index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" charset="utf-8"></script>
</head>
<body>
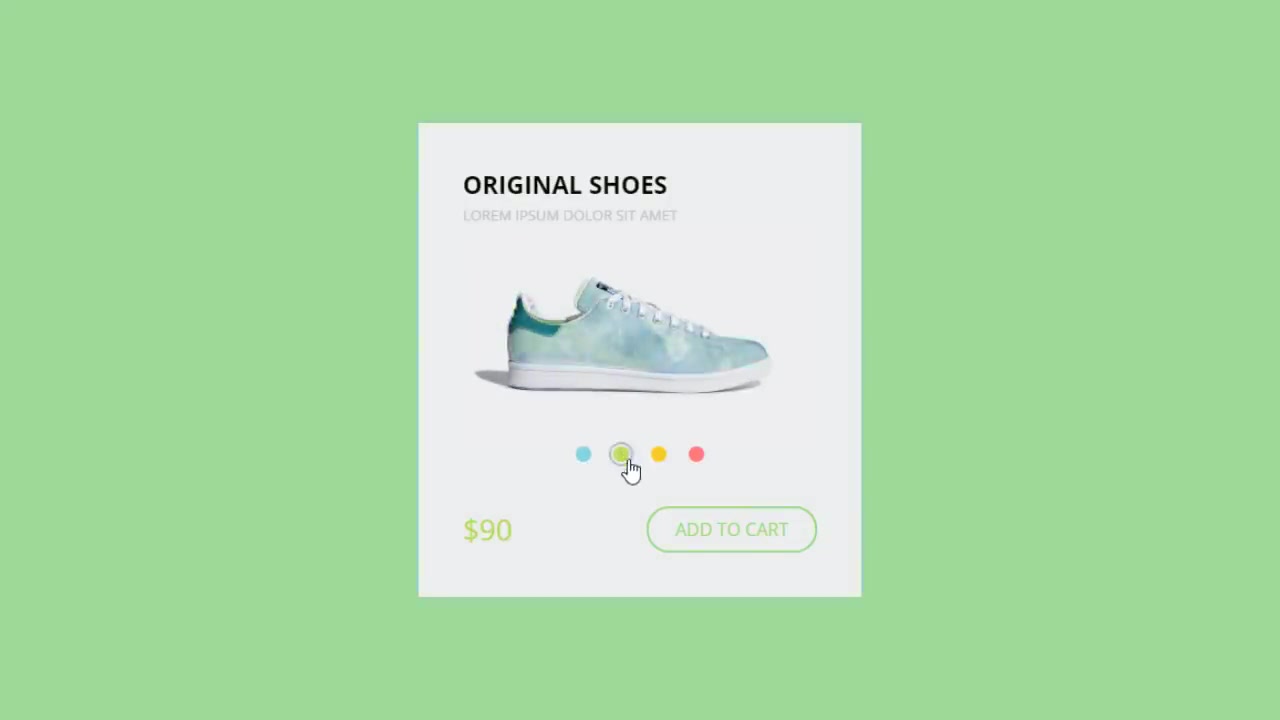
<div class="product-card">
<h1>Original Shoes</h1>
<p>Lorem ipsum dolor sit amet</p>
<div class="product-pic"></div>
<div class="product-colors">
<span class="blue active" data-color="#7ed6df" data-pic="url(1.png)"></span>
<span class="green" data-color="#badc58" data-pic="url(2.png)"></span>
<span class="yellow" data-color="#f9ca24" data-pic="url(3.png)"></span>
<span class="rose" data-color="#ff7979" data-pic="url(4.png)"></span>
</div>
<div class="product-info">
<div class="product-price">$90</div>
<a href="#" class="product-button">Add to Cart</a>
</div>
</div>
<script>
$(".product-colors span").click(function(){
$(".product-colors span").removeClass("active");
$(this).addClass("active");
$("body").css("background",$(this).attr("data-color"));
$(".product-price").css("color",$(this).attr("data-color"));
$(".product-button").css("color",$(this).attr("data-color"));
$(".product-pic").css("background-image",$(this).attr("data-pic"));
});
</script>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
font-family: "Open Sans",sans-serif;
box-sizing: border-box;
}
body{
background: #7ed6df;
transition: 0.6s linear;
}
.product-card{
width: 400px;
background: #ecedef;
padding: 40px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
text-transform: uppercase;
}
.product-card h1{
font-size: 22px;
margin-bottom: 4px;
}
.product-card p{
font-size: 13px;
color: #bbb;
}
.product-pic{
background-image: url(1.png);
width: 100%;
height: 200px;
background-size: cover;
background-position: center;
transition: .6s linear;
}
.product-colors{
margin-bottom: 40px;
display: flex;
justify-content: center;
}
.product-colors span{
width: 14px;
height: 14px;
margin: 0 10px;
border-radius: 50%;
cursor: pointer;
position: relative;
}
.blue{
background: #7ed6df;
}
.green{
background: #badc58;
}
.yellow{
background: #f9ca24;
}
.rose{
background: #ff7979;
}
.product-colors .active:after{
content: "";
width: 22px;
height: 22px;
border: 2px solid #8888;
position: absolute;
border-radius: 50%;
box-sizing: border-box;
left: -4px;
top: -4px;
}
.product-info{
display: flex;
align-items: center;
}
.product-price{
color: #7ed6df;
font-size: 26px;
}
.product-button{
margin-left: auto;
color: #7ed6df;
text-decoration: none;
border: 2px solid;
padding: 8px 24px;
border-radius: 20px;
transition: .4s linear;
}
.product-button:hover{
transform: scale(1.06);
}
获取源码: Product Card
下载数:49人次, 文件大小: 425.3 KB, 上传日期: 2020年-11 月-26日
2,574 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付