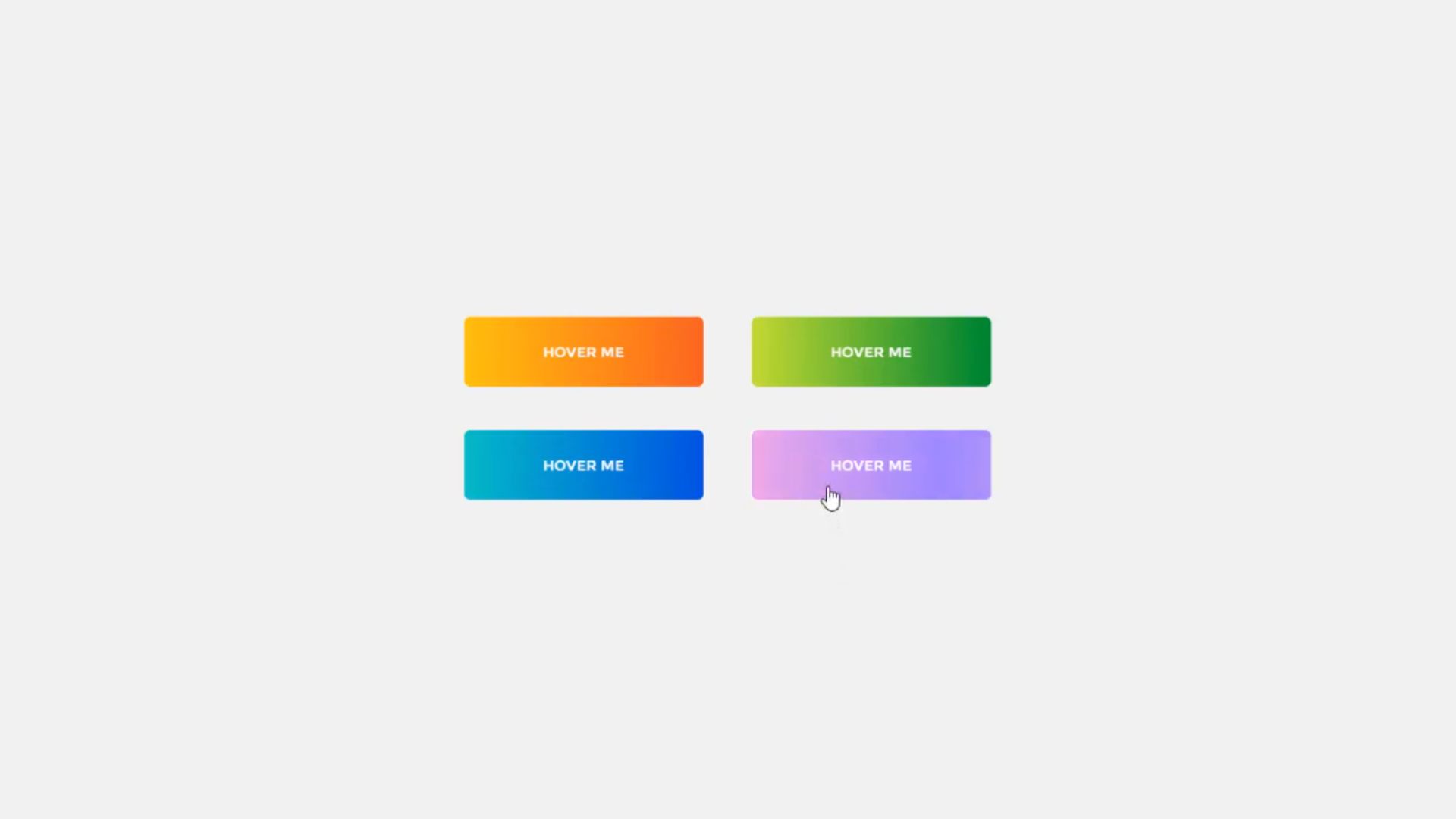
<button class="btn btn1">Hover me</button>
<button class="btn btn2">Hover me</button>
<button class="btn btn3">Hover me</button>
<button class="btn btn4">Hover me</button>
</div>
</body>
</html>
style.css
body{
margin: 0;
padding: 0;
background: #f1f1f1;
}
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.btn{
border: none;
margin: 20px;
padding: 24px;
width: 220px;
font-family: "montserrat",sans-serif;
text-transform: uppercase;
border-radius: 6px;
cursor: pointer;
color: #fff;
background-size: 200%;
transition: 0.6s;
}
.btn1{
background-image: linear-gradient(to left,#FFC312,#EE5A24,#FFC312);
}
.btn2{
background-image: linear-gradient(to left,#C4E538,#009432,#C4E538);
}
.btn3{
background-image: linear-gradient(to left,#12CBC4,#0652DD,#12CBC4);
}
.btn4{
background-image: linear-gradient(to left,#FDA7DF,#9980FA,#FDA7DF);
}
.btn:hover{
background-position: right;
}
获取源码: Animated Gradient Buttons
下载数:173人次, 文件大小: 0, 上传日期: 2020年-4 月-20日
1,346 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付