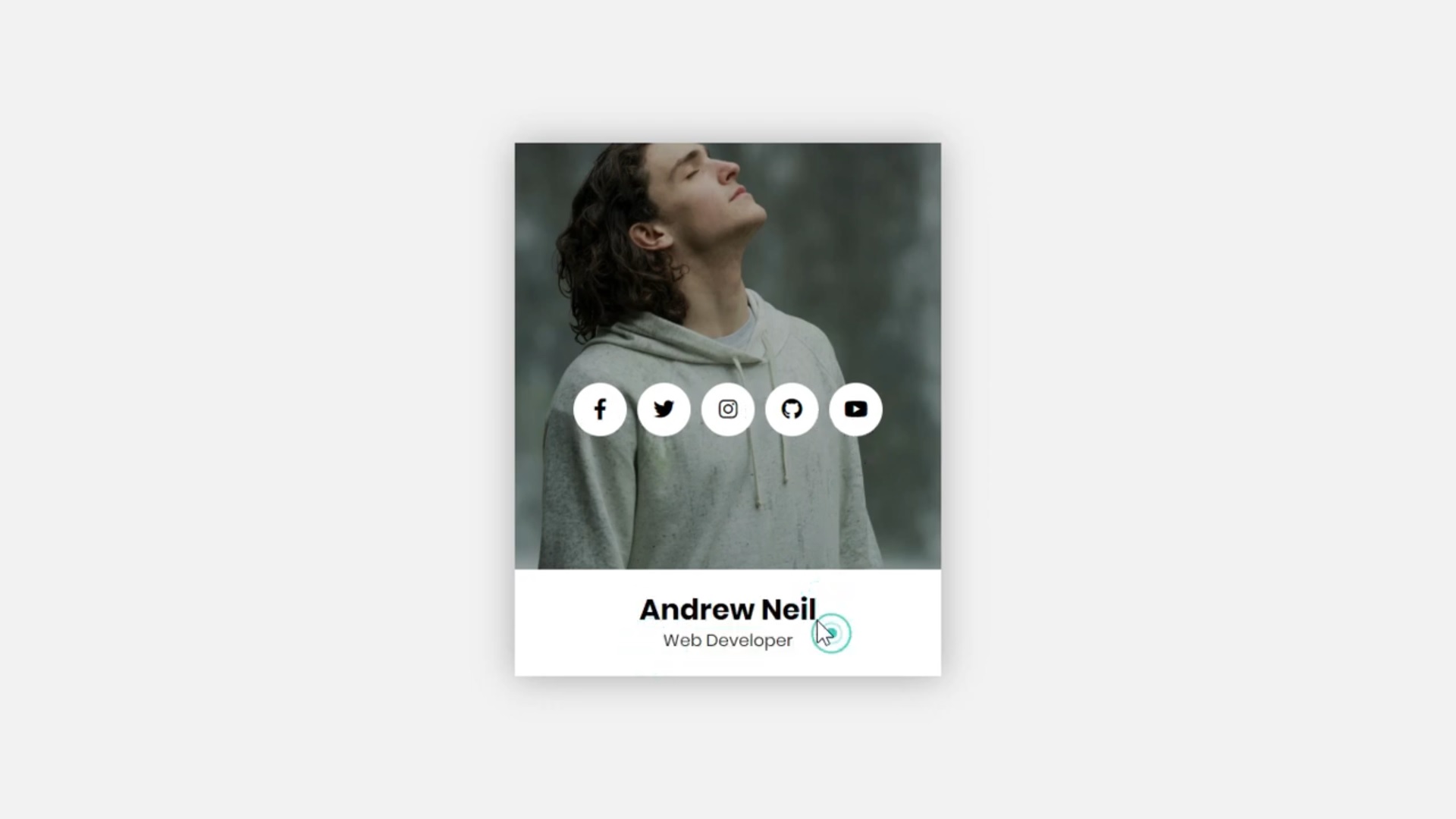
HTML & CSS js 制作动画个人名片-网页前端UI设计cid1078-网页前端设计
html
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<head>
<meta charset="utf-8">
<title>Animated Profile Card | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<script src="a076d05399.js"></script>
</head>
<body>
<div class="container">
<div class="image">
<img src="https://images.unsplash.com/photo-1492288991661-058aa541ff43?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80">
</div>
<div class="content">
<div class="info">
<h2>
Andrew Neil</h2>
<span>Web Developer</span>
</div>
</div>
<ul>
<li><a href="#"><span class="fab fa-facebook-f"></span></a></li>
<li><a href="#"><span class="fab fa-twitter"></span></a></li>
<li><a href="#"><span class="fab fa-instagram"></span></a></li>
<li><a href="#"><span class="fab fa-github"></span></a></li>
<li><a href="#"><span class="fab fa-youtube"></span></a></li>
</ul>
</div>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
text-align: center;
background: #f2f2f2;
}
.container{
position: relative;
height: 500px;
width: 400px;
overflow: hidden;
background: #fff;
box-shadow: 0px 1px 5px 0px rgba(0,0,0,0.3);
transition: 0.3s ease-out;
}
.container:hover{
box-shadow: 0px 1px 35px 0px rgba(0,0,0,0.3);
}
.container .image{
background: #000;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 2;
transition: transform 0.3s ease-out;
}
.container:hover .image{
transform: translateY(-100px);
}
.image img{
height: 100%;
width: 100%;
object-fit: cover;
transition: opacity 0.3s ease-out;
}
.container:hover .image img{
opacity: 0.7;
}
.container:hover .image{
transform: translateY(-100px);
}
.container ul{
display: flex;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 3;
list-style: none;
}
ul li{
margin: 0 5px;
}
ul li a{
display: block;
height: 50px;
width: 50px;
color: #000;
line-height: 50px;
font-size: 20px;
border-radius: 50%;
opacity: 0;
transform: translateY(200px);
background: #fff;
transition: transform 0.3s ease-out, opacity 0.3s ease-out;
}
.container:hover > ul > li > a{
opacity: 1;
transform: translateY(0);
}
.container:hover > ul > li:nth-child(2) a{
transition-delay: 0.1s;
}
.container:hover > ul > li:nth-child(3) a{
transition-delay: 0.2s;
}
.container:hover > ul > li:nth-child(4) a{
transition-delay: 0.3s;
}
.container:hover > ul > li:nth-child(5) a{
transition-delay: 0.4s;
}
.container .content{
position: relative;
width: 100%;
height: 100%;
background: #fff;
}
.info{
position: absolute;
bottom: 20px;
text-align: center;
width: 100%;
color: #000;
line-height: 26px;
}
.info h2{
font-size: 27px;
margin: 3px 0;
}
.info span{
color: #1a1a1a;
}
获取源码: Id1078
下载数:115人次, 文件大小: 3.1 KB, 上传日期: 2020年-11 月-25日
5,626 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付