很有仙气超有创意的单网页视差效果直接可以使用cid1091
<!DOCTYPE html>
<html>
<head>
<title>The history of aeronautics</title>
<meta charset="utf-8" />
<meta name="description" content="A parallax scrolling experiment using jQuery" />
<link rel="stylesheet" media="all" href="css/main.css" />
<script src="js/modernizr.custom.37797.js"></script>
<!-- Grab Google CDN's jQuery. fall back to local if necessary -->
<script src="https://code.5g-o.com/wp-content/uploads/2020/02/jquery.min_.js"></script>
<script>!window.jQuery && document.write('<script src="/js/jquery-1.6.1.min.js"></script>')</script>
<script src="js/parallax.js"></script>
</head>
<body>
<div id="wrapper">
<header id="branding">
<h1>The history of aeronautics</h1>
</header>
<nav id="primary">
<ul>
<li>
<h1>First manned flights</h1>
<a class="manned-flight" href="#manned-flight">View</a>
</li>
<li>
<h1>The frameless parachute</h1>
<a class="frameless-parachute" href="#frameless-parachute">View</a>
</li>
<li>
<h1>Over the English Channel</h1>
<a class="english-channel" href="#english-channel">View</a>
</li>
<li>
<h1>About</h1>
<a class="about" href="#about">View</a>
</li>
</ul>
</nav>
<div id="content">
<article id="manned-flight">
<header>
<h1>First manned flights</h1>
</header>
<p>The first clearly recorded instance of a balloon carrying passengers used hot air to generate buoyancy and was built by the brothers Joseph-Michel and Jacques-Etienne Montgolfier in Annonay, France. After experimenting with unmanned balloons and flights with animals, the first tethered balloon flight with humans on board took place on October 15, 1783.</p>
<nav class="next-prev">
<hr />
<a class="next frameless-parachute" href="#frameless-parachute">Next</a>
</nav>
</article>
<article id="frameless-parachute">
<header>
<h1>The frameless parachute</h1>
</header>
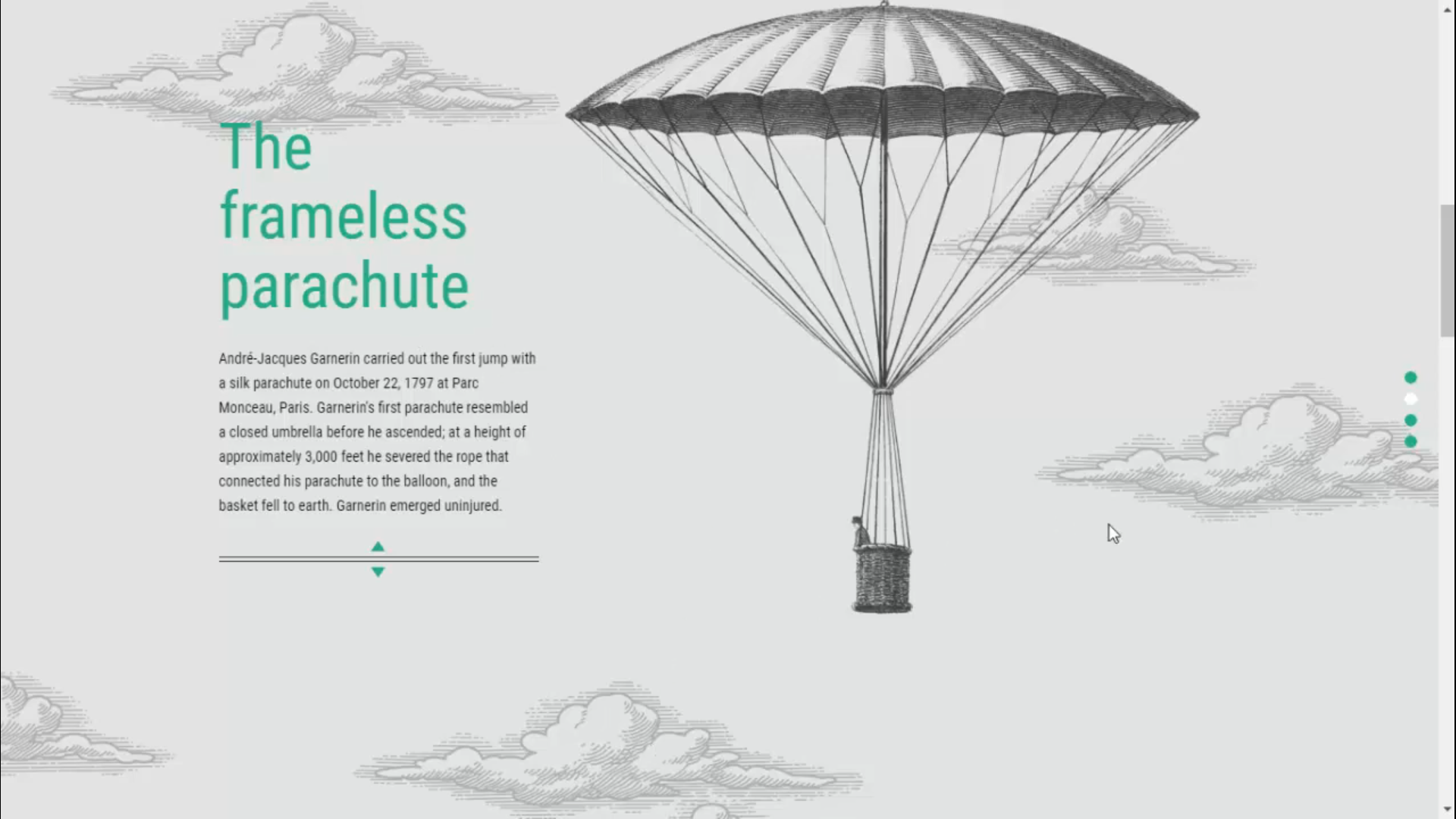
<p>André-Jacques Garnerin carried out the first jump with a silk parachute on October 22, 1797 at Parc Monceau, Paris. Garnerin's first parachute resembled a closed umbrella before he ascended; at a height of approximately 3,000 feet he severed the rope that connected his parachute to the balloon, and the basket fell to earth. Garnerin emerged uninjured.</p>
<nav class="next-prev">
<a class="prev manned-flight" href="#manned-flight">Prev</a>
<hr />
<a class="next english-channel" href="#english-channel">Next</a>
</nav>
</article>
<article id="english-channel">
<header>
<h1>Over the English Channel</h1>
</header>
<p>On January 7, 1785, Jean Pierre Blanchard and Dr. John Jeffries made the first flight over the English Channel, traveling from Dover to France. During the crossing the balloon lost altitude, so they began tossing everything in the gondola they possibly could, even their clothes. About two hours after take off, they crossed the French coast clad only in their underwear.</p>
<nav class="next-prev">
<a class="prev frameless-parachute" href="#frameless-parachute">Prev</a>
<hr />
<a class="next about" href="#about">Next</a>
</nav>
</article>
<article id="about">
<header>
<h1>About</h1>
</header>
<p>This is a jQuery parallax scrolling experiment by Jonathan Nicol. <a href="http://f6design.com/journal/2011/08/06/build-a-parallel-scrolling-website-interface-with-jquery-and-css/">Read about it</a> on my blog.</p>
