index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<script src="javascript.js"></script>
</head>
<body>
<div class="middle">
<div?id="time"></div><br>
<div?id="clock">
??<div?class="num?num1"><div>1</div></div>
??<div?class="num?num2"><div>2</div></div>
??<div?class="num?num3"><div>3</div></div>
??<div?class="num?num4"><div>4</div></div>
??<div?class="num?num5"><div>5</div></div>
??<div?class="num?num6"><div>6</div></div>
??<div?class="num?num7"><div>7</div></div>
??<div?class="num?num8"><div>8</div></div>
??<div?class="num?num9"><div>9</div></div>
??<div?class="num?num10"><div>10</div></div>
??<div?class="num?num11"><div>11</div></div>
??<div?class="num?num12"><div>12</div></div>
??<div?id="hr-hand"></div>
??<div?id="min-hand"></div>
??<div?id="sec-hand"></div>
</div>
</body>
</html>
style.css
:root{
--size: 200px;
}
#clock{
width: var(--size);
height: var(--size);
background-color: #ccc;
border: 3px solid #000;
border-radius: 50%;
box-shadow: 0 0 10px 0 black;
position: relative;
}
#sec-hand {
width: 1px;
height: 50%;
background-color: black;
transform-origin: 50% 80%;
position: absolute;
top: 10%;
left: 50%;
}
#min-hand {
width: 3px;
height: 40%;
background-color: blue;
transform-origin: 50% 80%;
position: absolute;
top: 18%;
left: calc(50% - 1px);
}
#hr-hand {
width: 5px;
height: 25%;
background-color: red;
transform-origin: 50% 80%;
position: absolute;
top: 30%;
left: calc(50% + -2px);
}
.num{
height: 100%;
position: absolute;
left: calc(50% - 0.5em);
}
.num div {
width: 1em;
line-height: 2em;
color: brown;
text-align: center;
vertical-align: middle;
}
.num1 {
transform: rotate(30deg);
}
.num1 div{
transform: rotate(-30deg);
}
.num2 {
transform: rotate(60deg);
}
.num2 div{
transform: rotate(-60deg);
}
.num3 {
transform: rotate(90deg);
}
.num3 div{
transform: rotate(-90deg);
}
.num4 {
transform: rotate(120deg);
}
.num4 div{
transform: rotate(-120deg);
}
.num5 {
transform: rotate(150deg);
}
.num5 div{
transform: rotate(-150deg);
}
.num6 {
transform: rotate(180deg);
}
.num6 div{
transform: rotate(-180deg);
}
.num7 {
transform: rotate(210deg);
}
.num7 div{
transform: rotate(-210deg);
}
.num8 {
transform: rotate(240deg);
}
.num8 div{
transform: rotate(-240deg);
}
.num9 {
transform: rotate(270deg);
}
.num9 div{
transform: rotate(-270deg);
}
.num10 {
transform: rotate(300deg);
}
.num10 div{
transform: rotate(-300deg);
}
.num11 {
transform: rotate(330deg);
}
.num11 div{
transform: rotate(-330deg);
}
.num12 {
transform: rotate(0deg);
}
.num12 div{
transform: rotate(-0deg);
}
javascript.js
setInterval(function(){
var date = new Date();
updateTime(date);
updateClock(date);
}, 1000);
function updateClock(date){
var secHand = document.getElementById("sec-hand").style;
var minHand = document.getElementById("min-hand").style;
var hrHand = document.getElementById("hr-hand").style;
secHand.transform = "rotate(" + date.getSeconds() * 6 + "deg)";
minHand.transform = "rotate(" + date.getMinutes() * 6 + "deg)";
hrHand.transform = "rotate(" + (date.getHours() * 30 + date.getMinutes() * 0.5) + "deg)";
}
function updateTime(date){
var timeDiv = document.getElementById("time");
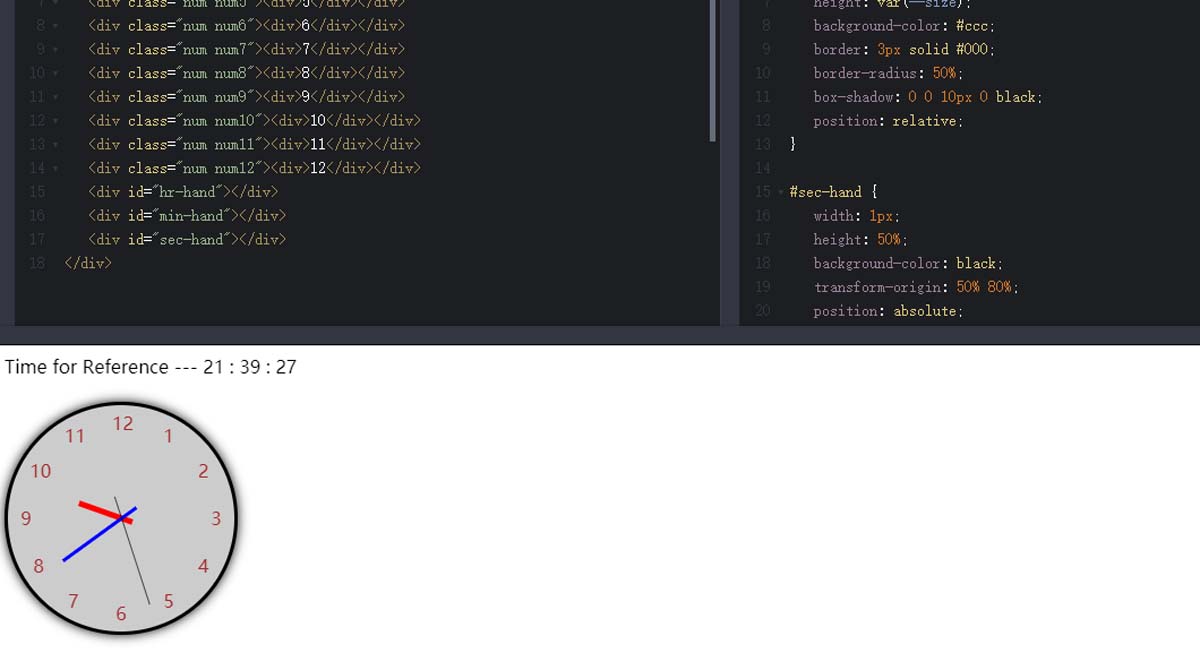
var time = "Time for Reference --- " + date.getHours() + " : " + date.getMinutes() + " : " + date.getSeconds();
timeDiv.innerHTML = time;
}
1,345 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付