HTML CSS js制作单页面的个人主页非常漂亮cid1171-网页前端源码下载
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Complete Responsive Personal Portfolio Website Design Tutorial</title>
<!-- font awesome cdn link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<!-- custom css file link -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- header section starts -->
<header>
<div id="menu-bars" class="fas fa-bars"></div>
<nav class="navbar">
<a href="#home">home</a>
<a href="#about">about</a>
<a href="#services">services</a>
<a href="#portfolio">portfolio</a>
<a href="#blogs">blogs</a>
<a href="#contact">contact</a>
</nav>
</header>
<!-- header section ends -->
<!-- home section starts -->
<section class="home" id="home">
<div id="particles-js"></div>
<div class="content">
<img class="tilt" src="images/home-pic.png" alt="">
<h3> shaikh <span>anas</span> </h3>
<p> i am a <span class="typing-text"> front end developer </span> </p>
<a href="#about" class="btn">about me</a>
</div>
</section>
<!-- home section ends -->
<!-- about section starts -->
<section class="about" id="about">
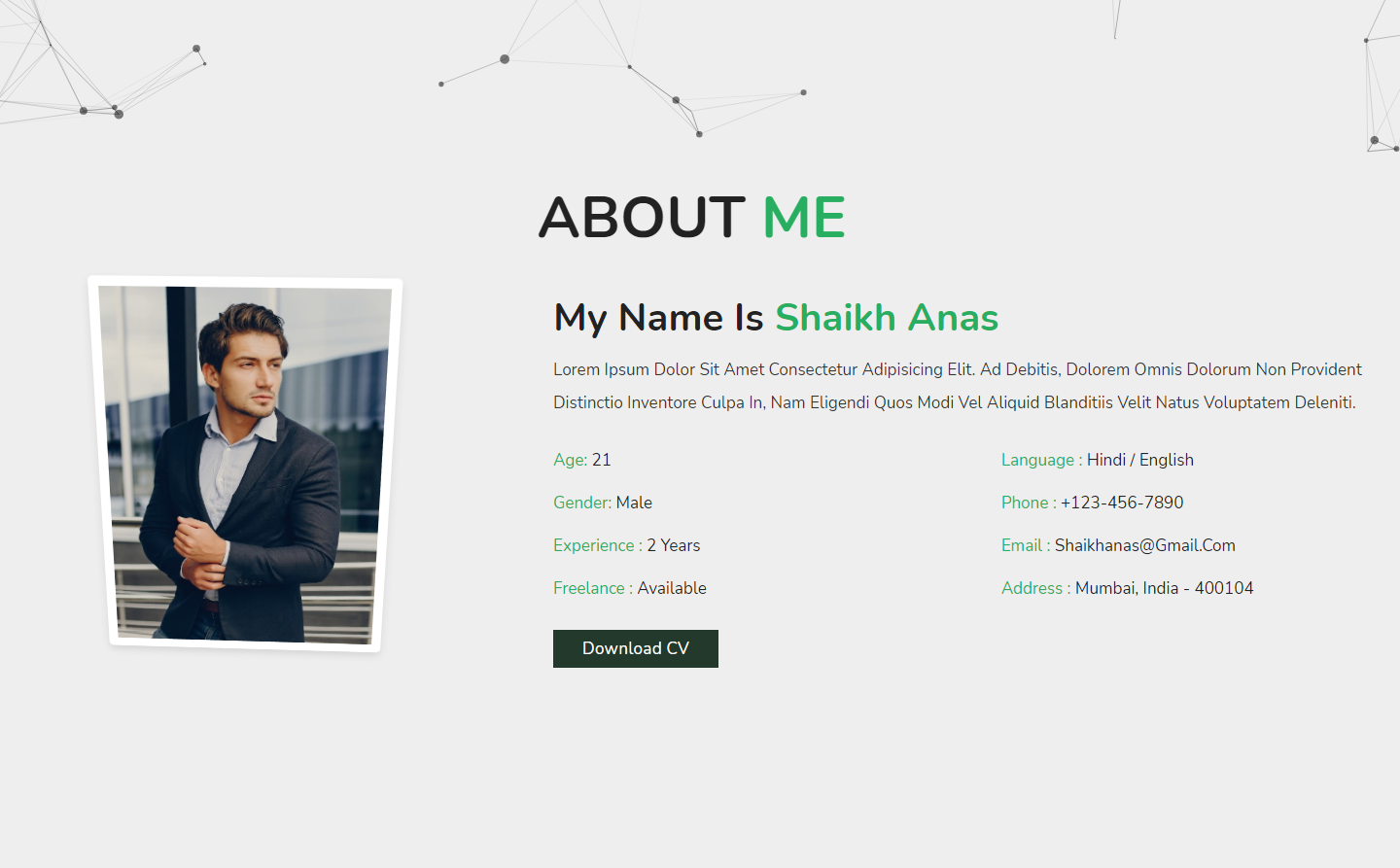
<h1 class="heading"> about <span>me</span> </h1>
<div class="row">
<div class="image">
<img class="tilt" src="images/about-pic.jpg" alt="">
</div>
<div class="content">
<h3> my name is <span> shaikh anas </span> </h3>
<p class="info">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad debitis, dolorem omnis dolorum non provident distinctio inventore culpa in, nam eligendi quos modi vel aliquid blanditiis velit natus voluptatem deleniti.</p>
<div class="box-container">
<div class="box">
<p> <span> age: </span> 21 </p>
<p> <span> gender: </span> male </p>
<p> <span> experience : </span> 2 years </p>
<p> <span> freelance : </span> available </p>
</div>
<div class="box">
<p> <span> language : </span> hindi / english </p>
<p> <span> phone : </span> +123-456-7890 </p>
<p> <span> email : </span> shaikhanas@gmail.com </p>
<p> <span> address : </span> mumbai, india - 400104 </p>
</div>
</div>
<a href="#" class="btn">download CV</a>
</div>
</div>
</section>
<!-- about section ends -->
<!-- services section starts -->
<section class="services" id="services">
<h1 class="heading"> <span> my </span> services </h1>
<div class="box-container">
<div class="box tilt">
<i class="fas fa-code"></i>
<h3>web development</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
<div class="box tilt">
<i class="fas fa-paint-brush"></i>
<h3>graphic design</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
<div class="box tilt">
<i class="fas fa-bullhorn"></i>
<h3>seo marketing</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
<div class="box tilt">
<i class="fas fa-envelope"></i>
<h3>email marketing</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
<div class="box tilt">
<i class="fas fa-mobile"></i>
<h3>Responsive designs</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
<div class="box tilt">
<i class="fab fa-wordpress"></i>
<h3>wordpress</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, quidem.</p>
</div>
</div>
</section>
<!-- services section ends -->
<!-- portfolio section starts -->
<section class="portfolio" id="portfolio">
<h1 class="heading"> <span> my </span> portfolio </h1>
<div class="box-container">
<div class="box tilt">
<img src="images/img-1.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
<div class="box tilt">
<img src="images/img-2.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
