网页前端设计用CSS制作动画切换开关无需使用JavaScript cid1176源码下载
html
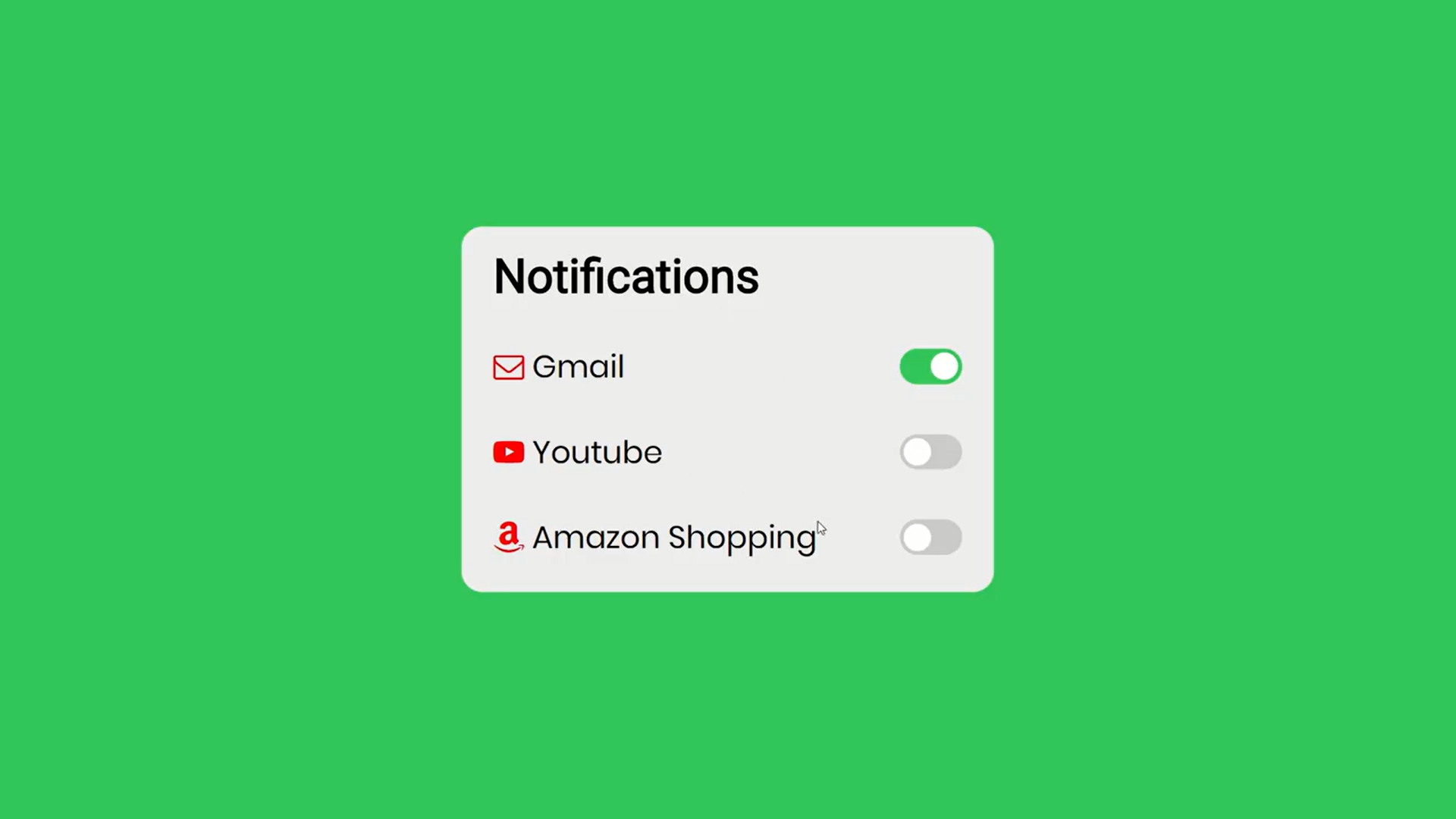
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webIQ</title> <link rel="stylesheet" href="styles.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="container"> <h1>Notifications</h1> <div class="items"> <label> <i class="fa fa-envelope-o"></i> Gmail </label> <label class="switch"> <input type="checkbox" checked> <span class="slider round"></span> </label> </div> <div class="items"> <label> <i class="fa fa-youtube-play"></i> YouTube </label> <label class="switch"> <input type="checkbox"> <span class="slider round"></span> </label> </div> <div class="items"> <label> <i class="fa fa-amazon" style="color: black;"></i> Amazon Shopping </label> <label class="switch"> <input type="checkbox"> <span class="slider round"></span> </label> </div> </div> </body> </html>
css
@import url("https://fonts.googleapis.com/css?family=Roboto|Poppins&display=swap");
* {
margin: 0;
padding: 0;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #33C759;
}
.container {
background-color: #eee;
display: flex;
flex-direction: column;
border-radius: 20px;
height: 300px;
width: 450px;
padding: 20px 30px 30px 30px;
justify-content: space-between;
}
.container h1 {
font-family: "Roboto", sans-serif;
font-size: 45px;
}
.container .items {
font-family: "Poppins", sans-serif;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .items label {
font-size: 30px;
}
.container .items label i {
color: red;
}
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: 400ms;
}
.slider::before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
transition: 400ms;
}
input:checked+.slider {
background-color: #33C759;
}
input:focus+.slider {
box-shadow: 0 0 1px #33C759;
}
input:checked+.slider::before {
transform: translateX(26px);
}
.slider.round {
border-radius: 34px;
}
.slider.round::before {
border-radius: 50%;
}
获取源码: webIQ - Toggle switch using html and css
下载数:51人次, 文件大小: 1.2 KB, 上传日期: 2021年-12 月-05日
1,265 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付