html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Hind&display=swap" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" charset="utf-8"></script>
</head>
<body>
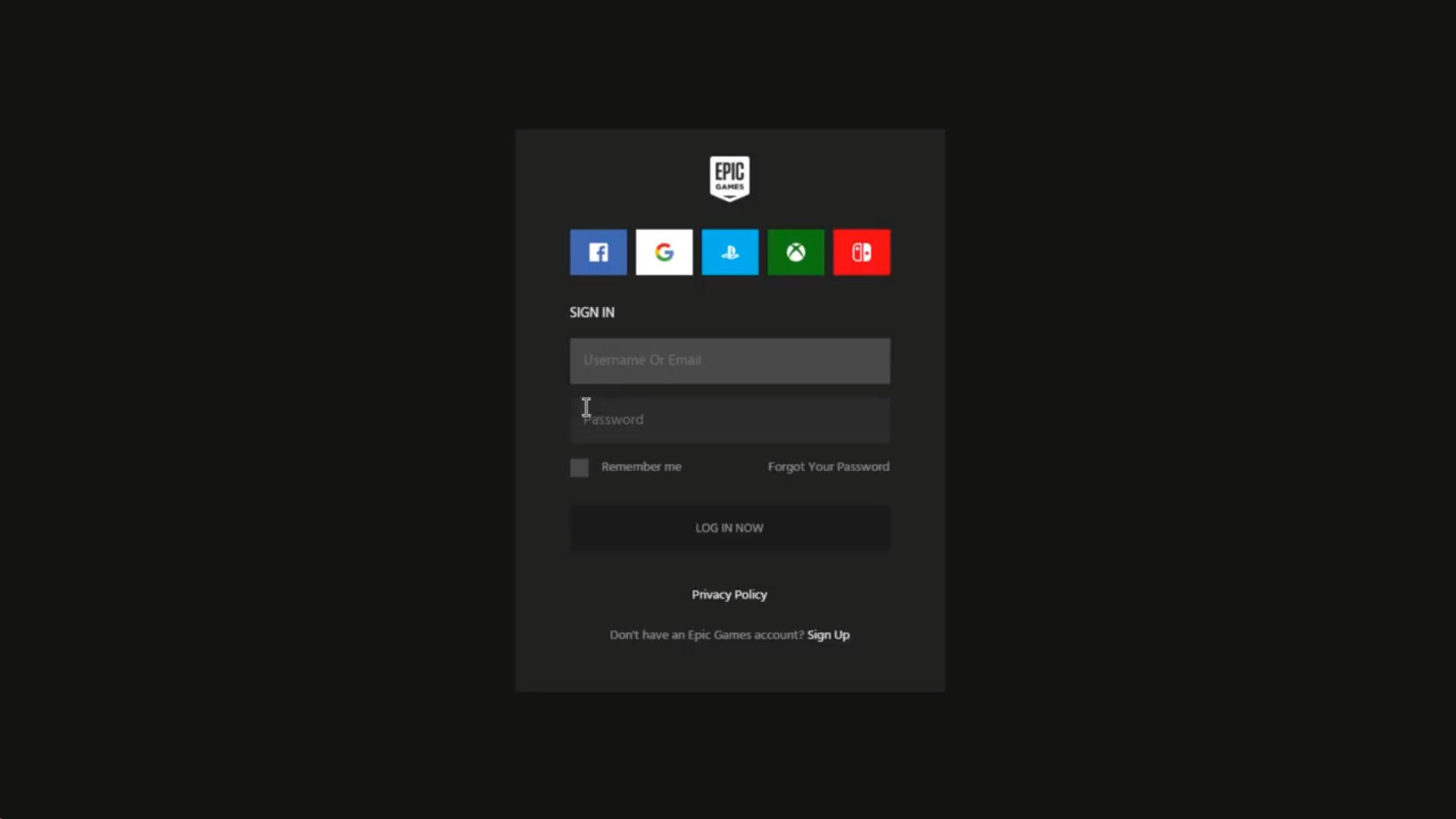
<div class="login-form">
<div class="logo"><img src="images/logo.png" alt=""></div>
<div class="social-media">
<button class="fb"><img src="images/fb.png" alt=""></button>
<button class="google"><img src="images/google.png" alt=""></button>
<button class="ps"><img src="images/ps.png" alt=""></button>
<button class="xbox"><img src="images/xbox.png" alt=""></button>
<button class="switch"><img src="images/switch.png" alt=""></button>
</div>
<h6>Sign In</h6>
<form action="">
<div class="textbox">
<input type="text" placeholder="Username Or Email">
<span class="check-message hidden">Required</span>
</div>
<div class="textbox">
<input type="password" placeholder="Password">
<span class="check-message hidden">Required</span>
</div>
<div class="options">
<label class="remember-me">
<span class="checkbox">
<input type="checkbox">
<span class="checked"></span>
</span>
Remember me
</label>
<a href="#">Forgot Your Password</a>
</div>
<input type="submit" value="Log In Now" class="login-btn" disabled>
<div class="privacy-link">
<a href="#">Privacy Policy</a>
</div>
</form>
<div class="dont-have-account">
Don't have an Epic Games account?
