<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web design inspiration</title>
<script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<style>
@import url("https://fonts.googleapis.com/css?family=Lato:300,400,400i");
body {
margin:0;
padding:0;
font-family: Lato, sans-serif;
}
/* ICON BAR */
.icon-bar {
width: 100%;
display: flex;
}
.icon-bar a {
flex-grow: 1;
text-align: center;
padding: 0.333333em 0;
transition: all 0.3s ease;
color: hsl(182, 25%, 96%);
font-size: 2.25em;
background: #333;
}
.icon-bar a:hover {
background-color: hsl(0, 0%, 16%);
color: white;
}
.icon-bar .active {
background-color: white;
color: black;
}
.icon-bar .active:hover {
color: white;
}
/* TOOLTIPS */
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
/* Tooltip text */
.tooltip .tooltiptext {
width: 100%;
text-align: center;
padding: 0.3em 0;
font-size: 0.5em;
color: hsl(0, 0%, 16%);
position: absolute;
z-index: 1;
top: 100%;
left: 0%;
opacity: 0;
transition: opacity 0.3s ease;
}
.active .tooltiptext { color: hsl(182, 25%, 50%); }
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
opacity: 1;
}
/* SEARCH FORM */
.search-form {
opacity: 0;
position: absolute;
width: 100%;
max-width: 32em;
right: 0%;
background: #333;
padding: 1em;
box-sizing: border-box;
z-index: 10;
transition: all 0.3s ease;
}
.search-form input {
width: 95%;
font-size: 1.4em;
padding: 0.4em;
color: hsl(0, 0%, 33%);
border-radius: 50px;
border: 1px solid #333;
}
.search-form input:focus {
outline: none;
}
/* MEDIA QUERy (icon bar, tooltips, search form) */
@media screen and (max-width: 47.9375em) {
.icon-bar a { font-size: 1.75em; }
.tooltip .tooltiptext { font-size: 0.55em; }
.search-form { max-width: 26.25em; }
.search-form input { font-size: 1.2em; padding: 0.3em; }
}
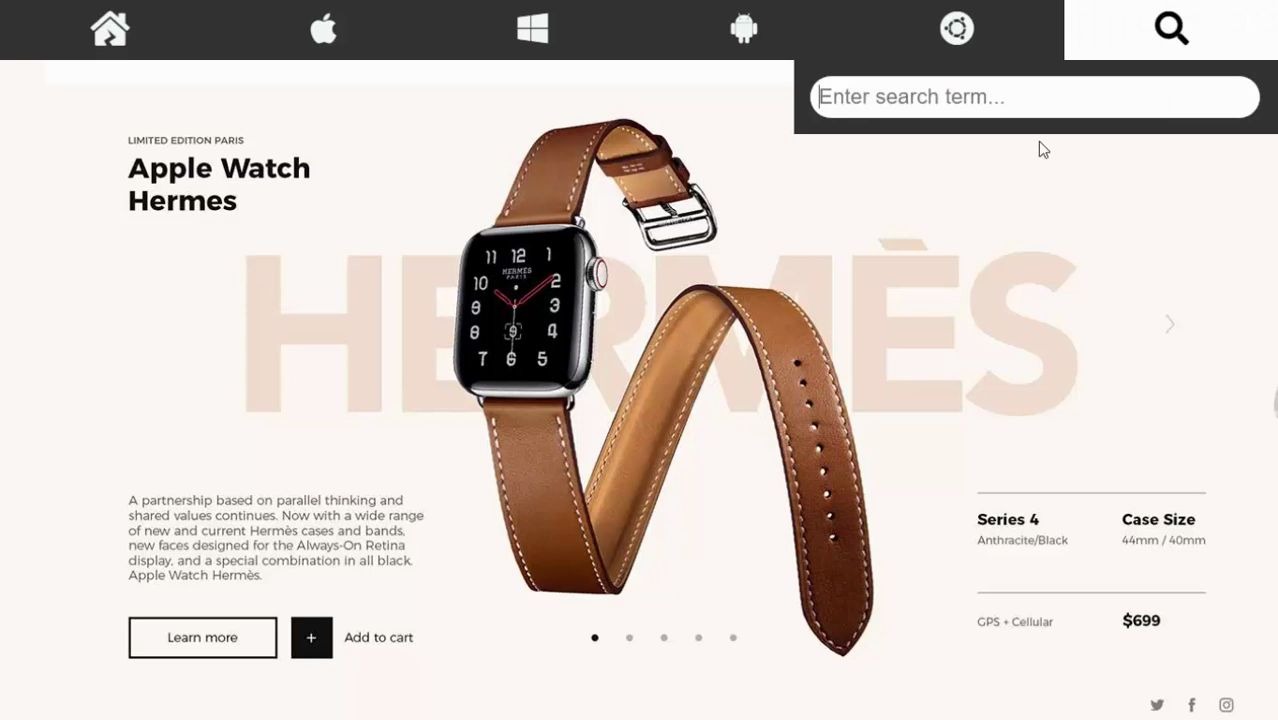
/* HERO AREA */
.hero {
/* background: #f2f2f2; */
background:url(watch.jpg);
height: 60vw;
display: flex;
color:hsl(182, 25%, 50%);
transition: height 0.3s ease;
}
/* MEDIA QUERY (hero area) */
@media screen and (max-width: 47.9375em) {
/* .hero-content h2 { font-size: 7vw; } */
/* .hero-content h3 { font-size: 3vw; } */
}
</style>
</head>
<body>
<header>
<div class="icon-bar">
<a class="active tooltip" href="#">
<i class="fa fa-house-damage"></i>
<span class="tooltiptext">Home</span>
</a>
<a class="tooltip" href="#">
<i class="fab fa-apple"></i>
<span class="tooltiptext">MacOS</span>
</a>
<a class="tooltip" href="#">
<i class="fab fa-windows"></i>
<span class="tooltiptext">Windows</span>
</a>
<a class="tooltip" href="#">
<i class="fab fa-android"></i>
<span class="tooltiptext">Android</span>
</a>
<a class="tooltip" href="#">
<i class="fab fa-ubuntu"></i>
<span class="tooltiptext">Ubuntu</span>
</a>
<a class="tooltip search" href="#">
<i class="fa fa-search"></i>
<span class="tooltiptext">Search</span>
</a>
</div>
<div class="search-form"><input type="text" placeholder="Enter search term..."></div>
</header>
<div class="hero">
</div>
<script>
// get icon bar links and search form
var els = document.querySelectorAll( '.icon-bar a' );
var searchForm = document.querySelector( '.search-form' );
els.forEach( function( el ) {
el.onclick = function() {
// change active icon
document.querySelector ('.active' ).classList.remove( 'active' );
el.classList.add( 'active' );
// check if search icon has been clicked
if ( el.classList.contains( 'search' ) ) {
searchForm.children[0].focus(); // put focus on text input
// toggle search form
if ( searchForm.style.opacity == 0 ) {
searchForm.style.opacity = 1;
} else {
searchForm.style.opacity = 0;
}
} else { // another icon has been clicked
searchForm.style.opacity = 0;
searchForm.children[0].value = '';
}
}
});
</script>
</body>
</html>
在线演示?
获取源码: Kearu
下载数:84人次, 文件大小: 1.8 KB, 上传日期: 2020年-11 月-26日
2,965 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付