index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
<div class="business-card middle">
<div class="front">
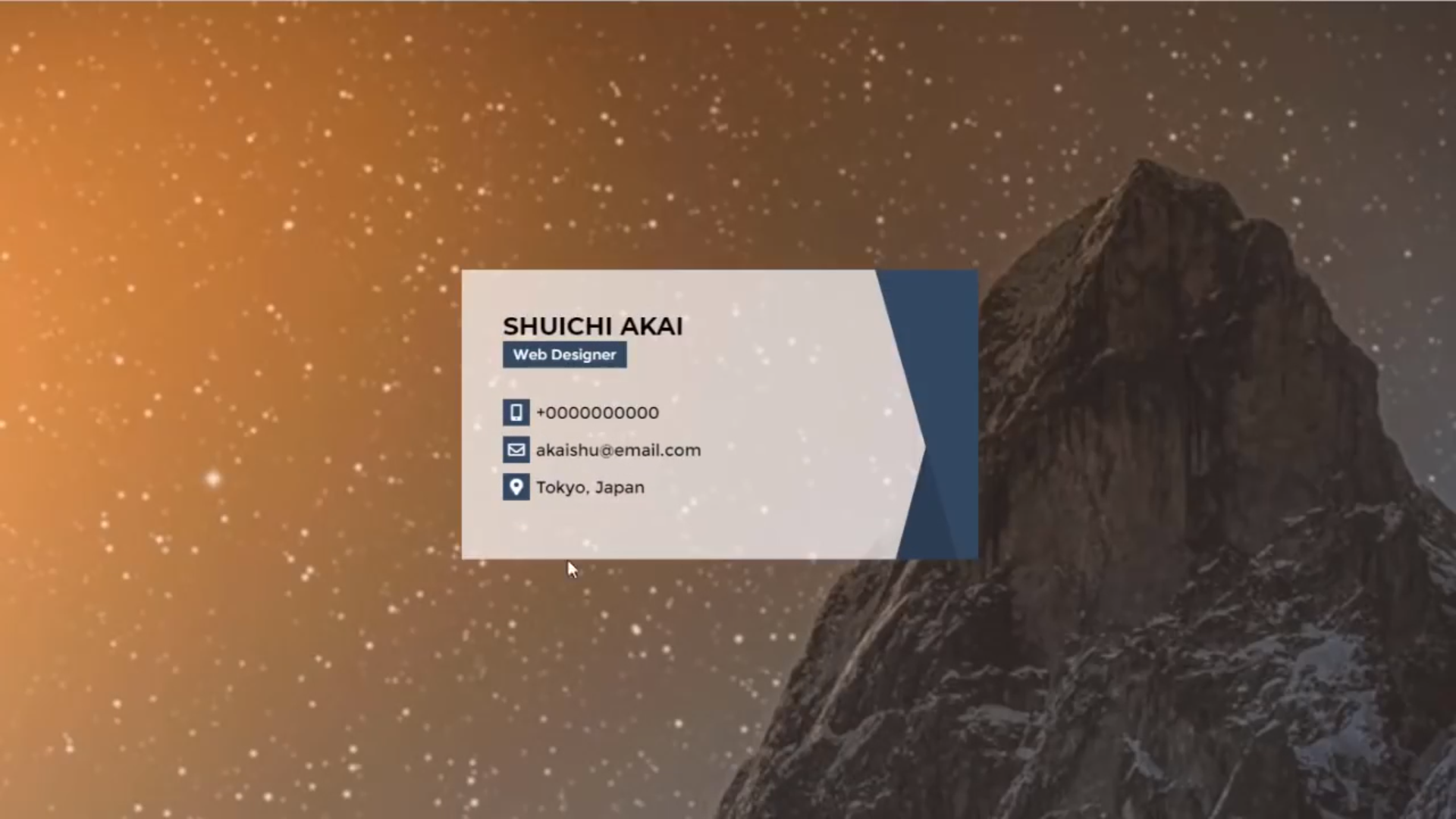
<h2>Shuichi Akai</h2>
<span>Web Designer</span>
<ul class="contact-info">
<li>
<i class="fas fa-mobile-alt"></i> +0000000000
</li>
<li>
<i class="far fa-envelope"></i> akaishu@email.com
</li>
<li>
<i class="fas fa-map-marker-alt"></i> Tokyo, Japan
</li>
</ul>
</div>
<div class="back">
<span>DarkCode</span>
</div>
</div>
<script>
$(".business-card").click(function(){
$(".business-card").toggleClass("business-card-active");
});
</script>
</body>
</html>
?style.css
*{
margin: 0;
padding: 0;
font-family: "montserrat",sans-serif;
box-sizing: border-box;
list-style: none;
}
body{
background: url(bg.jpg) no-repeat;
background-size: cover;
}
.business-card{
width: 500px;
height: 280px;
}
.middle{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.front,.back{
width: 100%;
height: 100%;
overflow: hidden;
position: absolute;
backface-visibility: hidden;
transition: transform 0.5s linear;
}
.front{
background: rgba(255,255,255,.7);
padding: 40px;
transform: perspective(600px) rotateX(180deg);
}
.front::before,.front::after{
content: "";
position: absolute;
right: 0;
}
.front::before{
background: #2c3e50;
width: 80px;
height: 120px;
bottom: 0;
clip-path:polygon(0 100%,40% 0,100% 100%);
}
.front::after{
background: #34495e;
width: 100px;
height: 100%;
top: 0;
clip-path:polygon(0 0,100% 0,100% 100%,80% 100%);
}
.front h2{
text-transform: uppercase;
}
.front span{
background: #34495e;
color: #fff;
padding: 4px 10px;
display: inline-block;
margin-bottom: 20px;
font-size: 14px;
}
.front .contact-info li{
margin: 10px 0;
display: flex;
align-items: center;
}
.front .contact-info li i{
width: 26px;
height: 26px;
background: #34495e;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
margin-right: 6px;
}
.back{
background: rgba(0,0,0,.7);
display: flex;
align-items: center;
justify-content: center;
color: #fff;
text-transform: uppercase;
letter-spacing: 8px;
font-size: 24px;
transform: perspective(600px) rotateX(0deg);
}
.business-card-active .front{
transform: perspective(600px) rotateX(0deg);
}
.business-card-active .back{
transform: perspective(600px) rotateX(-180deg);
}
获取源码: Business Card
下载数:156人次, 文件大小: 0, 上传日期: 2020年-4 月-20日
2,464 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付