<nav class="next-prev">
<a class="prev english-channel" href="#english-channel">Prev</a>
<hr />
</nav>
</article>
</div>
<!-- Parallax foreground -->
<div id="parallax-bg3">
<img id="bg3-1" src="img/balloon.png" width="529" height="757" alt="Montgolfier hot air balloon"/>
<img id="bg3-2" src="img/balloon2.png" width="603" height="583" alt="Frameless parachute"/>
<img id="bg3-3" src="img/balloon3.png" width="446" height="713" alt="Blanchard's air balloon"/>
<img id="bg3-4" src="img/ground.png" width="1104" height="684" alt="Landscape with trees and cows"/>
</div>
<!-- Parallax midground clouds -->
<div id="parallax-bg2">
<img id="bg2-1" src="img/cloud-lg1.png" alt="cloud"/>
<img id="bg2-2" src="img/cloud-lg1.png" alt="cloud"/>
<img id="bg2-3" src="img/cloud-lg1.png" alt="cloud"/>
<img id="bg2-4" src="img/cloud-lg1.png" alt="cloud"/>
<img id="bg2-5" src="img/cloud-lg1.png" alt="cloud"/>
</div>
<!-- Parallax background clouds -->
<div id="parallax-bg1">
<img id="bg1-1" src="img/cloud-lg2.png" alt="cloud"/>
<img id="bg1-2" src="img/cloud-lg2.png" alt="cloud"/>
<img id="bg1-3" src="img/cloud-lg2.png" alt="cloud"/>
<img id="bg1-4" src="img/cloud-lg2.png" alt="cloud"/>
</div>
</div>
</body>
</html>
css
/* PARALLAX SCROLLING EXPERIMENT
Master Styles
Author: Jonathan Nicol (f6design.com)
*****************************************************************/
/* Global reset
http://meyerweb.com/eric/tools/css/reset/
*****************************************************************/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* Extended base styles (site specific)
*****************************************************************/
html {
overflow-y: scroll; /* always force a scrollbar in non-IE */
}
body {
background: #e3e5e5;
overflow-x: hidden;
height: 4550px;
line-height: 1.5;
color: #000;
font-size: 14px;
font-family: Arial,sans-serif;
}
h1 {
color: #21a97e;
}
a, a:link,
a:active,
a:visited {
-webkit-transition: color 0.25s ease-out;
-moz-transition: color 0.25s ease-out;
-o-transition: color 0.25s ease-out;
transition: color 0.25s ease-out;
color:#21a97e;
outline: none;
text-decoration:none;
}
a:hover {
color:#000;
}
img {
display:block;
}
p {
margin:1em 0;
}
/* Common shared styles
*****************************************************************/
hr {
margin: 0;
border: none;
border-top: 1px solid #3b3b3b;
border-bottom: 1px solid #3b3b3b;
height: 3px;
}
/* Page structure
*****************************************************************/
#wrapper {
position: relative;
}
#branding {
width: 100%;
background: #fff;
}
#branding h1 {
width: 940px;
padding: 10px 15px;
margin: 0 auto;
text-transform: uppercase;
font-size: 18px;
font-weight: bold;
}
/* Nav
*****************************************************************/
nav#primary {
z-index: 5;
position: fixed;
top: 50%;
right: 16px;
margin-top: -40px;
}
nav#primary li {
position: relative;
height: 20px;
}
nav#primary a {
display: block;
width: 20px;
height: 20px;
text-indent: -9999px;
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/nav-dot.png') 4px 4px no-repeat;
