index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
</head>
<body>
<div class="middle">
<div class="menu">
<li class="item" id='profile'>
<a href="#profile" class="btn"><i class="far fa-user"></i>Profile</a>
<div class="smenu">
<a href="#">Posts</a>
<a href="#">Picture</a>
</div>
</li>
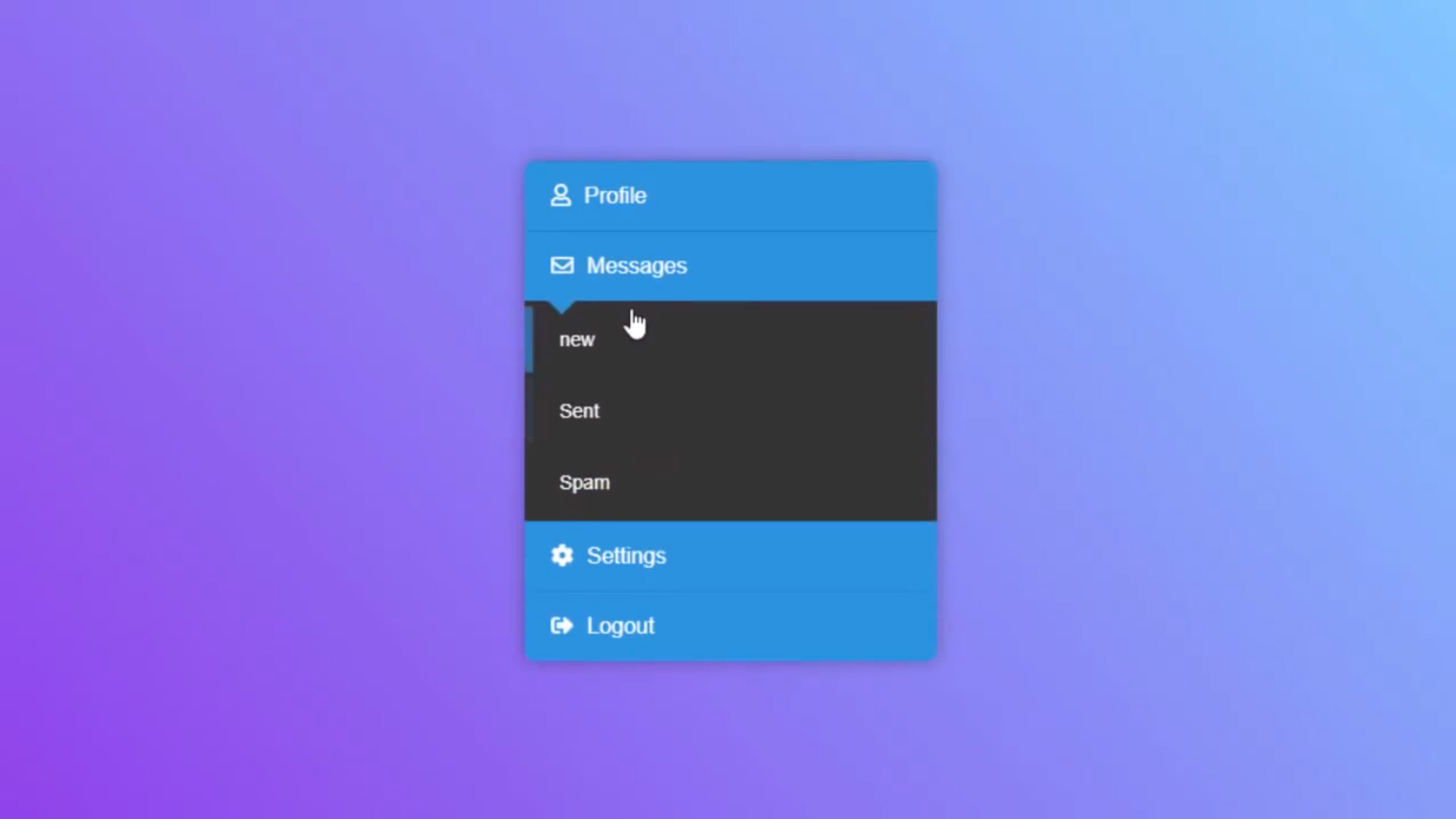
<li class="item" id="messages">
<a href="#messages" class="btn"><i class="far fa-envelope"></i>Messages</a>
<div class="smenu">
<a href="#">new</a>
<a href="#">Sent</a>
<a href="#">Spam</a>
</div>
</li>
<li class="item" id="settings">
<a href="#settings" class="btn"><i class="fas fa-cog"></i>Settings</a>
<div class="smenu">
<a href="#">Password</a>
<a href="#">Language</a>
</div>
</li>
<li class="item">
<a class="btn" href="#"><i class="fas fa-sign-out-alt"></i>Logout</a>
</li>
</div>
</div>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
font-family: sans-serif;
list-style: none;
text-decoration: none;
}
.middle{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.menu{
width: 300px;
border-radius: 8px;
overflow: hidden;
}
.item{
border-top: 1px solid #2980b9;
overflow: hidden;
}
.btn{
display: block;
padding: 16px 20px;
background: #3498db;
color: white;
position: relative;
}
.btn:before{
content: "";
position: absolute;
width: 14px;
height: 14px;
background:#3498db;
left: 20px;
bottom: -7px;
transform: rotate(45deg);
}
.btn i{
margin-right: 10px;
}
.smenu{
background: #333;
overflow: hidden;
transition: max-height 0.3s;
max-height: 0;
}
.smenu a{
display: block;
padding: 16px 26px;
color: white;
font-size: 14px;
margin: 4px 0;
position: relative;
}
.smenu a:before{
content: "";
position: absolute;
width: 6px;
height: 100%;
background: #3498db;
left: 0;
top: 0;
transition: 0.3s;
opacity: 0;
}
.smenu a:hover:before{
opacity: 1;
}
.item:target .smenu{
max-height: 10em;
}
获取源码: Id1002
下载数:230人次, 文件大小: 29.5kb, 上传日期: 2020年-4 月-22日
2,367 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付