index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css">
</head>
<body>
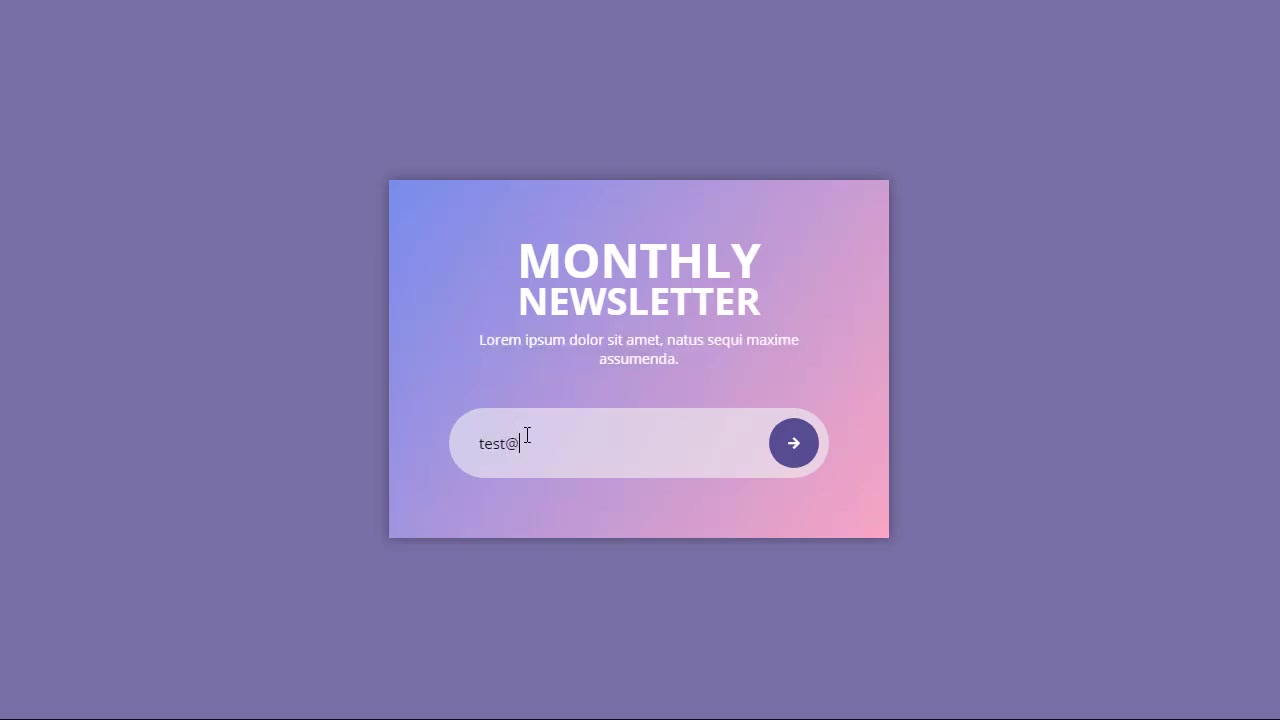
<div class="newsletter">
<h1>
Monthly
<span>Newsletter</span>
</h1>
<p>Lorem ipsum dolor sit amet, natus sequi maxime assumenda.</p>
<div class="txtb">
<input type="text" placeholder="Enter Your Email Address">
<button type="button"><i class="fas fa-arrow-right"></i></button>
</div>
</div>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans",sans-serif;
}
body{
background: #786fa6;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.newsletter{
background: linear-gradient(125deg,#778beb,#f8a5c2);
width: 500px;
padding: 60px;
text-align: center;
box-shadow: 0 0 20px #00000060;
}
.newsletter h1{
text-transform: uppercase;
color: #fff;
font-size: 48px;
line-height: 40px;
}
.newsletter h1 span{
display: block;
font-size: 38px;
}
.newsletter p{
color: #fff;
font-size: 14px;
margin: 10px 0;
}
.txtb{
width: 100%;
height: 70px;
background: #f1f1f199;
border-radius: 40px;
position: relative;
margin-top: 40px;
}
.txtb input{
width: 100%;
height: 70px;
border-radius: 40px;
border: 0;
background: none;
padding: 0 30px;
outline: none;
font-size: 15px;
padding-right: 80px;
}
.txtb button{
background: #574b90;
border: 0;
width: 50px;
height: 50px;
border-radius: 50%;
position: absolute;
right: 10px;
top: 10px;
outline: none;
cursor: pointer;
color: #fff;
transition: 0.3s linear;
}
.txtb button:hover{
opacity: .5;
}
获取源码: Newsletter Form
下载数:124人次, 文件大小: 1.3 KB, 上传日期: 2020年-11 月-26日
2,864 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付