<div class="box tilt">
<img src="images/img-3.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
<div class="box tilt">
<img src="images/img-4.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
<div class="box tilt">
<img src="images/img-5.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
<div class="box tilt">
<img src="images/img-6.jpg" alt="">
<div class="content">
<a href="#" class="btn">learn more</a>
</div>
</div>
</div>
</section>
<!-- portfolio section ends -->
<!-- blogs section starts -->
<section class="blogs" id="blogs">
<h1 class="heading"> <span> my </span> blogs </h1>
<div class="box-container">
<div class="box tilt">
<img src="images/blog-img-1.jpg" alt="">
<h3> blogs title goes here </h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quam sint tenetur adipisci explicabo nisi libero, in rerum earum. Dolor, quibusdam!</p>
<a href="#" class="btn">learn more</a>
</div>
<div class="box tilt">
<img src="images/blog-img-2.jpg" alt="">
<h3> blogs title goes here </h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quam sint tenetur adipisci explicabo nisi libero, in rerum earum. Dolor, quibusdam!</p>
<a href="#" class="btn">learn more</a>
</div>
<div class="box tilt">
<img src="images/blog-img-3.jpg" alt="">
<h3> blogs title goes here </h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quam sint tenetur adipisci explicabo nisi libero, in rerum earum. Dolor, quibusdam!</p>
<a href="#" class="btn">learn more</a>
</div>
</div>
</section>
<!-- blogs section ends -->
<!-- contact section starts -->
<section class="contact" id="contact">
<h1 class="heading"> contact <span> me </span> </h1>
<div class="row">
<div class="image">
<img class="tilt" src="images/contact-img.svg" alt="">
</div>
<form action="">
<div class="inputBox">
<input type="text" placeholder="name">
<input type="email" placeholder="email">
</div>
<input type="text" placeholder="subject" class="box">
<textarea placeholder="message" name="" id="" cols="30" rows="10"></textarea>
<input type="submit" class="btn" value="send message">
</form>
</div>
</section>
<!-- contact section ends -->
<!-- footer section -->
<div class="footer"> created by <span> mr. web designer </span> | all rights reserved! </div>
<!-- javascript part -->
<!-- typed.js link -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/typed.js/2.0.12/typed.min.js"></script>
<!-- particles.js links -->
<script src="js/particles.min.js"></script>
<script src="js/app.js"></script>
<!-- vanilla-tilt.js link -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vanilla-tilt/1.7.0/vanilla-tilt.min.js"></script>
<script>
let menu = document.querySelector('#menu-bars');
let header = document.querySelector('header');
menu.onclick = () =>{
menu.classList.toggle('fa-times');
header.classList.toggle('active');
}
window.onscroll = () =>{
menu.classList.remove('fa-times');
header.classList.remove('active');
};
var typed = new Typed('.typing-text', {
strings : ['front end developer', 'web designer', 'graphic designer', 'web developer'],
loop : true,
typeSpeed : 150
});
VanillaTilt.init(document.querySelectorAll('.tilt'),{
max:25
});
</script>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css2?family=Nunito:wght@200;300;400;600;700&display=swap');
:root{
--green:#27ae60;
}
*{
font-family: 'Nunito', sans-serif;
margin:0; padding:0;
box-sizing: border-box;
outline: none; border:none;
