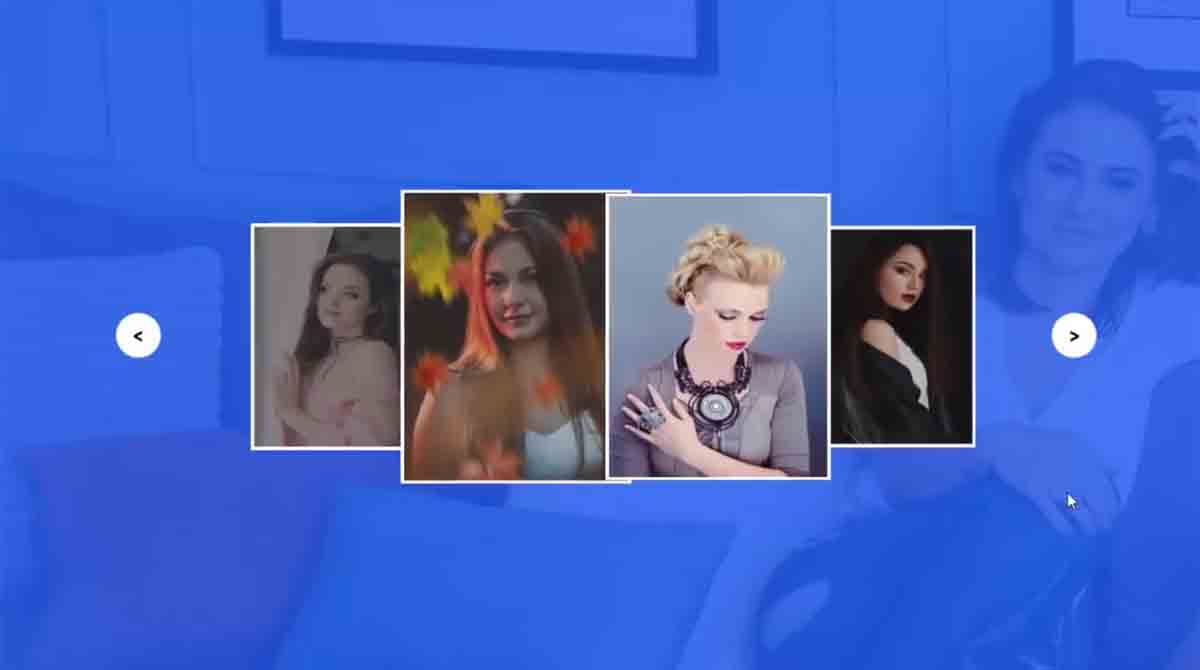
css3 html 制作旋转滚动滑块设计cid1126-网页前端设计
<!doctype html>
<html>
<head>
<title>jQuery hislide Demo</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<style>
body{
font-family: 'Roboto Condensed', sans-serif;
overflow-x: hidden;
}
body {
margin:0px;
background: url(ur.jpg) no-repeat;
background-size:cover;
}
h1 { margin:150px auto 30px auto; text-align:center; color:#fff;}
.hi-slide { position: relative; width: 754px; height: 292px; margin: 115px auto 0; }
.hi-slide .hi-next,
.hi-slide .hi-prev
{ position: absolute;
top: 50%;
width: 40px;
height: 40px;
margin-top: -20px;
border-radius: 50px;
line-height: 40px;
text-align: center;
cursor: pointer;
background-color: #fff;
color: black;
transition: all 0.6s;
font-size: 20px;
font-weight: bold;
}
.hi-slide .hi-next:hover,
.hi-slide .hi-prev:hover
{
opacity: 1;
background-color: #fff;
}
.hi-slide .hi-prev { left: -60px; }
.hi-slide .hi-prev::before { content: '<'; }
.hi-slide .hi-next { right: -60px; }
.hi-slide .hi-next::before { content: '>'; }
.hi-slide > ul
{
list-style: none;
position: relative;
width: 750px;
height: 245px;
margin: 0;
padding: 0;
}
.hi-slide > ul > li {
overflow: hidden;
position: absolute;
z-index: 0;
left: 377px;
top: 146px;
width: 0;
height: 0;
margin: 0;
padding: 0;
border: 3px solid #fff;
background-color: #333;
cursor: pointer; }
.hi-slide > ul > li > img { width: 100%; height: 100%; background-position: center;}
</style>
</head>
<body>
<br><br>
<div class="slide hi-slide">
<div class="hi-prev "></div>
<div class="hi-next "></div>
<ul>
<li>
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/16.jpg?cs=srgb&dl=attractive-beautiful-beauty-1826557.jpg&fm=jpg" alt="Img 1" /></li>
<li><img src="https://images.pexels.com/photos/405240/pexels-photo-405240.jpeg?cs=srgb&dl=attractive-beautiful-curtain-405240.jpg&fm=jpg" alt="Img 2" /></li>
<li><img src="https://images.pexels.com/photos/1784982/pexels-photo-1784982.jpeg?cs=srgb&dl=attractive-beautiful-beauty-1784982.jpg&fm=jpg" alt="Img 3" /></li>
<li><img src="https://images.pexels.com/photos/219582/pexels-photo-219582.jpeg?cs=srgb&dl=attractive-beautiful-beauty-219582.jpg&fm=jpg" alt="Img 4" /></li>
<li><img src="https://images.pexels.com/photos/247124/pexels-photo-247124.jpeg?cs=srgb&dl=attractive-beautiful-beauty-247124.jpg&fm=jpg" alt="Img 5" /></li>
<li><img src="https://images.pexels.com/photos/1808777/pexels-photo-1808777.png?cs=srgb&dl=attractive-beautiful-beautiful-girl-1808777.jpg&fm=jpg" alt="Img 6" /></li>
<li><img src="https://images.pexels.com/photos/754448/pexels-photo-754448.jpeg?cs=srgb&dl=attractive-beautiful-beauty-754448.jpg&fm=jpg" alt="Img 7" /></li>
<li><img src="https://images.pexels.com/photos/761536/pexels-photo-761536.jpeg?cs=srgb&dl=attractive-beautiful-beauty-761536.jpg&fm=jpg" alt="Img 7" /></li>
</ul>
</div>
<script src="https://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.hislide.js" ></script>
<script>
$('.slide').hiSlide();
</script>
</body>
</html>
获取源码: nan
下载数:362人次, 文件大小: 139.0 KB, 上传日期: 2020年-12 月-31日
3,933 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付