}
nav#primary a:hover, nav#primary a.active {
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/nav-dot.png') 4px -16px no-repeat;
}
nav#primary h1 {
position: absolute;
right: 22px;
top: -7px;
display: none;
padding: 4px 20px 4px 7px;;
color: #fff;
white-space: nowrap;
background: transparent url('../img/nav-arrow.png') 100% 50% no-repeat;
}
nav.next-prev {
margin: 20px 0 0 0;
}
a.prev,
a.next {
display: block;
width: 15px;
height: 11px;
text-indent: -9999px;
}
a.prev {
margin: 0 auto 5px auto;
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/scroll-arrow-up.png') 0 0 no-repeat;
}
a.prev:hover {
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/scroll-arrow-up.png') 0 -11px no-repeat;
}
a.next {
margin: 5px auto 0 auto;
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/scroll-arrow-down.png') -1px 0 no-repeat;
}
a.next:hover {
background: transparent url('https://code.5g-o.com/wp-content/uploads/2020/09/scroll-arrow-down.png') -1px -11px no-repeat;
}
/* Parallax
*****************************************************************/
/* content */
#content {
z-index: 4;
position: relative;
max-width: 940px;
padding: 0 10px;
margin: 0 auto;
line-height: 1.7;
}
#content article {
width: 300px;
}
#manned-flight ,
#frameless-parachute,
#english-channel,
#about {
padding-top: 105px;
}
#manned-flight {
position: absolute;
top: 0px;
}
#frameless-parachute {
position: absolute;
top: 1090px;
}
#english-channel {
position: absolute;
top: 2180px;
}
#content h1 {
margin: 0 0 25px 0;
font-size: 60px;
font-family: Georgia, serif;
font-weight: normal;
line-height: 65px;
}
#about {
position: absolute;
top: 3270px;
}
/* foreground (ballons/landscape) */
#parallax-bg3 {
z-index: 3;
position: fixed;
left: 50%; /* align left edge with center of viewport */
top: 0;
width: 940px;
margin-left: -470px; /* move left by half element's width */
}
/* balloon */
#bg3-1 {
position: absolute;
top: -111px;
left: 355px;
}
#bg3-2 {
position: absolute;
top: 812px;
left: 321px;
}
#bg3-3 {
position: absolute;
top: 1628px;
left: 403px;
}
#bg3-4 {
position: absolute;
top: 2700px;
left: -85px;
}
/* midground (clouds) */
#parallax-bg2 {
z-index: 2;
position: fixed;
left: 50%; /* align left edge with center of viewport */
top: 0;
width: 1200px;
margin-left: -600px; /* move left by half element's width */
}
#bg2-1 {
position: absolute;
top: 162px;
left: 200px;
}
#bg2-2 {
position: absolute;
top: 300px;
left: 1150px;
}
#bg2-3 {
position: absolute;
top: 543px;
left: -35px;
}
#bg2-4 {
position: absolute;
top: 1180px;
left: 250px;
}
#bg2-5 {
position: absolute;
top: 900px;
left: 890px;
}
/* background (clouds) */
#parallax-bg1 {
z-index: 1;
position: fixed;
left: 50%; /* align left edge with center of viewport */
top: 0;
width: 1200px;
margin-left: -600px; /* move left by half element's width */
}
#bg1-1 {
position: absolute;
top: 85px;
left: -270px;
}
#bg1-2 {
position: absolute;
top: 440px;
left: 795px;
}
#bg1-3 {
position: absolute;
top: 900px;
left: -220px;
}
#bg1-4 {
position: absolute;
top: 1020px;
left: 450px;
}
获取源码: Parallax Scrolling Demo
下载数:581人次, 文件大小: 1.5 MB, 上传日期: 2020年-11 月-25日
5,277 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付