text-decoration: none;
text-transform: capitalize;
transition: all .2s linear;
}
html{
font-size: 62.5%;
overflow-x: hidden;
scroll-behavior: smooth;
}
html::-webkit-scrollbar{
width:.7rem;
}
html::-webkit-scrollbar-track{
background:#fff;
}
html::-webkit-scrollbar-thumb{
background:var(--green);
}
body{
background:#eee;
padding-right: 5rem;
}
section{
padding:2rem 9%;
min-height: 100vh;
}
.heading{
text-align: center;
padding-bottom: 2rem;
font-size: 6rem;
text-transform: uppercase;
color:#222;
}
.heading span{
text-transform: uppercase;
color:var(--green);
}
.btn{
display: inline-block;
margin-top: 1rem;
padding:.8rem 3rem;
background:#222;
color:#fff;
font-size: 1.7rem;
cursor: pointer;
}
.btn:hover{
background:var(--green);
letter-spacing: .2rem;
}
header{
position: fixed;
top:0; right:0;
min-height: 100vh;
display: inline-flex;
align-items: center;
justify-content: center;
background:#fff;
z-index: 1000;
}
header .navbar{
writing-mode: vertical-lr;
padding:1.5rem;
}
header .navbar a{
padding:1.5rem;
font-size: 2rem;
color:#222;
}
header .navbar a:hover{
color:var(--green);
}
#menu-bars{
position: fixed;
z-index: 10000;
top:1rem; left:1rem;
padding:1rem 1.5rem;
border-radius: .5rem;
color:#fff;
background: var(--green);
cursor: pointer;
font-size: 3rem;
display: none;
}
.home{
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.home #particles-js{
position: absolute;
top:0; left:0;
height:100%;
width:100%;
}
.home::before{
content: '';
position: absolute;
top:0; left:0;
height:100%;
width:100%;
}
.home .content{
text-align: center;
position: relative;
z-index: 1;
}
.home .content img{
height: 25rem;
width:25rem;
border-radius: 50%;
object-fit: cover;
border:1rem solid var(--green);
}
.home .content h3{
font-size: 4rem;
color:#222;
text-transform: uppercase;
}
.home .content h3 span{
color:var(--green);
text-transform: uppercase;
}
.home .content p{
color:#222;
font-size: 2.5rem;
line-height: 2;
}
.about .row{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
align-items: center;
}
.about .row .image{
text-align: center;
flex:1 1 25rem;
}
.about .row .image img{
width:30rem;
border-radius: .5rem;
border:1rem solid #fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
}
.about .row .content{
flex:1 1 55rem;
}
.about .row .content h3{
color:#222;
font-size: 4rem;
}
.about .row .content h3 span{
color:var(--green);
}
.about .row .content .info{
color:#333;
font-size: 1.7rem;
padding:1rem 0;
line-height: 2;
}
.about .row .content .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
padding:1rem 0;
}
.about .row .content .box-container .box{
flex:1 1 20rem;
}
.about .row .content .box-container .box p{
font-size: 1.7rem;
color:#222;
padding:.5rem 0;
line-height: 2;
}
.about .row .content .box-container .box p span{
color:var(--green);
}
.services .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.services .box-container .box{
flex:1 1 30rem;
border-radius: .5rem;
background:#fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
padding:2rem;
text-align: center;
}
.services .box-container .box i{
color:var(--green);
font-size: 5rem;
padding:1rem 0;
}
.services .box-container .box h3{
color:#222;
font-size: 2.5rem;
padding-top:1rem;
}
.services .box-container .box p{
color:#333;
font-size:1.7rem;
padding:1rem 0;
line-height: 2;
}
.portfolio .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.portfolio .box-container .box{
flex:1 1 30rem;
border-radius: .5rem;