<a href="#">Sign Up</a>
</div>
</div>
<script type="text/javascript">
$(".textbox input").focusout(function(){
if($(this).val() == ""){
$(this).siblings().removeClass("hidden");
$(this).css("background","#554343");
}else{
$(this).siblings().addClass("hidden");
$(this).css("background","#484848");
}
});
$(".textbox input").keyup(function(){
var inputs = $(".textbox input");
if(inputs[0].value != "" && inputs[1].value){
$(".login-btn").attr("disabled",false);
$(".login-btn").addClass("active");
}else{
$(".login-btn").attr("disabled",true);
$(".login-btn").removeClass("active");
}
});
</script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "hind",sans-serif;
text-decoration: none;
}
body{
background: #121212;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.login-form{
width: 470px;
background: #202020;
padding: 30px 60px;
}
.logo{
height: 50px;
text-align: center;
}
.logo img{
height: 50px;
}
.social-media{
display: flex;
margin: 30px 0;
}
.social-media button{
height: 50px;
width: 100px;
margin-right: 10px;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
border: none;
transition: .3s linear;
}
.social-media button:last-child{
margin: 0;
}
.social-media button img{
width: 20px;
}
.fb{
background: #4267b2;
}
.google{
background: #fff;
}
.ps{
background: #02b3e8;
}
.xbox{
background: #107c10;
}
.switch{
background: #e60012;
}
.social-media button:hover {
opacity: .7;
}
.login-form h6{
color: #f1f1f1;
font-size: 15px;
text-transform: uppercase;
font-weight: 500;
}
.textbox{
width: 100%;
height: 50px;
position: relative;
margin-top: 15px;
}
.textbox input{
width: 100%;
height: 50px;
border: none;
background: #2b2b2b;
padding: 0 15px;
font-size: 16px;
outline: none;
color: #f4f4f4;
}
.textbox input:focus{
background: #484848 !important;
}
.check-message{
position: absolute;
top: 50%;
right: 10px;
color: #fff;
text-transform: uppercase;
transform: translateY(-50%);
}
.textbox input:focus + .check-message{
display: none;
}
.options{
margin-top: 15px;
color: #f4f4f480;
overflow: hidden;
font-size: 14px;
}
.remember-me{
float: left;
display: flex;
align-items: center;
cursor: pointer;
}
.checkbox{
display: inline-block;
width: 20px;
height: 20px;
background: #484848;
margin-right: 15px;
position: relative;
}
.checkbox input{
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
}
.checked{
position: absolute;
left: 8px;
top: 4px;
width: 5px;
height: 10px;
border: solid #fff;
border-width: 0 1px 1px 0;
transform: rotate(45deg);
display: none;
}
.checkbox input:checked + .checked{
display: block;
}
.options a{
color: #f4f4f480;
font-size: 14px;
float: right;
}
.login-btn{
width: 100%;
height: 50px;
margin-top: 30px;
background: #191919;
border: none;
outline: none;
cursor: pointer;
text-transform: uppercase;
font-weight: 700;
transition: .3s linear;
}
.login-btn.active{
background: #037bee;
color: #fff;
}
.login-btn.active:hover{
opacity: .7;
}
.hidden{
display: none;
}
.privacy-link{
text-align: center;
margin-top: 35px;
}
.privacy-link a{
color: #f1f1f1;
font-size: 14px;
}
.dont-have-account{
font-size: 14px;
text-align: center;
color: #f4f4f480;
margin: 20px 0;
}
.dont-have-account a{
color: #f1f1f1;
}
@media screen and (max-width:470px) {
body{
background: #202020;
}
.login-form{
width: 100%;
padding: 0 15px;
}
}
获取源码: Epic Games Login Form
下载数:186人次, 文件大小: 25.1 KB, 上传日期: 2020年-11 月-25日
3,513 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付