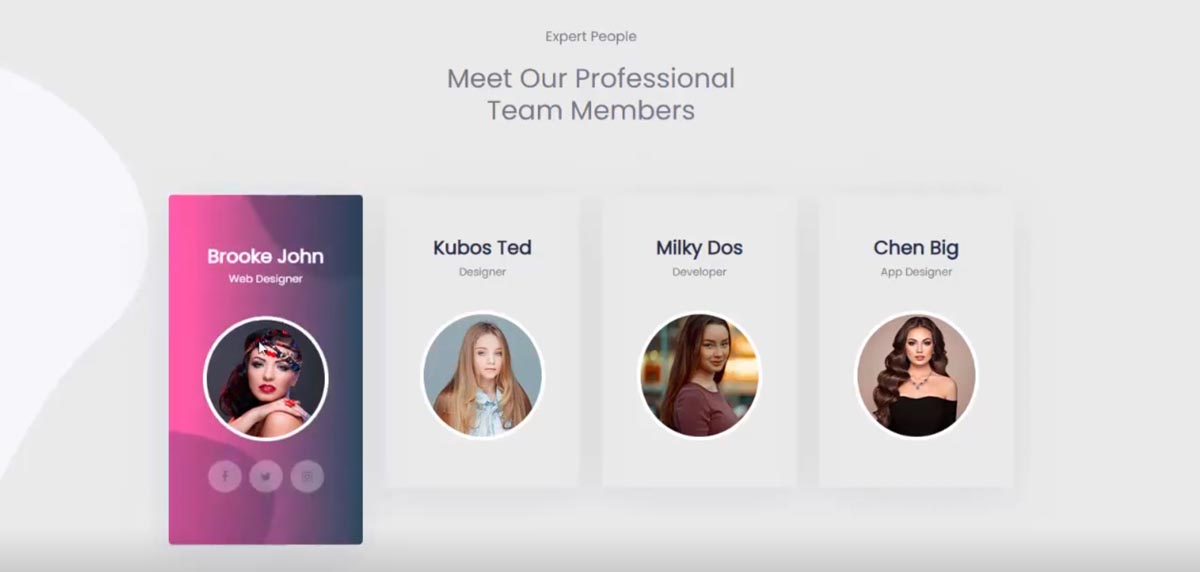
用css制作悬停响应的个人资料卡片cid1165+源码下载完【悬停响应设计】
html and css
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hover Effect</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {
font-family: 'Poppins', sans-serif;
color: #737789;
font-size: 18px;
line-height: 36px;
font-weight: 400;
}
.title{
margin-top: -50px;
margin-bottom: 90px;
}
.title h3{
font-size: 35px;
}
.team-one {
padding-top: 120px;
padding-bottom: 90px;
position: relative;
}
[class*=bg-shape-] {
position: absolute;
}
.shape {
top: 35px;
left: 0;
}
.team-one .container {
position: relative;
}
.single {
margin-bottom: 30px;
border-radius: 5px;
box-shadow: 0px 10px 60px 0px rgba(46, 61, 98, 0.1);
text-align: center;
position: relative;
padding-bottom: 60px;
padding-top: 57px;
transform: scaleY(1);
transform-origin: top;
transition: transform 500ms ease;
}
.single:hover {
transform: scaleY(1.20);
}
.inner {
transform-origin: top;
transition: transform 500ms ease;
transform: scaleY(1);
}
.single:hover .inner {
transform: scaleY(.8);
}
.image {
width: 165px;
margin-left: auto;
margin-right: auto;
border-radius: 50%;
overflow: hidden;
border: 5px solid #fff;
transition: all 500ms ease;
}
.single:hover .image {
border: 5px solid white;
}
.single h3 {
margin: 0;
font-size: 25px;
font-weight: bold;
color: #252c4b;
line-height: 1em;
transition: all 500ms ease;
}
.single p {
color: #737789;
margin: 0;
line-height: 1em;
font-size: 14px;
margin-top: 12px;
margin-bottom: 44px;
transition: all 500ms ease;
}
.single:hover p,
.single:hover h3 {
color: #fff;
}
.social {
position: absolute;
bottom: -70px;
left: 50%;
transform: translateX(-50%);
display: flex;
align-items: center;
justify-content: center;
z-index: 11;
visibility: hidden;
opacity: 0;
transition: all 500ms ease;
}
.single:hover .social {
opacity: 1;
visibility: visible;
}
.social>a {
width: 44px;
height: 44px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
background-color: #fff;
opacity: 0.3;
transition: all 500ms ease;
}
.social>a i {
color: #737789;
transition: all 500ms ease;
font-size: 16px;
border: 2px solid white deepskyblue;
}
.social>a:hover {
opacity: 1;
}
.social>a:hover i {
color: #fd632f;
}
.social a+a {
margin-left: 10px;
}
.circle::before {
position: absolute;
top: 0;
right: 0;
width: 153px;
height: 117px;
content: '';
background-image: url(team-circle-1-1.png);
transform: perspective(200px) scaleX(0) scaleY(0);
transition: transform 500ms ease, opacity 500ms ease;
opacity: 0;
transform-origin: right top;
}
.circle::after {
position: absolute;
bottom: 0;
left: 0;
width: 140px;
height: 156px;
content: '';
background-image: url(team-circle-1-2.png);
transform: perspective(150px) scaleX(0) scaleY(0);
transition: transform 500ms ease, opacity 500ms ease;
opacity: 0;
transform-origin: left bottom;
}
.single:hover .circle::before,
.single:hover .circle::after {
opacity: 0.3;
transform: perspective(200px) scaleX(1) scaleY(.8);
}
.single::before {
content: '';
border-radius: 5px;
background-image: linear-gradient(90deg, hotpink 0%, #34495e 100%);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: scale(1, 0);
transform-origin: bottom;
transition: transform 500ms ease;
}
.single:hover::before {
transform: scale(1, 1);
transform-origin: top;
}
.inner{
position: relative;
}
a:hover{
text-decoration: none;
}
</style>
</head>
<body>
<section class="team-one" id="team">
<img src="faq-bg-1-1.png" class="bg-shape-1" alt="">
<div class="container">
<div class="title text-center">
<p>Expert People</p>
<h3>Meet Our Professional <br> Team Members</h3>
</div>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="single">
<div class="circle"></div><!-- /.team-one__circle -->
<div class="inner">
<h3>Brooke John</h3>
<p>Web Designer</p>
<div class="image">
<img src="team1.png" alt="">
</div><!-- /.team-one__image -->
<div class="social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div><!-- /.team-one__single -->
</div><!-- /.col-lg-3 col-md-6 col-sm-12 -->
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="single">
<div class="circle"></div>
<div class="inner">
<h3>Kubos Ted</h3>
<p>Designer</p>
<div class="image">
<img src="team2.png" alt="">
</div>
<div class="social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="single">
<div class="circle"></div>
<div class="inner">
<h3>Milky Dos</h3>
<p>Developer</p>
<div class="image">
<img src="team3.png" alt="">
</div><!-- /.team-one__image -->
<div class="social">
<a href="#"><i class="fa fa-facebook-square"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-12">
<div class="single">
<div class="circle"></div>
<div class="inner">
<h3>Chen Big</h3>
<p>App Designer</p>
<div class="image">
<img src="team%204.png" alt="">
</div>
<div class="social">
<a href="#"><i class="fa fa-facebook-square"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
获取源码: hover
下载数:248人次, 文件大小: 180.5 KB, 上传日期: 2021年-5 月-22日
3,277 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付