HTML CSS JQuery制作3D图像滑动器banner显示cid1138 -网页前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>coverflow</title>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<style>
body{
background-image: url(hero-bg.jpg);
height: 100vh;
}
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
.swiper-container {
width: 100%;
height: 28vw;
transition: opacity .6s ease;
}
.swiper-container.swiper-container-coverflow {
padding-top: 2%;
}
.swiper-container.loading {
opacity: 0;
visibility: hidden;
}
.swiper-container:hover .swiper-button-prev,
.swiper-container:hover .swiper-button-next {
transform: translateX(0);
opacity: 1;
visibility: visible;
}
.swiper-slide {
background-position: center;
background-size: cover;
}
.swiper-slide .entity-img {
display: none;
}
.swiper-slide .content {
position: absolute;
top: 40%;
left: 0;
width: 50%;
padding-left: 5%;
color: #fff;
}
.swiper-slide .content .title {
font-size: 2.6em;
font-weight: bold;
margin-bottom: 30px;
}
.swiper-slide .content .caption {
display: block;
font-size: 13px;
line-height: 1.4;
}
[class^="swiper-button-"] {
width: 44px;
opacity: 0;
visibility: hidden;
}
.swiper-button-prev {
transform: translateX(50px);
}
.swiper-button-next {
transform: translateX(-50px);
}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br>
<section class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url(too.png)">
<img src="too.png" class="entity-img" />
<div class="content">
<p class="title" data-swiper-parallax="-30%" data-swiper-parallax-scale=".7">Rhone Shore</p>
<span class="caption" data-swiper-parallax="-20%">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span>
</div>
</div>
<div class="swiper-slide" style="background-image:url(hiker-on-mountain-trail-checking-compass-wearable--PXCSLN7.jpg)">
<img src="hiker-on-mountain-trail-checking-compass-wearable--PXCSLN7.jpg" class="entity-img" />
<div class="content">
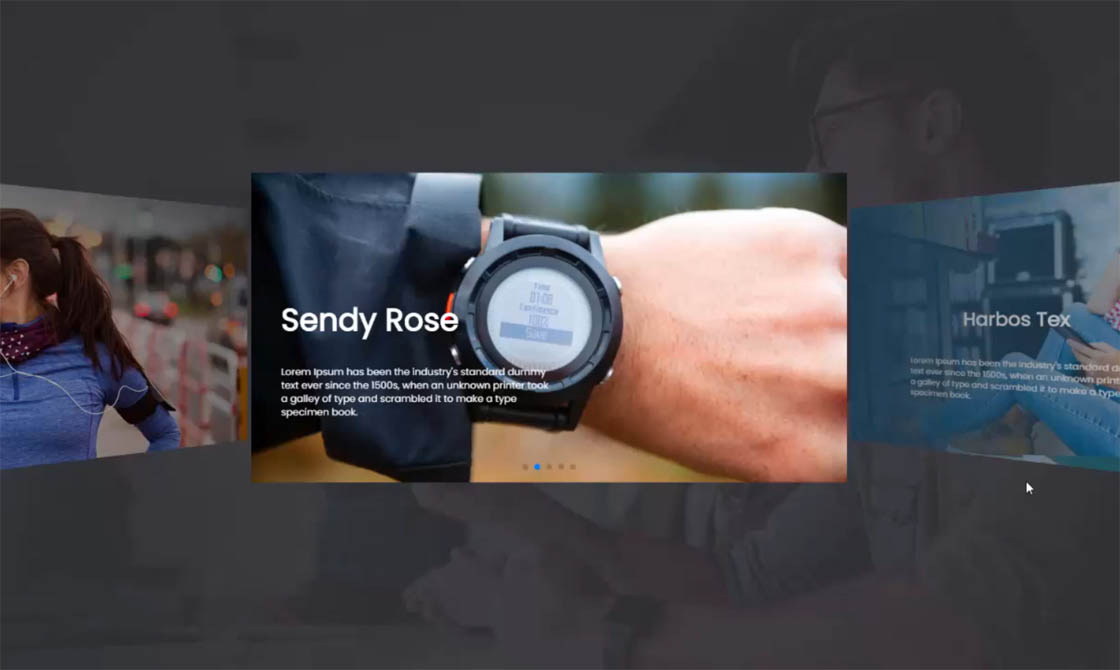
<p class="title" data-swiper-parallax="-30%" data-swiper-parallax-scale=".7">Sendy Rose</p>
<span class="caption" data-swiper-parallax="-20%">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span>
</div>
</div>
<div class="swiper-slide" style="background-image:url(hero.png)">
<img src="hero.png" class="entity-img" />
<div class="content">
<p class="title" data-swiper-parallax="-30%" data-swiper-parallax-scale=".7">Harbos Tex</p>
<span class="caption" data-swiper-parallax="-20%">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span>
</div>
</div>
<div class="swiper-slide" style="background-image:url(back.png)">
<img src="back.png" class="entity-img" />
<div class="content">
<p class="title" data-swiper-parallax="-30%" data-swiper-parallax-scale=".7">Copahen Ran</p>
<span class="caption" data-swiper-parallax="-20%">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span>
</div>
</div>
<div class="swiper-slide" style="background-image:url(o.jpg)">
<img src="o.jpg" class="entity-img" />
<div class="content">
<p class="title" data-swiper-parallax="-30%" data-swiper-parallax-scale=".7">Kelly Branda</p>
<span class="caption" data-swiper-parallax="-20%">Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</span>
</div>
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-next swiper-button-white"></div>
</section>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/css/swiper.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.4.1/js/swiper.min.js"></script>
<script>
// Params
var sliderSelector = '.swiper-container',
options = {
init: false,
loop: true,
speed:800,
slidesPerView: 2, // or 'auto'
// spaceBetween: 10,
centeredSlides : true,
effect: 'coverflow', // 'cube', 'fade', 'coverflow',
coverflowEffect: {
rotate: 50, // Slide rotate in degrees
stretch: 0, // Stretch space between slides (in px)
depth: 100, // Depth offset in px (slides translate in Z axis)
modifier: 1, // Effect multipler
slideShadows : true, // Enables slides shadows
},
grabCursor: true,
parallax: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
1023: {
slidesPerView: 1,
spaceBetween: 0
}
},
// Events
on: {
imagesReady: function(){
this.el.classList.remove('loading');
}
}
};
var mySwiper = new Swiper(sliderSelector, options);
// Initialize slider
mySwiper.init();
</script>
</body>
</html>
获取源码: coverflow
下载数:491人次, 文件大小: 1.9 KB, 上传日期: 2021年-1 月-07日
4,001 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付