border:1rem solid #fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
position: relative;
overflow:hidden;
height:25rem;
}
.portfolio .box-container .box img{
height: 100%;
width:100%;
object-fit: cover;
}
.portfolio .box-container .box .content{
height: 100%;
width:100%;
position: absolute;
top:0; left:-100%;
background:#fff9;
display: flex;
align-items: center;
justify-content: center;
}
.portfolio .box-container .box:hover .content{
left:0;
}
.blogs .box-container{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.blogs .box-container .box{
flex: 1 1 30rem;
border-radius: .5rem;
background:#fff;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
padding:2rem;
}
.blogs .box-container .box img{
height:20rem;
width:100%;
border-radius: .5rem;
object-fit: cover;
}
.blogs .box-container .box h3{
color:var(--green);
font-size: 2.5rem;
padding:.5rem 0;
}
.blogs .box-container .box p{
color:#666;
font-size: 1.5rem;
padding:.5rem 0;
}
.contact .row{
display:flex;
align-items: center;
flex-wrap: wrap;
gap:1.5rem;
}
.contact .row .image{
flex:1 1 40rem;
}
.contact .row .image img{
width: 100%;
}
.contact .row form{
flex:1 1 40rem;
padding:1rem 2rem;
box-shadow: 0 .5rem 1rem rgba(0,0,0,.1);
border-radius: .5rem;
background:#fff;
}
.contact .row form .inputBox{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.contact .row form .inputBox input,
.contact .row form .box,
.contact .row form textarea{
width:100%;
border-radius: .5rem;
font-size: 1.7rem;
color:#333;
padding:1rem;
margin:1rem 0;
border:.1rem solid rgba(0,0,0,.1);
text-transform: none;
}
.contact .row form .inputBox input:focus,
.contact .row form .box:focus,
.contact .row form textarea:focus{
border-color: var(--green);
}
.contact .row form .inputBox input{
width:49%;
}
.contact .row form textarea{
height:20rem;
resize: none;
}
.contact .row form .btn{
margin:.5rem 0;
}
.footer{
padding:2.5rem;
font-size: 2rem;
color:#666;
background:#fff;
text-align: center;
}
.footer span{
color:var(--green);
}
/* media queries */
@media (max-width:991px){
html{
font-size: 55%;
}
body{
padding-right: 0;
}
section{
padding:2rem;
}
header{
width:100%;
left:-120%;
}
header.active{
left:0%;
}
#menu-bars{
display: initial;
}
header .navbar{
writing-mode: horizontal-tb;
}
header .navbar a{
display: block;
font-size: 3rem;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
.heading{
font-size: 4rem;
}
.contact .row form .inputBox input{
width:100%;
}
}
js
/* -----------------------------------------------
/* How to use? : Check the GitHub README
/* ----------------------------------------------- */
/* To load a config file (particles.json) you need to host this demo (MAMP/WAMP/local)... */
/*
particlesJS.load('particles-js', 'particles.json', function() {
console.log('particles.js loaded - callback');
});
*/
/* Otherwise just put the config content (json): */
particlesJS('particles-js',
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#000000"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 5,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#000000",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true,
"config_demo": {
"hide_card": false,
"background_color": "#b61924",
"background_image": "",
"background_position": "50% 50%",
"background_repeat": "no-repeat",
"background_size": "cover"
}
}
);
获取源码: portfolio website
下载数:305人次, 文件大小: 581.7 KB, 上传日期: 2021年-7 月-01日
4,113 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付